chrome DevTools
传统的网站性能监测通常有以下几种方式:
1、借助传统的开发者工具查看网络请求,例如浏览器的F12工具、Fiddler、Charles等等。基本方式是通过追踪HTTP请求与响应的时间,以图形的方式列出所有资源的下载情况。这种方式依赖于人为操作,难以实现批量测试与统计。
2、使用侵入式的JavaScript代码检测DOM事件的发生时间。例如DOMContentLoaded和document.onreadystatechange等等。这种方式会在页面中引入额外的代码,加重了开发者与测试人员的负担,还有可能因为检测代码本身的潜在问题影响页面的性能。
3、使用第三方的服务与工具,例如WebPagetest、Pingdom等等,这些服务通常能够实现在不同浏览器和不同地域进行测试,并且为用户提供一些优化建议。但某些服务需要排队等待,并且多次测试结果之间往往区别较大。第一条方式的问题也同样存在。
Network
请求等待时间(TTFB):waiting时间就是处理数据的时间 请求到达服务器 服务器根据请求内容去执行程序,引入文件载入类什么的都在这段时间内执行得出结果后反馈回来。框架复杂度问题,越复杂的框架 请求时间越长
TTFB (Time To First Byte),是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了 TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。 注意:网页重定向越多,TTFB越高,所以要减少重定向
TTFB优化的方法有:
1.减少DNS查询
2.使用CDN
3.提早Flush
4.添加周期头
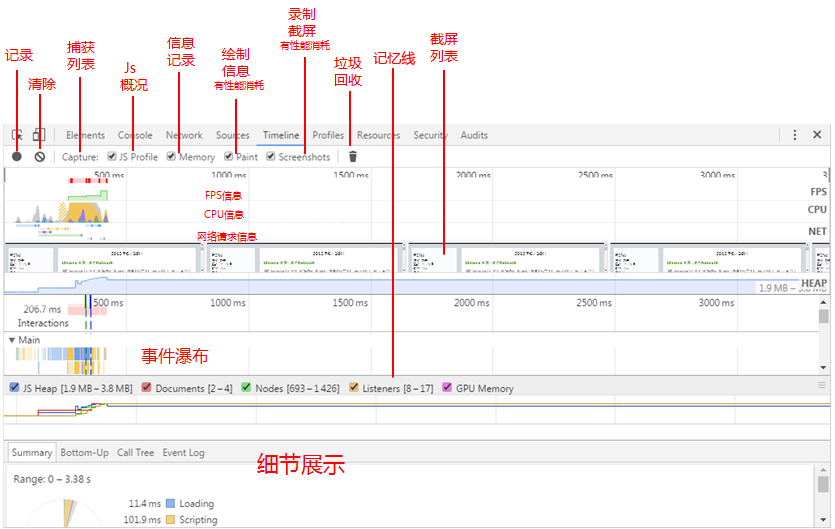
TimeLine
Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程序运行过程中所产生的活动

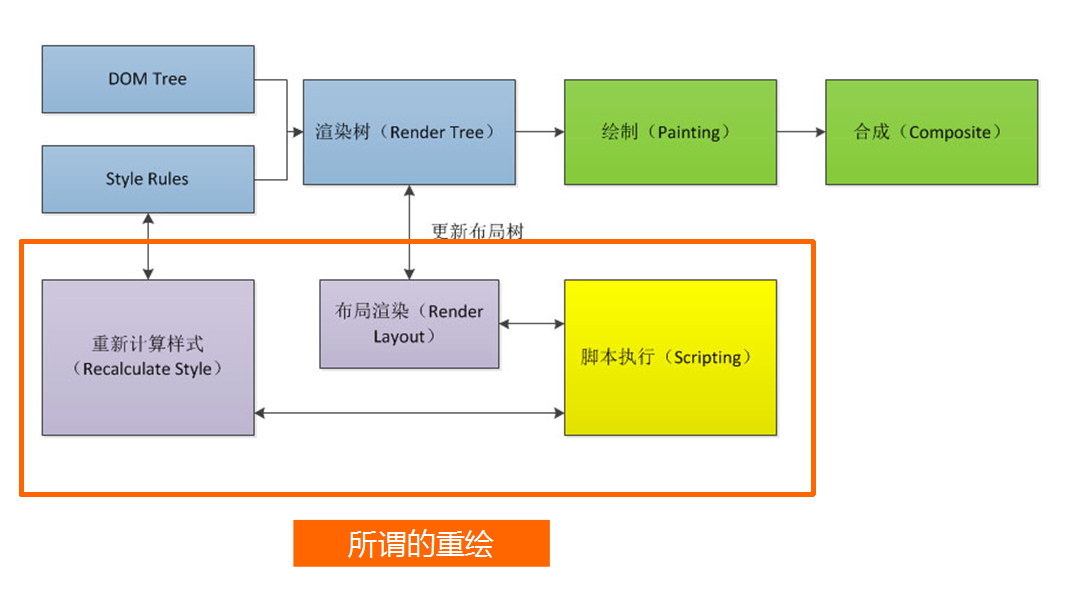
渲染流程如下

* JavaScript。一般来说,我们会使用JavaScript来实现一些视觉变化的效果。比如用jQuery的animate函数做一个动画、对一个数据集进行排序、或者往页面里添加一些DOM元素等。当然,除了JavaScript,还有其他一些常用方法也可以实现视觉变化效果,比如:CSS Animations, Transitions和Web Animation API。
* 计算样式。这个过程是根据CSS选择器,比如.headline或.nav > .nav_item,对每个DOM元素匹配对应的CSS样式。这一步结束之后,就确定了每个DOM元素上该应用什么CSS样式规则。
* 布局。上一步确定了每个DOM元素的样式规则,这一步就是具体计算每个DOM元素最终在屏幕上显示的大小和位置。web页面中元素的布局是相对的,因此一个元素的布局发生变化,会联动地引发其他元素的布局发生变化。比如,元素的宽度的变化会影响其子元素的宽度,其子元素宽度的变化也会继续对其孙子元素产生影响。因此对于浏览器来说,布局过程是经常发生的。
* 绘制。绘制,本质上就是填充像素的过程。包括绘制文字、颜色、图像、边框和阴影等,也就是一个DOM元素所有的可视效果。一般来说,这个绘制过程是在多个层上完成的。
* 渲染层合并。由上一步可知,对页面中DOM元素的绘制是在多个层上进行的。在每个层上完成绘制过程之后,浏览器会将所有层按照合理的顺序合并成一个图层,然后显示在屏幕上。对于有位置重叠的元素的页面,这个过程尤其重要,因为一旦图层的合并顺序出错,将会导致元素显示异常。


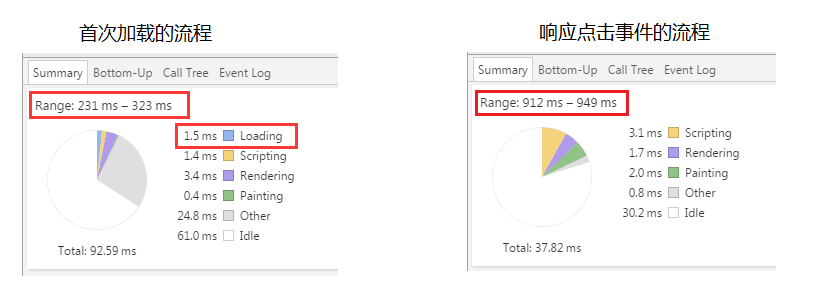
记录了首次加载页面时,所经历的Loading -> Scripting -> Rendering -> Painting流程。可见CPU中首先显示了黄色(代表Scripting)的峰形区域,随后显示了紫色(代表Rendering)的峰形区域,表示了页面在响应点击事件后所进行的流程。
cpu
记录浏览器内核的运行情况,以曲线区域图的形式展示。黄色的表示对js的操作所占内存(js代码评估及函数调用),蓝色表示对html操作所占的内存(主要是html编译),紫色表示对css操作所占的内存(css样式计算等),灰色表示其他操作所占的内存![]()

由此可见,当在页面已经得到生成了之后,利用JS去更改个别元素的内容(DOM结构变化),或者是调整元素属性(CSSOM属性变化),都会引起页面重新进行Rendering -> Painting流程。如果这些是不必要的操作,则必定会导致网页性能降低。因此,对于开发者来说,应该要知道如何去定位网页中发生重绘的区域。
Rendering界面5个选项的意思如下:
1、Show paint rectangles 显示绘制矩形
2、Show composited layer borders 显示层的组合边界(注:蓝色的栅格表示的是分块)
3、Show FPS meter 显示FPS帧频
4、Enable continuous page repainting 开启持续绘制模式 并 检测页面绘制时间
5、Show potential scroll bottlenecks 显示潜在的滚动瓶颈。
定位网页中发生重绘的区域
开启方式:在控制栏的右上角属性按钮中,选择More tools — Rendering,然后在弹出的面板中选择 Paint Flashing。
在勾选了Paint Flashing后,可以观察到该行文本在刷新内容过程中,有绿色的方框进行高亮包围,说明了这一部分区域发生了重新绘制。
说明了个别元素的重新绘制,一般会影响到父元素或者是周围的元素,造成区域性重绘,因此在页面中避免不必要的重绘显得至关重要。
影响页面重绘的因素主要有2大类:
1、页面滚动
2、互动操作
1).Dom节点被Javascript改变,导致Chrome重新计算页面的layout。
2).动画不定期更新。
3).用户交互,如hover导致页面某些元素页面样式的变化。
4).调整窗口大小 和 改变字体
5).内容变化,比如用户在input框中输入文字
6).激活 CSS 伪类,比如 :hover
7).计算 offsetWidth 和 offsetHeight 属性
8).增加或者移除样式表
当发现页面中,如果存在一些不必要的重绘现象,而又不能够定位到具体的原因,可以对该区域中的各个元素,依次进行隐藏(在Element面板中设置visibility:hidden),观察效果来定位。
More tools — Rendering settings中,还可以开启 Layer Borders,观察页面中的各个区域绘制情况。通过这一项功能,开发者能够发现页面中发生动画或者是CSS transforms/transitions等发生了形状或位置变化的元素,进而优化其渲染时间。
在页面最终是由多个“图层”渲染而成。勾上这个选项,页面上的“layer(层)”会加上一个黄色的边框显示出来
- 黄色边框:用于显示页面上的layer
- 蓝色栅格线:表示的是分块,这些分块可以看作是比层更低一级的单位
当然,还有其他颜色的边框线,比如图片如果单独有个layer的话,边框线是蓝色的。
使用这个工具,可以查看当前页面的layer情况,更好的发现页面不需要的layer将之清除。
show fps meter可以理解为显示FPS帧频/帧数。开启这个选项后,右上角会实时显示当前页面的FPS。FPS全称叫 Frames Per Second (每秒帧数)。帧数越高,动画显示的越流畅。一般的液晶显示器的刷新频率也就是 60HZ。也就是说,要想页面上的交互效果及动画流畅。那么FPS稳定在60左右,是最佳的体验。
帧模式中最重要的就是右边的参考线,大于30fps时比较流畅,再大于60fps人眼分辨不出,但是小于30fps时就会有明显的卡顿感。然后我们可以点击鼠标在矩形集中的地方,定位问题。浏览器对每一帧画面的渲染工作需要在16毫秒(1秒 / 60 = 16.66毫秒)之内完成。但实际上,在渲染某一帧画面的同时,浏览器还有一些额外的工作要做(比如渲染队列的管理,渲染线程与其他线程之间的切换等等)。因此单纯的渲染工作,一般需要控制在10毫秒之内完成,才能达到流畅的视觉效果。如果超过了这个时间限度,页面的渲染就会出现卡顿效果,也就是常说的jank,它是很糟糕的用户体验。效果图:当FPS过大时,会显示红色的长条,代表有个长帧
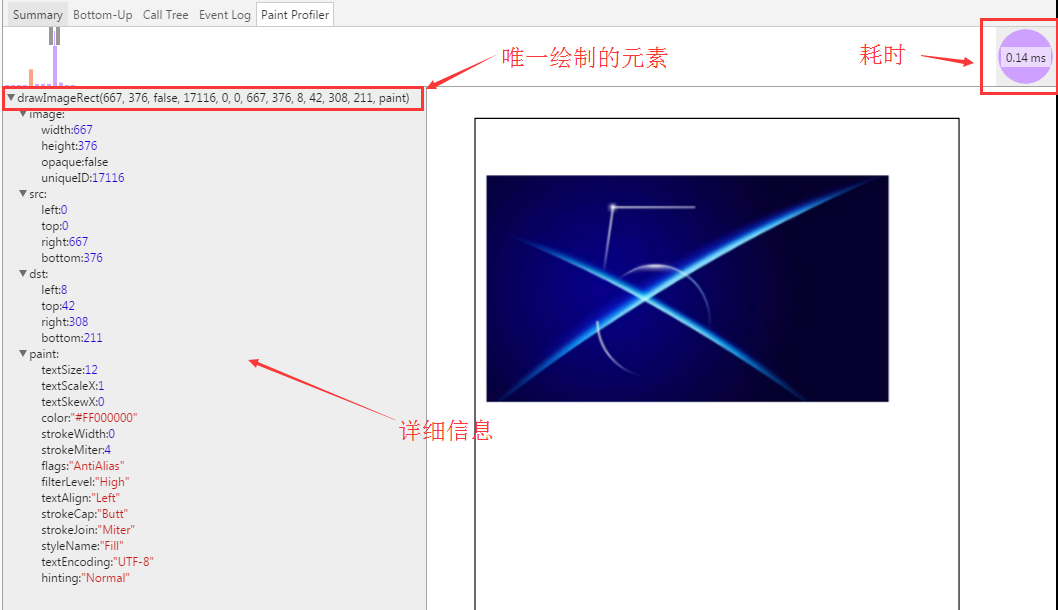
当在Flame框图中点击了 一个Paint事件(墨绿色),则会在详情面板中出现一个Paint专有标签:Paint Profiler。通过Paint Profiler面板,开发者可以知道该次Paint事件的绘制时间、绘制位置和大小等信息,并且能够具体到某一个元素的绘制耗时:当拖动标尺,直至内容框中仅有目标元素Image的绘制时,即可观察到其耗时(0.14ms/0.2ms),以及图片区域的大小、位置等等信息。


参考




 浙公网安备 33010602011771号
浙公网安备 33010602011771号