el-upload 上传图片
第一:看看页面效果.

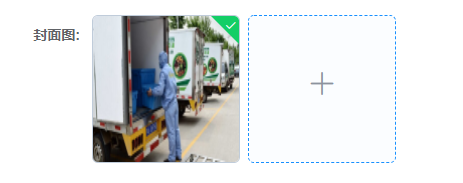
上传图片后效果如下:

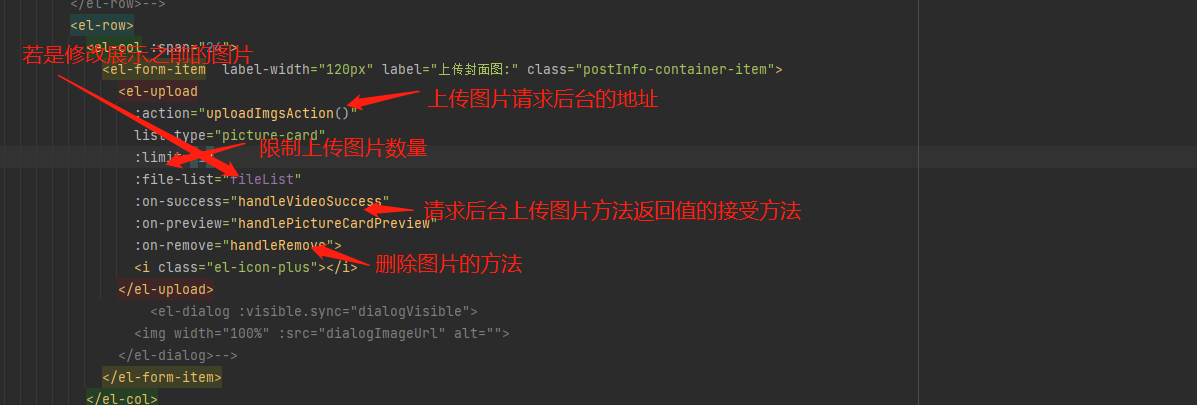
第二步:页面代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <el-row> <el-col :span="24"> <el-form-item label-width="120px" label="封面图:" class="postInfo-container-item"> <el-upload :action="uploadImgsAction()" list-type="picture-card" :limit="1" :on-success="handleVideoSuccess" :on-preview="handlePictureCardPreview" :on-remove="handleRemove"> <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="dialogImageUrl" alt=""> </el-dialog> </el-form-item> </el-col> </el-row> |
截图说明下:

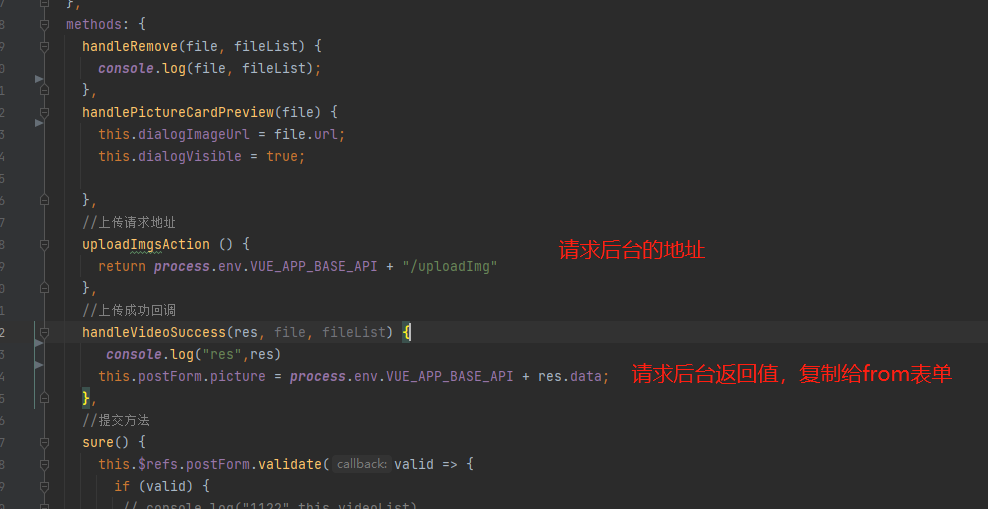
我这里是请求后台上传图片接口后会返回上传后的图片地址,整个界面的代码(这个是添加页面,里面用到了上传图片)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 | <template> <div class="createPost-container"> <el-form ref="postForm" :model="postForm" :rules="rules" class="form-container"> <div class="createPost-main-container"> <el-row> <el-col :span="24"> <div class="postInfo-container"> <el-row> <el-col :span="24"> <el-form-item label-width="120px" label="发布人:" class="postInfo-container-item"> <el-input value="孝南区市场监督管理局" :maxlength="100" name="name" required :disabled="true"/> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label-width="120px" label="通知标题:" class="postInfo-container-item" prop="title"> <el-input type="input" :rows="8" style="width: 800px" v-model="postForm.title"/> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label-width="120px" label="封面图:" class="postInfo-container-item"> <el-upload :action="uploadImgsAction()" list-type="picture-card" :limit="1" :on-success="handleVideoSuccess" :on-preview="handlePictureCardPreview" :on-remove="handleRemove"> <i class="el-icon-plus"></i> </el-upload> <el-dialog :visible.sync="dialogVisible"> <img width="100%" :src="dialogImageUrl" alt=""> </el-dialog> </el-form-item> </el-col> </el-row> <el-row :gutter="20"> <el-col :span="24"> <el-form-item label-width="120px" label="通知内容:" class="postInfo-container-item" prop="content"> <tinymce style="width: 800px" v-model="postForm.content"/> </el-form-item> </el-col> </el-row> <el-row> <el-col :span="24"> <el-form-item label-width="120px" label="" class="postInfo-container-item" style="width:920px;"> <el-button type="primary" style='float:right;width:120px;' @click="sure">确认发布</el-button> </el-form-item> </el-col> </el-row> </div> </el-col> </el-row> </div> </el-form> </div></template><script>import {saveData } from '@/api/SupervisionNoticeList'import Tinymce from '@/components/Tinymce'import Upload from '@/components/Upload/SingleImage3'import {AddAnnouncement} from "@/api/supervisionNotice/supervisionNotice";const defaultForm = { title:'', depa:[], content:''}export default { name: 'ArticleDetail', components: { Tinymce, Upload }, data() { return { dialogImageUrl: '', dialogVisible: false, postForm:{ title: '', content: '', picture:'' }, loading: false, rules: { title: [{ required: true, message: '请填写标题', trigger: 'change' }], content: [{ required: true, message: '请填写内容', trigger: 'change' }] }, temp: {}, values: [], // 存储value的数组 labels: [] // 存储label的数组 } }, created() { }, methods: { handleRemove(file, fileList) { console.log(file, fileList); console.log("111",file) }, handlePictureCardPreview(file) { console.log("222",file) this.dialogImageUrl = file.url; this.dialogVisible = true; }, //上传请求地址 uploadImgsAction () { return process.env.VUE_APP_BASE_API + "/uploadImg" }, //上传成功回调 handleVideoSuccess(res, file, fileList) { console.log("res",res) this.postForm.picture = process.env.VUE_APP_BASE_API + res.data; }, //提交方法 sure() { this.$refs.postForm.validate(valid => { if (valid) { // console.log("1122",this.videoList) // this.postForm.pathUrl=this.picUrls.toString() //值赋值给form表单中的pathUrl //this.postForm.pathUrl2=this.picUrls2.toString() //值赋值给form表单中的pathUrl // this.postForm.videoUrl=this.videoList.toString() //值赋值给form表单中的pathUrl /* const moment = require('moment') this.postForm.eventTime = moment(this.postForm.eventTime).format('YYYY-MM-DD HH:mm:ss')*/ console.log("form值",this.postForm) AddAnnouncement(this.postForm).then(res => { this.$message({ message: '添加成功!', type: 'success' }) setTimeout(() => { this.$router.push({ path: '/supervisionnotice/supervisionnoticelist' }) }, 1500) }) } else { console.log('error submit!!') return false } }) },/* selectBox(val){ this.values = []; val.forEach(item=>{ const value = item.split(':')[0]; this.values.push(value); this.postForm.noticeDept=this.values.toString(); }); },*/ }}</script><style lang="scss" scoped> @import "~@/styles/mixin.scss"; .createPost-container { position: relative; padding-bottom: 20px; box-sizing: content-box; .createPost-main-container { padding: 20px 45px 20px 50px; .postInfo-container { position: relative; @include clearfix; margin-bottom: 10px; .postInfo-container-item { float: left; } } } .word-counter { width: 40px; position: absolute; right: 10px; top: 0px; } .btn{ margin-left: 40px; } } .article-textarea ::v-deep { textarea { padding-right: 40px; resize: none; border: none; border-radius: 0px; border-bottom: 1px solid #bfcbd9; } }</style> |
截图说明下:

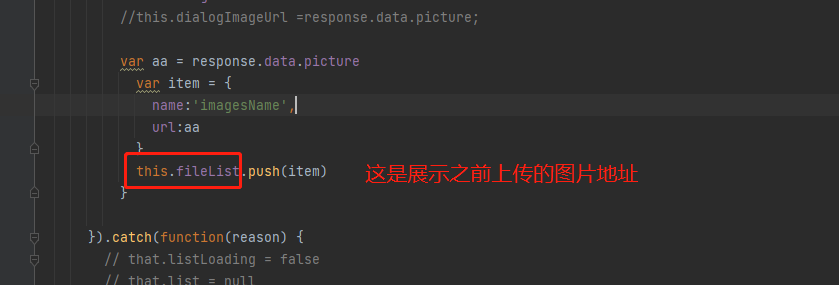
添加界面的代码结束了。若需要修改界面,还要展示之前上传的图片
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | showAnnouncement(id) { this.listLoading = true // console.log(this.listQuery) GetAnnouncementById({ id:id }).then(response => { console.log("clj",response) this.listLoading = false if(response.code == 200){ this.postForm = response.data this.dialogVisible=true //this.dialogImageUrl =response.data.picture; var aa = response.data.picture var item = { name:'imagesName', url:aa } this.fileList.push(item) } }).catch(function(reason) { // that.listLoading = false // that.list = null // console.log('catch:', reason); })}, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端