2024秋软件工程结对作业(第二次之程序实现)
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | 完成软件后端编写,实现完整的软件基础功能开发 |
| 学号 | 292300304 |
| 组队同学学号 | 112200328 |
github仓库链接:https://github.com/xldong115/112200328-292300304
成员分工
本人(陈鹭):设计Web程序前端界面完善和接口功能
同伴(谢李东):完成后端开发与前端代码链接;查找设计相关素材,丰富界面美观度
PSP表格
| 总分工 | 具体工作 | 预估耗时(时) | 实际耗时(时) |
|---|---|---|---|
| 前期计划 | 项目分析与前期分工 | 1 | 1.5 |
| 学习项目所需知识 | 14 | 16 | |
| 中期开发: | 搭建环境 | 2 | 4 |
| 开发前端接口 | 7 | 9 | |
| 开发后端函数代码 | 8 | 11 | |
| 编写html文件,实现页面显示 | 15 | 17 | |
| 后期调试 | 测试代码,修复bug | 6 | 8 |
| 美化界面 | 3 | 4 | |
| 总结 | 总结编写过程,撰写随笔 | 2 | 2 |
| 合计 | 58 | 72.5 |
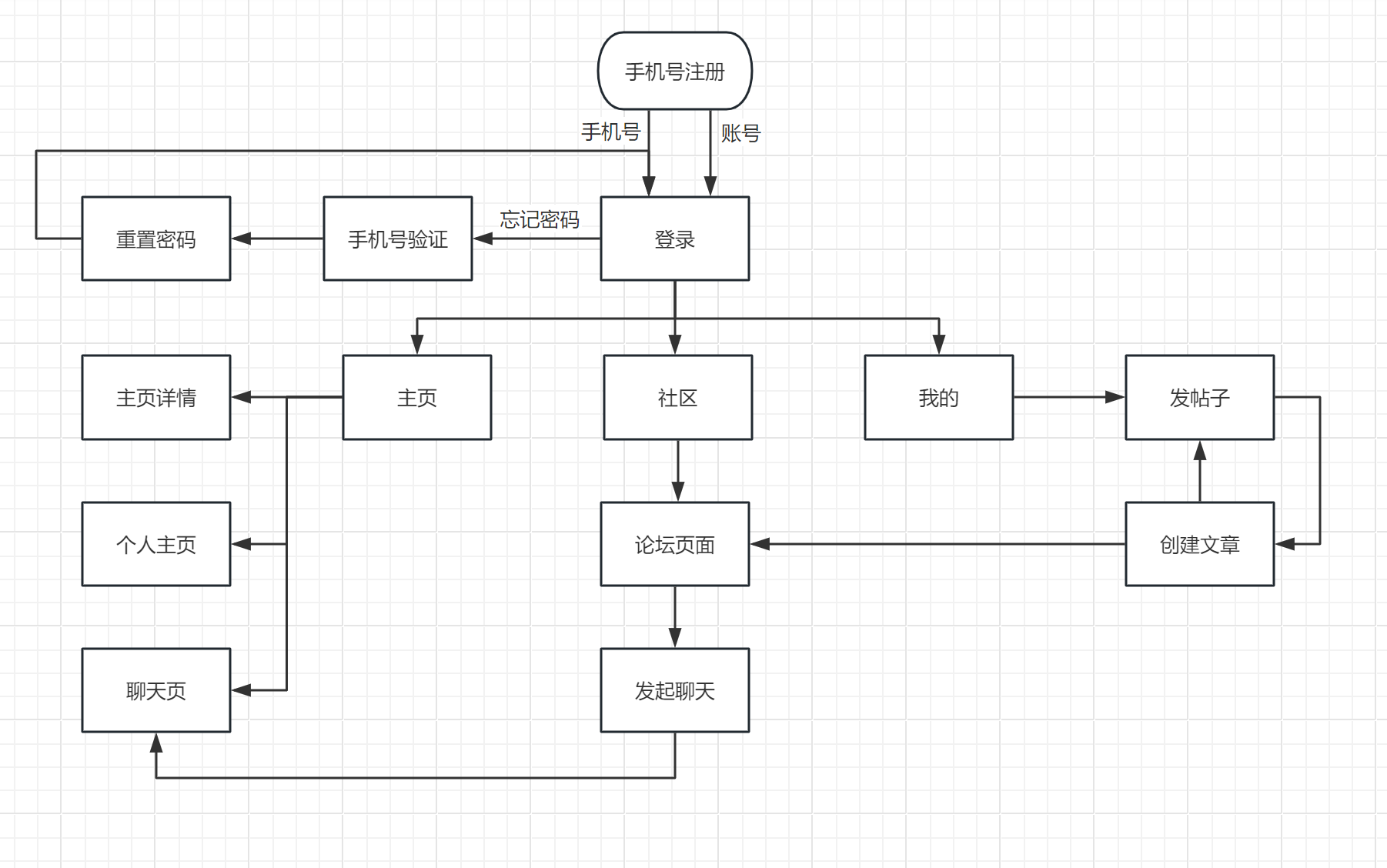
Web设计流程图如下:

代码实现思路
1.首先学习代码相关前后端知识
2.设计实现的功能需求,做出开发计划
3.配置开发环境
4.分工完成前后端代码的编写
5.合作讨论前后端的链接
6.合作解决代码bug,优化用户体验
7.总结报告
技术栈
本程序采用Spring Boot+jango+MySQL的框架,编写过程中借助chatgpt生成部分代码,实现相应功能。
效果展示
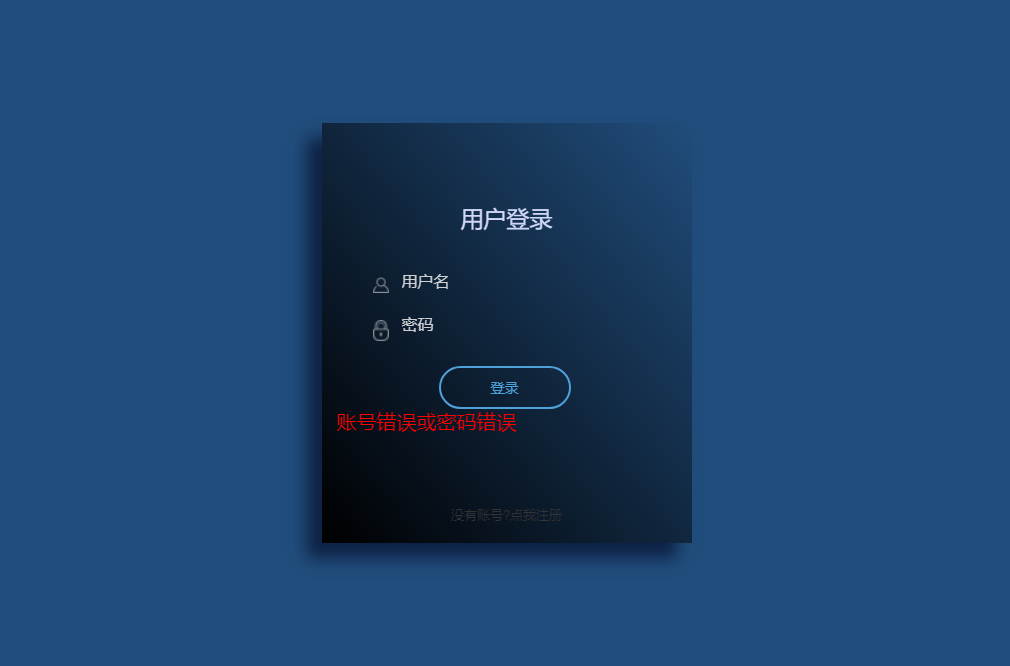
登录界面:

登录失败界面:

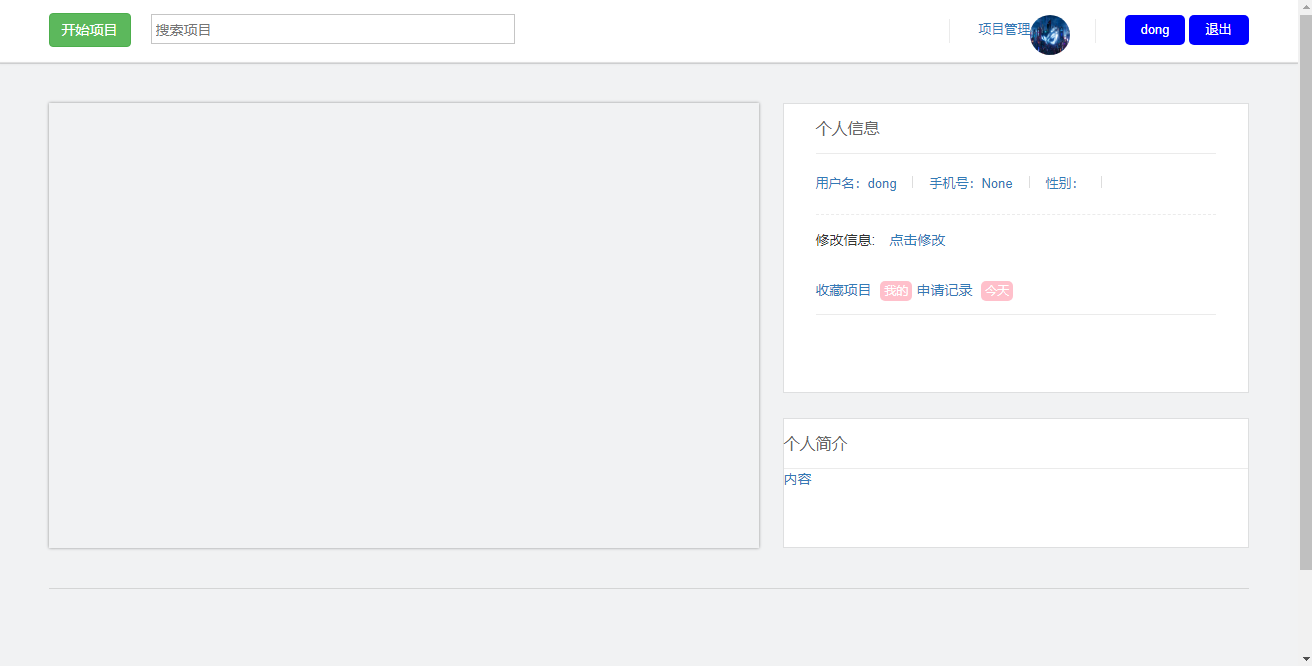
主界面:

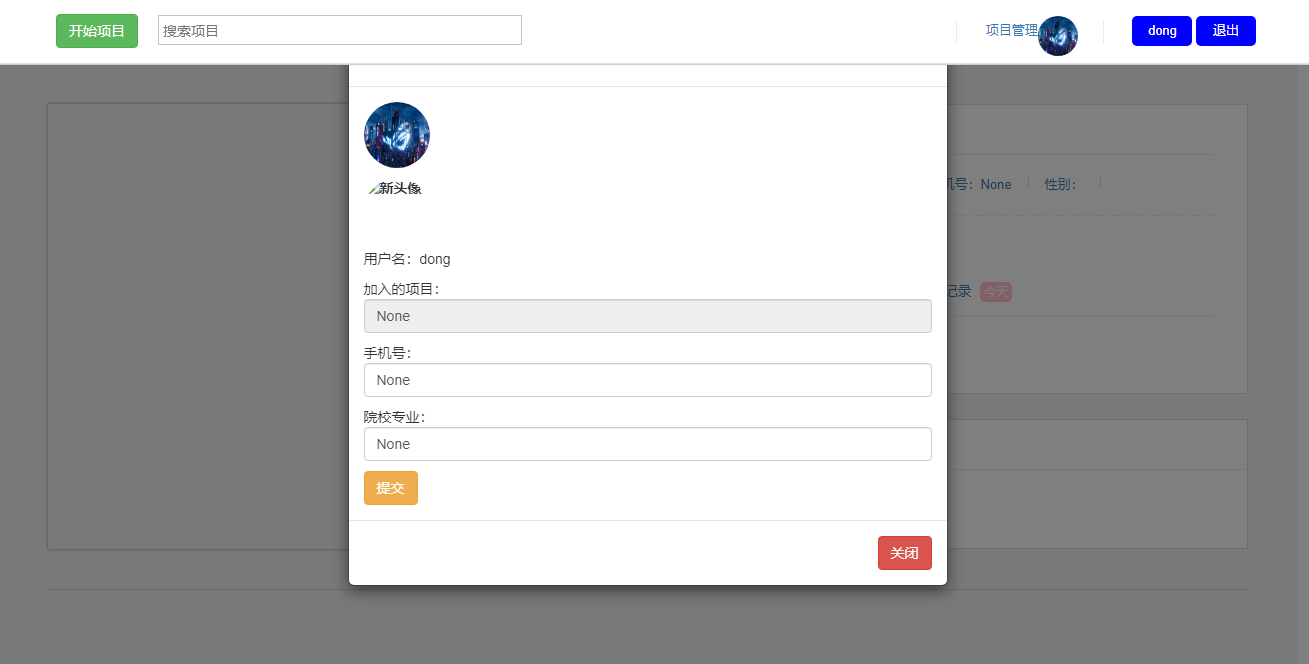
修改个人信息界面:

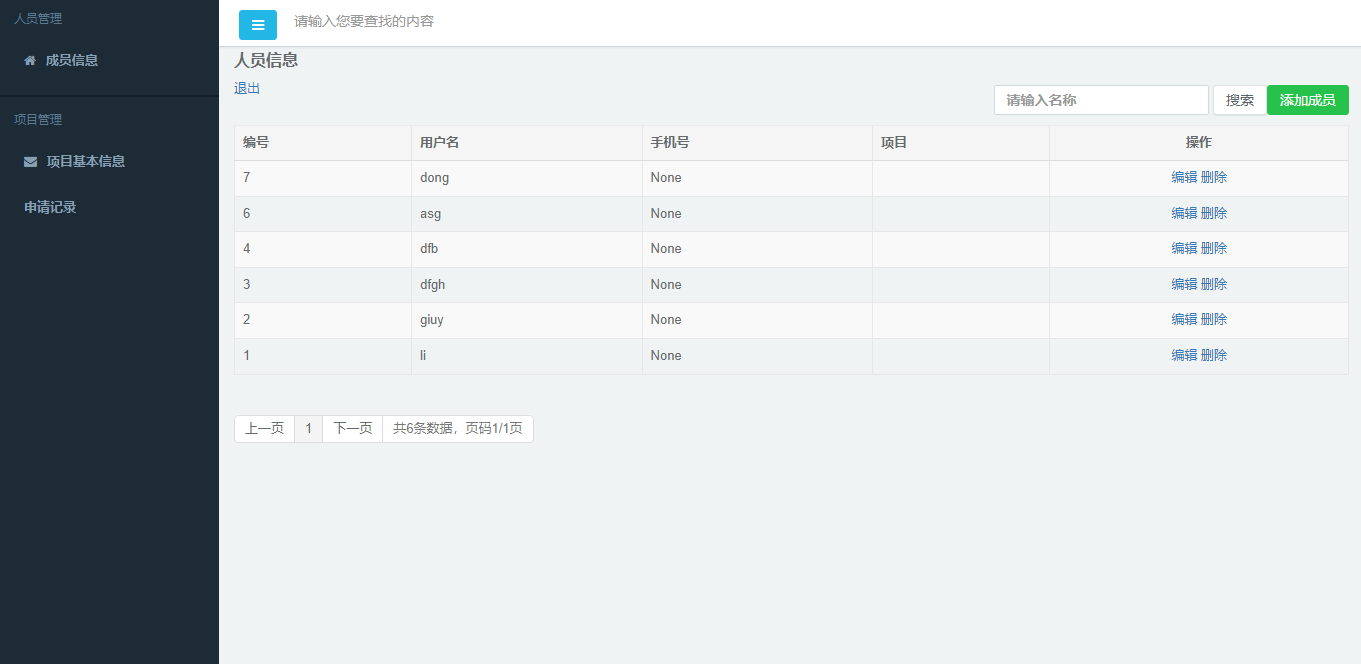
人员信息界面:

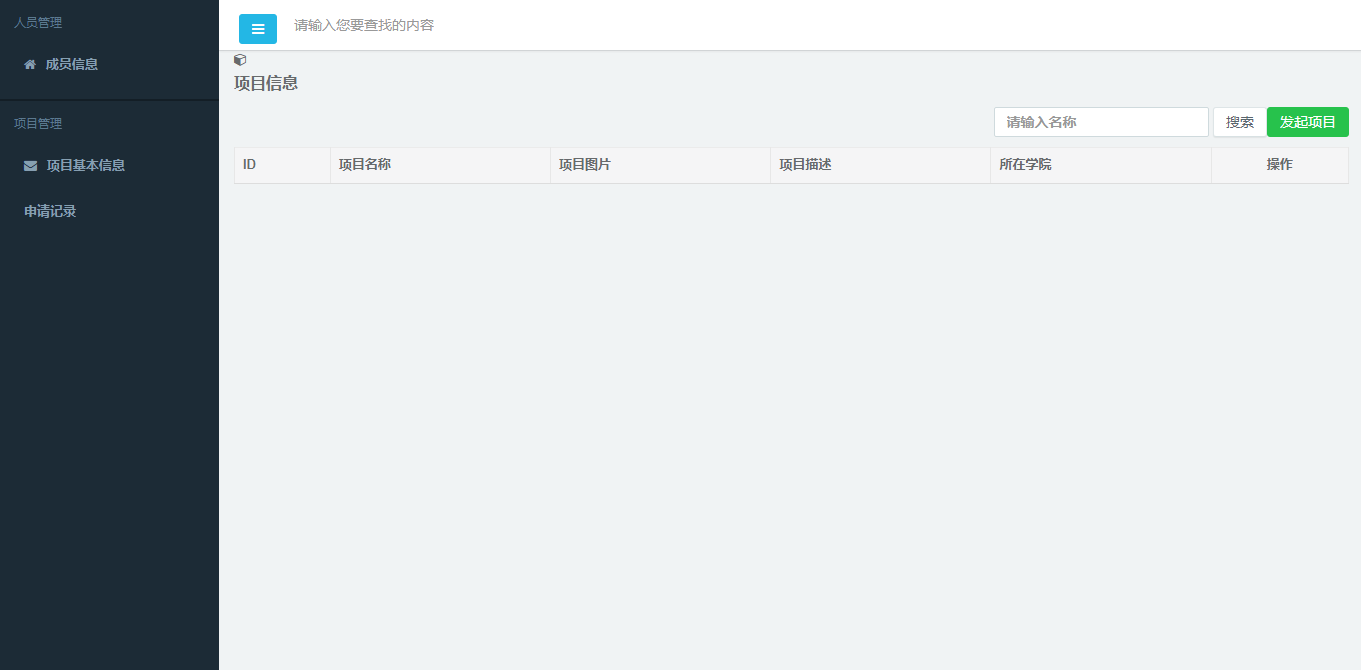
项目信息界面:

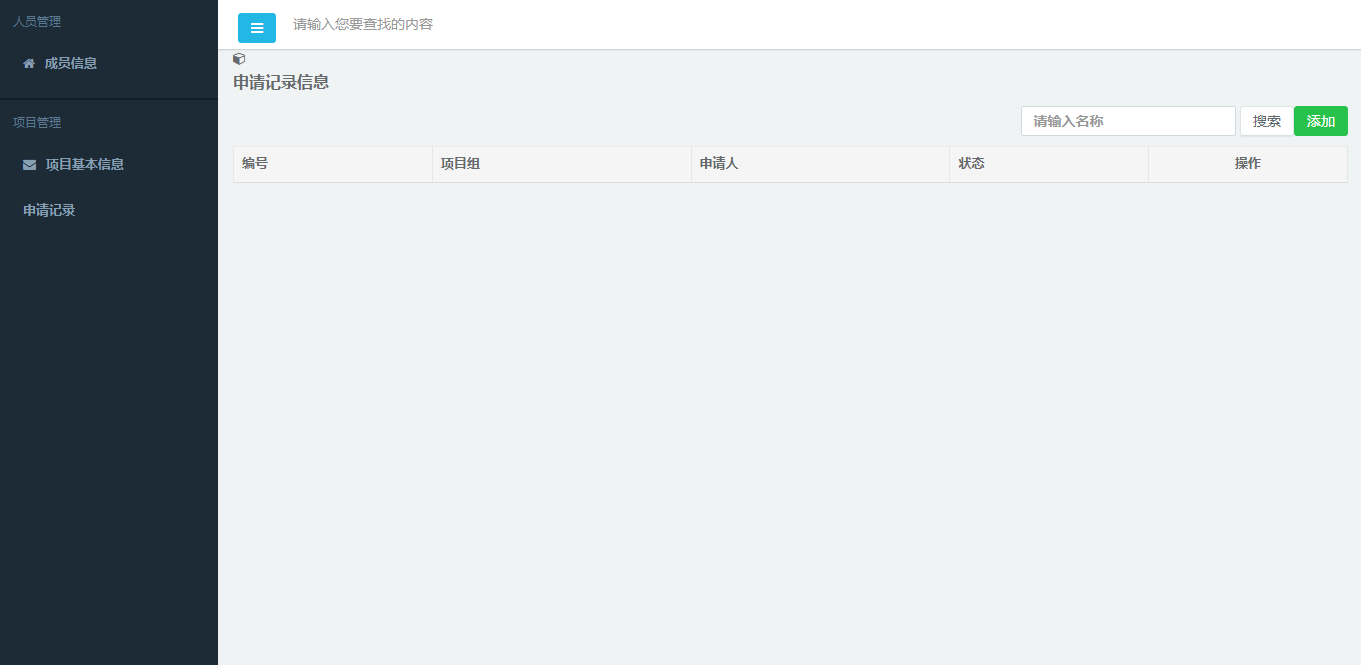
申请信息界面:

目录结构
├─mysql
│ ├─form
│ ├─miniprogram
│ ├─static
│ │ ├─banner
│ │ ├─comment
│ │ ├─font
│ │ ├─logo
│ │ ├─others
│ │ ├─plugin
│ │ ├─home
│ │ └─user
│ ├─templates
│ │ ├─order
│ │ ├─others
│ │ ├─home
│ │ └─user
│ ├─views
├─mysql_admin
│ ├─form
│ ├─miniprogram
│ ├─static
│ └─templates
├─community
├─logs
| └─my.log
└─utils
总结
在这次的作业中,我学到了很多以前没有接触过或者有难度的事情,学到了很多,希望可以有更多的进步!


