以『B站直播』为例,实现数据『实时』可视化分析
大家好,我是阿辰,上篇文章手把手教你实现『B站直播』弹幕实时分析(https://t.1yb.co/lKuy)教会大家如何实现『B站直播』弹幕实时分析
今天这篇文章教大家如何将这些数据进行可视化(同样也是实时可视化)
完整源码会给到大家,获取方式在下方。
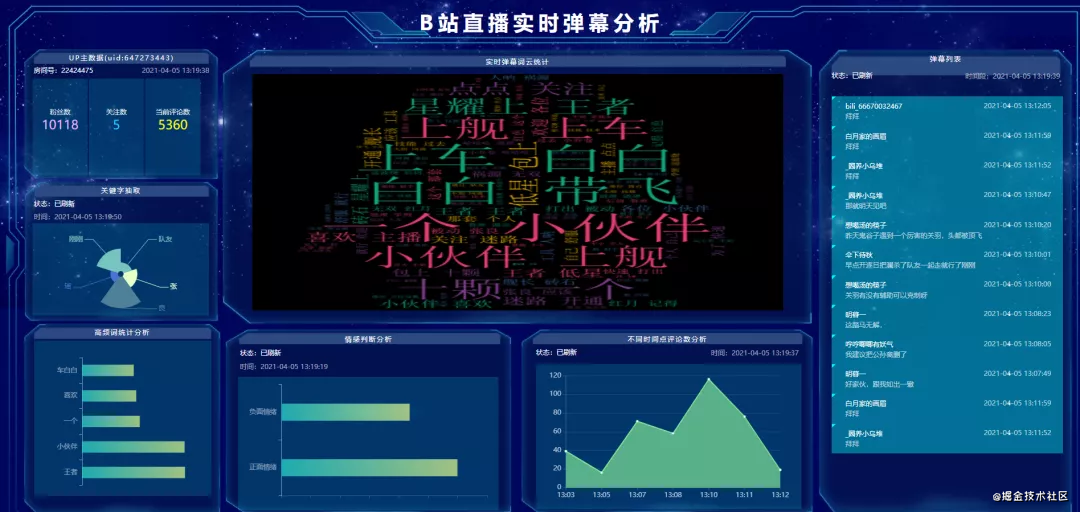
先上效果图(点击底部阅读原文可直接看效果)

(视频已上传到网络:https://www.bilibili.com/video/BV1Xh411D7YN/
1
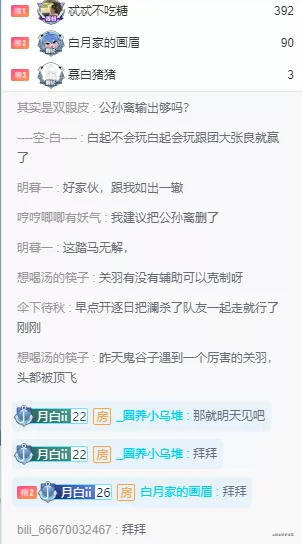
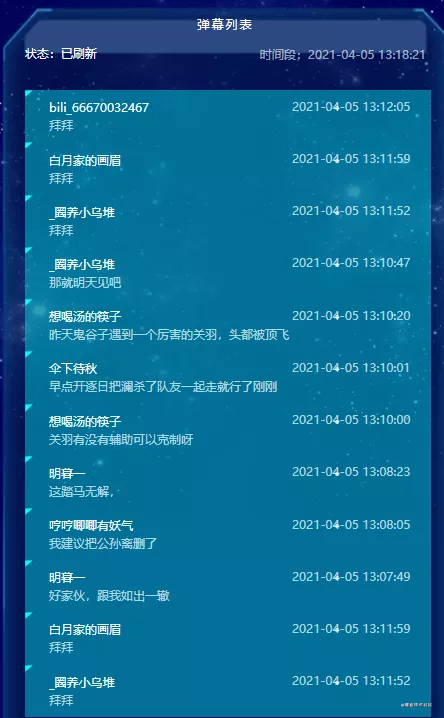
弹幕列表
由于数据已经在上篇文章介绍过了,本文就不浪费时间再去重复一遍,本文主要以可视化为主。(由于篇幅问题,这里就只展示核心代码)
<!--爬取弹幕-->
<script type="text/javascript">
function an6(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze6",
dataType: 'json',
success: function(data){
}
});
}
setInterval("an6()","2000");//1000表示1秒
</script>
这里是设置2秒采集一次数据
获取弹幕数据
<!--弹幕列表-->
<script type="text/javascript">
function listIdF(){
var roomid = $("#roomid").val();
var listId = document.getElementById("listId");
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/alldata",
dataType: 'json',
success: function(data){
document.getElementById("listDateId").innerHTML='时间段:'+data['d1'];
var text ='';
for(var i=0;i<data['d2'].length;i++){
tem_list = data['d2'][i].split("*");
text=text+'<li class="bg">'
+'<p class="fl"><b>'+tem_list[1]+'</b><br>'+tem_list[2]+'<br>'
+'</p>'
+'<p class="fr pt17">'+tem_list[0]+'</p>'
+'</li>';
}
listId.innerHTML=text;
}
});
}
setInterval("listIdF()","2000");//1000表示1秒
</script>


2
不同时间点评论数分析
<!--不同时间点评论数分析-->
<script type="text/javascript">
function an1(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze1",
dataType: 'json',
success: function(data){
document.getElementById("d1").innerHTML='时间:'+data['d1'];
//html部分js
}
})
}
<script>

3
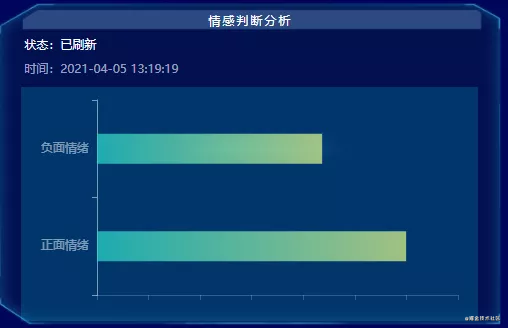
情感判断分析
<!--情感判断分析-->
<script type="text/javascript">
function an2(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze2",
dataType: 'json',
success: function(data){
document.getElementById("d2").innerHTML='时间:'+data['d1'];
//html部分js
}
})
}
setInterval("an2()","7000");//1000表示1秒
<script>
7秒请求一次数据,并通过JS渲染到html

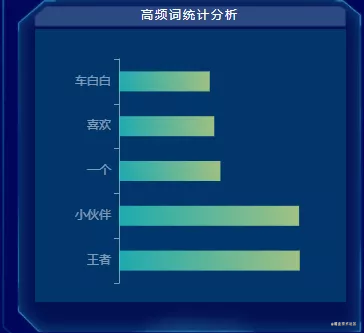
4
高频词统计分析
<!--高频词统计分析-->
<script type="text/javascript">
function an3(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze3",
dataType: 'json',
success: function(data){
document.getElementById("d2").innerHTML='时间:'+data['d1'];
//html部分js
}
})
}
setInterval("an2()","7000");//1000表示1秒
<script>
7秒请求一次数据,并通过JS渲染到html

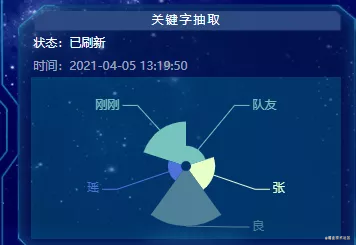
5
关键字抽取
<!--关键字抽取-->
<script type="text/javascript">
function an4(){
var roomid = $("#roomid").val();
var listId = document.getElementById("listId");
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze4",
dataType: 'json',
success: function(data){
document.getElementById("d4").innerHTML='时间:'+data['d1'];
//html部分js
}
})
}
setInterval("an2()","7000");//1000表示1秒
<script>
7秒请求一次数据,并通过JS渲染到html

6
UP主数据
<!--数字信息-->
<script type="text/javascript">
function an5(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/analyze5",
dataType: 'json',
success: function(data){
document.getElementById("d51").innerHTML=''+data['d51'];
document.getElementById("d52").innerHTML=''+data['d52'];
document.getElementById("d53").innerHTML=''+data['d53'];
document.getElementById("d54").innerHTML=''+data['d54'];
document.getElementById("uid").innerHTML='UP主数据(uid:'+data['uid']+")";
}
});
}
setInterval("an5()","7000");//1000表示1秒
7秒请求一次数据,并通过JS渲染到html


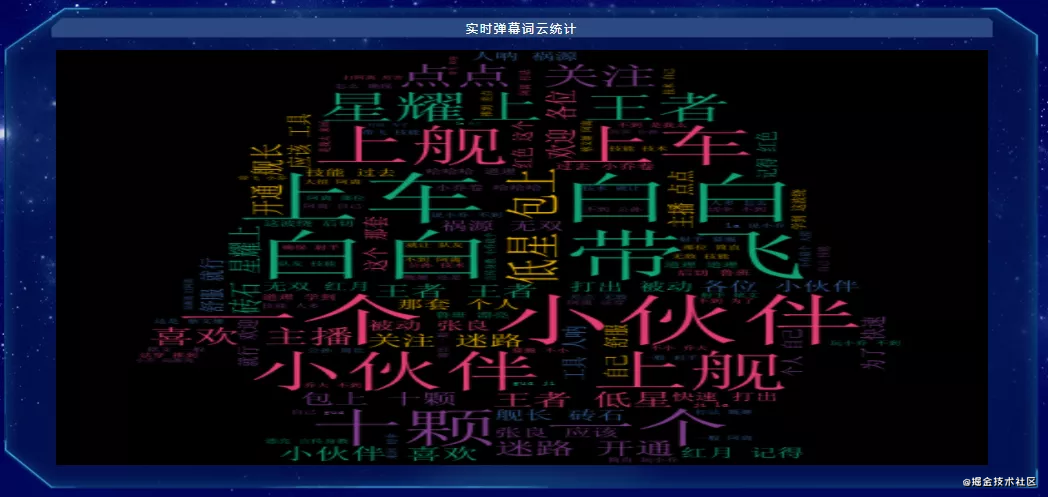
7
实时弹幕词云统计
<!--词云-->
<script type="text/javascript">
function find(){
var roomid = $("#roomid").val();
$.ajax({
type: 'GET',
data:{"roomid":roomid},
url: "http://139.186.65.249:5000/find",
dataType: 'json',
success: function(data){
if (data['picpath'].length>5){
$(".amiddboxttop_map").css("background-image","url(../static/roomidimg/"+data['picpath']+")");
}
}
});
}
setInterval("find()","3000");//1000表示1秒
</script>
3秒请求一次数据,并通过JS渲染到html

8
总结
本文主要是讲解了如何将实时数据进行可视化。
因为代码量太多,不方面放全部代码,所以需要的完整代码的朋友可以在下方获取,如果对代码有疑惑的,欢迎加群一起交流(后台回复:加群)
如果大家对本文代码源码感兴趣,扫码关注『Python研究者』后台回复:实时可视化 ,获取完整代码!
教你如何学Python,专注于Python入门与进阶、爬虫、数据分析挖掘、数据可视化。分享Python相关的技术文章、工具资源、视频教程、学习资料。
------------- 推荐阅读 -------------
高质量推荐

标签: Python



