关于vue的简单知识
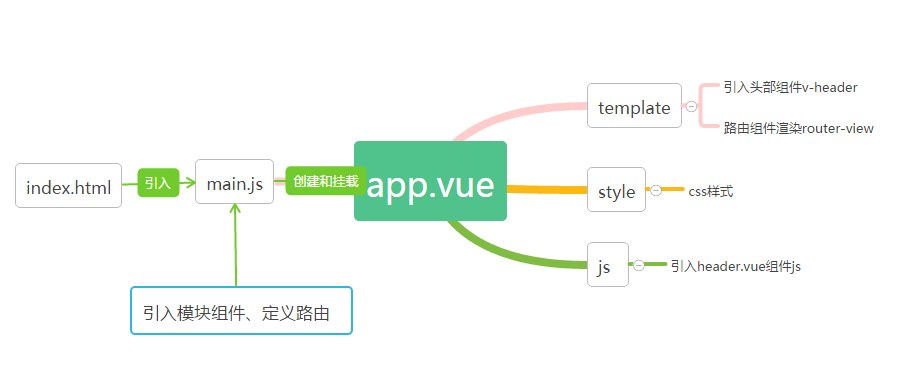
vue 的思维导图:

new Vue({
el: '#app',
components:{App},
template: '<App/>'
})
components 是给el挂载的组件并进行渲染,等同于render: h => h(App)
template 是使用哪个模板
el: '#app' 是index.html 的<div id="app"></div>
App.vue <div id="app">xxxxxxxx</div> 会替换和index中的<div id="app"></div> 因为外层元素都是<div id="app"></div> 所以都是感觉只是替换了里面的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号