fundamentals of the jQuery library
1、why is jquery
- Only 32kB minified and gzipped. Can also be included as an AMD module
- Supports CSS3 selectors to find elements as well as in style property manipulation
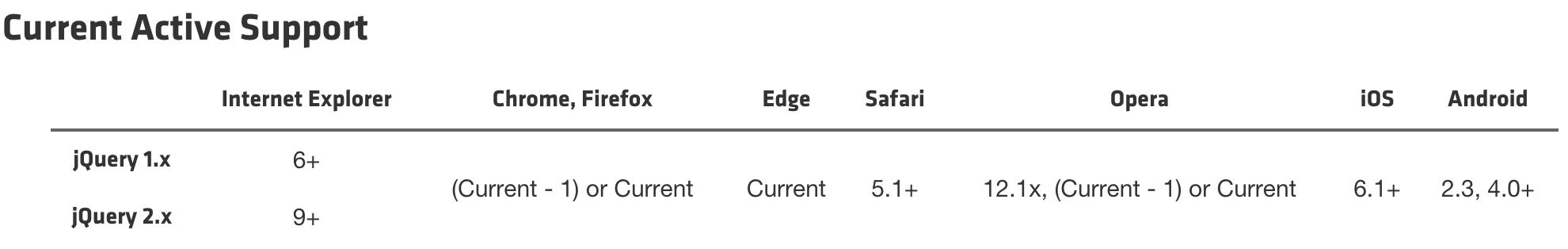
- IE, Firefox, Safari, Opera, Chrome, and more

2、Downloading jQuery using Bower
jQuery is registered as a package with Bower. You can install the latest version of jQuery with the command:
bower install jquery
This will install jQuery to Bower's install directory, the default being
bower_components. Within bower_components/jquery/dist/ you will find an uncompressed release, a compressed release, and a map file.if you wish to install just the compressed jQuery 2.1.0, you can install just that file with the following command:
bower install http://code.jquery.com/jquery-2.1.4.min.js
3、Using jQuery with a CDN
CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe. This also offers an advantage that if the visitor to your webpage has already downloaded a copy of jQuery from the same CDN, it won't have to be re-downloaded.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
To see all available files and versions, visit http://code.jquery.com
4、References:
5、plugins with AMD
/*==============jquery插件queue.js,符合AMD规范============*/ define( [ "./core", "./data/var/dataPriv", "./deferred", "./callbacks" ], function( jQuery, dataPriv ) { jQuery.extend( { queue: function( elem, type, data ) { //... }, dequeue: function( elem, type ) { //... }, // Not public - generate a queueHooks object, or return the current one _queueHooks: function( elem, type ) { //... } } ); jQuery.fn.extend( { queue: function( type, data ) { //... }, dequeue: function( type ) { return this.each( function() { jQuery.dequeue( this, type ); } ); }, clearQueue: function( type ) { return this.queue( type || "fx", [] ); }, // Get a promise resolved when queues of a certain type // are emptied (fx is the type by default) promise: function( type, obj ) { //... } } ); return jQuery; } ); /*=============core.js==================*/ define( [ "./var/arr", "./var/document", "./var/slice", "./var/concat", "./var/push", "./var/indexOf", "./var/class2type", "./var/toString", "./var/hasOwn", "./var/support", "./core/DOMEval" ], function( arr, document, slice, concat, push, indexOf, class2type, toString, hasOwn, support, DOMEval ) { var version = "@VERSION", // Define a local copy of jQuery jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' // Need init if jQuery is called (just allow error to be thrown if not included) return new jQuery.fn.init( selector, context ); }, // Support: Android<4.1 // Make sure we trim BOM and NBSP rtrim = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, // Matches dashed string for camelizing rmsPrefix = /^-ms-/, rdashAlpha = /-([a-z])/g, // Used by jQuery.camelCase as callback to replace() fcamelCase = function( all, letter ) { return letter.toUpperCase(); }; jQuery.fn = jQuery.prototype = { // The current version of jQuery being used jquery: version, constructor: jQuery, // The default length of a jQuery object is 0 length: 0, // Execute a callback for every element in the matched set. each: function( callback ) { return jQuery.each( this, callback ); }, map: function( callback ) { return this.pushStack( jQuery.map( this, function( elem, i ) { return callback.call( elem, i, elem ); } ) ); } }; jQuery.extend = jQuery.fn.extend = function() { //... }; jQuery.extend( { // Unique for each copy of jQuery on the page expando: "jQuery" + ( version + Math.random() ).replace( /\D/g, "" ), // Assume jQuery is ready without the ready module isReady: true, error: function( msg ) { throw new Error( msg ); } } ); return jQuery; } );




