gulp-webpack工程化实现electron
参考网站:
https://www.npmjs.com/package/babel-loader
https://www.npmjs.com/package/gulp
https://www.npmjs.com/package/gulp-webpack
新建个文件夹
安装gulp

安装gulp-webpack

创建gulpfile文件

并写入
1 /** 2 * Created by Administrator on 2016/11/16. 3 */ 4 const gulp = require("gulp"); 5 const webpack = require("gulp-webpack"); 6 7 gulp.task("copy_html", function () { 8 gulp.src("src/*.html").pipe(gulp.dest("build")); 9 }); 10 11 gulp.task("copy_package", function () { 12 gulp.src("src/package.json").pipe(gulp.dest("build")); 13 }); 14 15 gulp.task("com_js", function () { 16 gulp.src("src/index.js").pipe(webpack({ 17 output: { 18 filename: "index.js" 19 }, 20 module: { 21 loaders: [ 22 { 23 test: /\.js$/, 24 loader: 'babel', // 'babel-loader' is also a valid name to reference 25 query: { 26 presets: ['es2017'] 27 } 28 } 29 ] 30 }, 31 externals: { 32 electron: "require('electron')", 33 path: "require('path')", 34 url: "require('url')" 35 } 36 })).pipe(gulp.dest("build")); 37 }); 38 39 gulp.task("copy_main", function () { 40 gulp.src("main.js").pipe(gulp.dest("build")); 41 }); 42 43 gulp.task("default", ["copy_html", "copy_package", "com_js", "copy_main"]);
安装babel

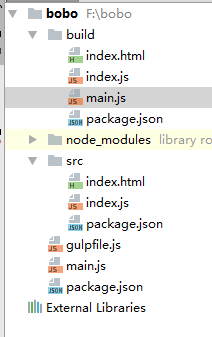
现在看下目录结构

说明下,目的是把src文件和main.js文件通过编译放入build文件夹中
main.js代码
1 /** 2 * Created by Administrator on 2016/11/16. 3 */ 4 const {app, BrowserWindow} = require('electron') 5 const path = require('path'); 6 const url = require('url'); 7 8 // Keep a global reference of the window object, if you don't, the window will 9 // be closed automatically when the JavaScript object is garbage collected. 10 let win; 11 12 function createWindow() { 13 // Create the browser window. 14 win = new BrowserWindow({width: 800, height: 600}) 15 16 var filepath = path.join(__dirname, 'index.html'); 17 18 console.log(filepath); 19 20 // and load the index.html of the app. 21 win.loadURL(url.format({ 22 pathname: path.join(__dirname,'index.html'), 23 protocol: 'file:', 24 slashes: true 25 })); 26 27 // Open the DevTools. 28 win.webContents.openDevTools(); 29 30 // Emitted when the window is closed. 31 win.on('closed', () => { 32 // Dereference the window object, usually you would store windows 33 // in an array if your app supports multi windows, this is the time 34 // when you should delete the corresponding element. 35 win = null 36 }) 37 } 38 39 // This method will be called when Electron has finished 40 // initialization and is ready to create browser windows. 41 // Some APIs can only be used after this event occurs. 42 app.on('ready', createWindow) 43 44 // Quit when all windows are closed. 45 app.on('window-all-closed', () => { 46 // On macOS it is common for applications and their menu bar 47 // to stay active until the user quits explicitly with Cmd + Q 48 if (process.platform !== 'darwin') { 49 app.quit() 50 } 51 }); 52 53 app.on('activate', () => { 54 // On macOS it's common to re-create a window in the app when the 55 // dock icon is clicked and there are no other windows open. 56 if (win === null) { 57 createWindow() 58 } 59 });
src下的packjson文件内容:
1 { 2 "scripts": { 3 "starts":"electron ." 4 }, 5 "name": "application-name", 6 "version": "0.0.1", 7 "main": "main.js" 8 }
控制台中输入
编译文件 gulp (在主文件下)
打开build文件 cd build
运行 electron .
结果

最后说明:gulp编译后有可能出现can not find module,解决方法,安装缺失的模块即可。。
myGitgub https://github.com/mfx55
希望我的博客能帮到你




