uniapp 使用u-loadmore 分页
环境:使用的是uniapp uview-ui组件,uview 组件的导入成功后才能使用

uview-ui 到导入:
步骤1:先把该组件的包下载下来,复制到项目中如上图
步骤2:在main.js中引入
1 2 | import uView from "uview-ui";Vue.use(uView); |
如下图:

第三步:在uni.scss中引入
@import 'uview-ui/theme.scss';

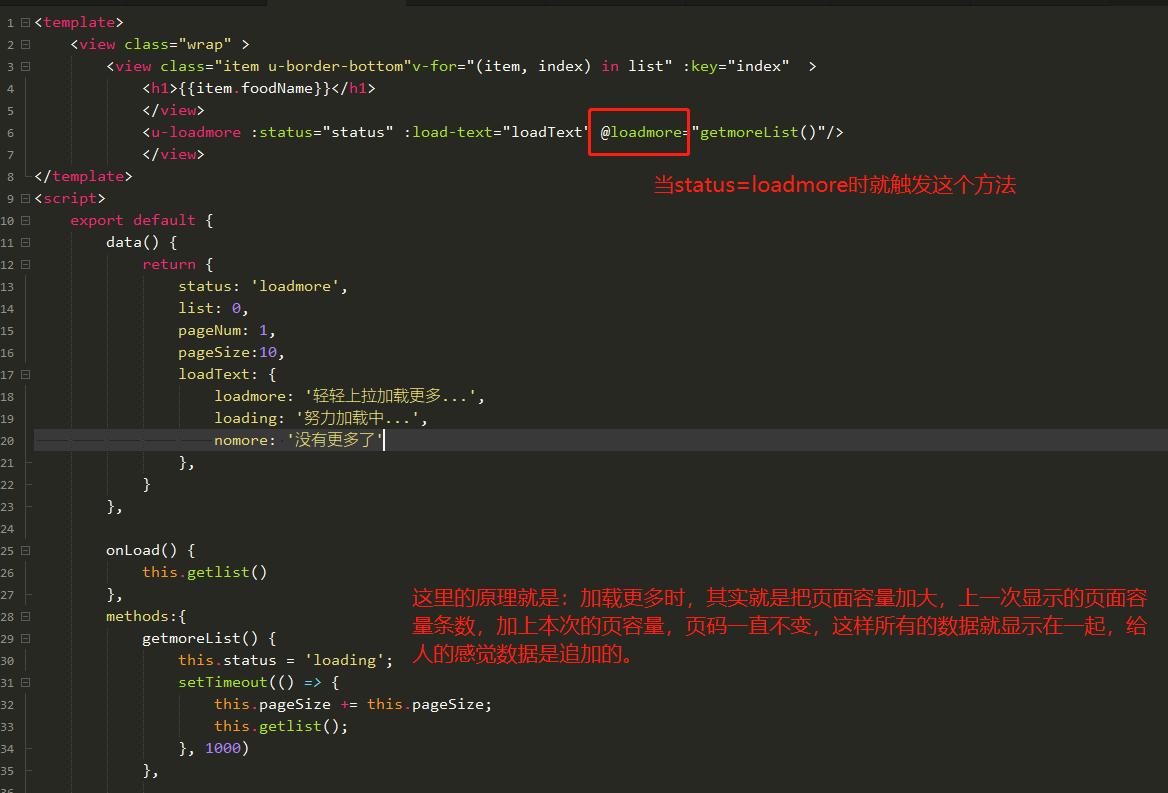
以上三个步骤弄好项目中就可以正常的使用uview-ui组件的标签了。再开始进入主题u-loadmore,的分页。代码如下:
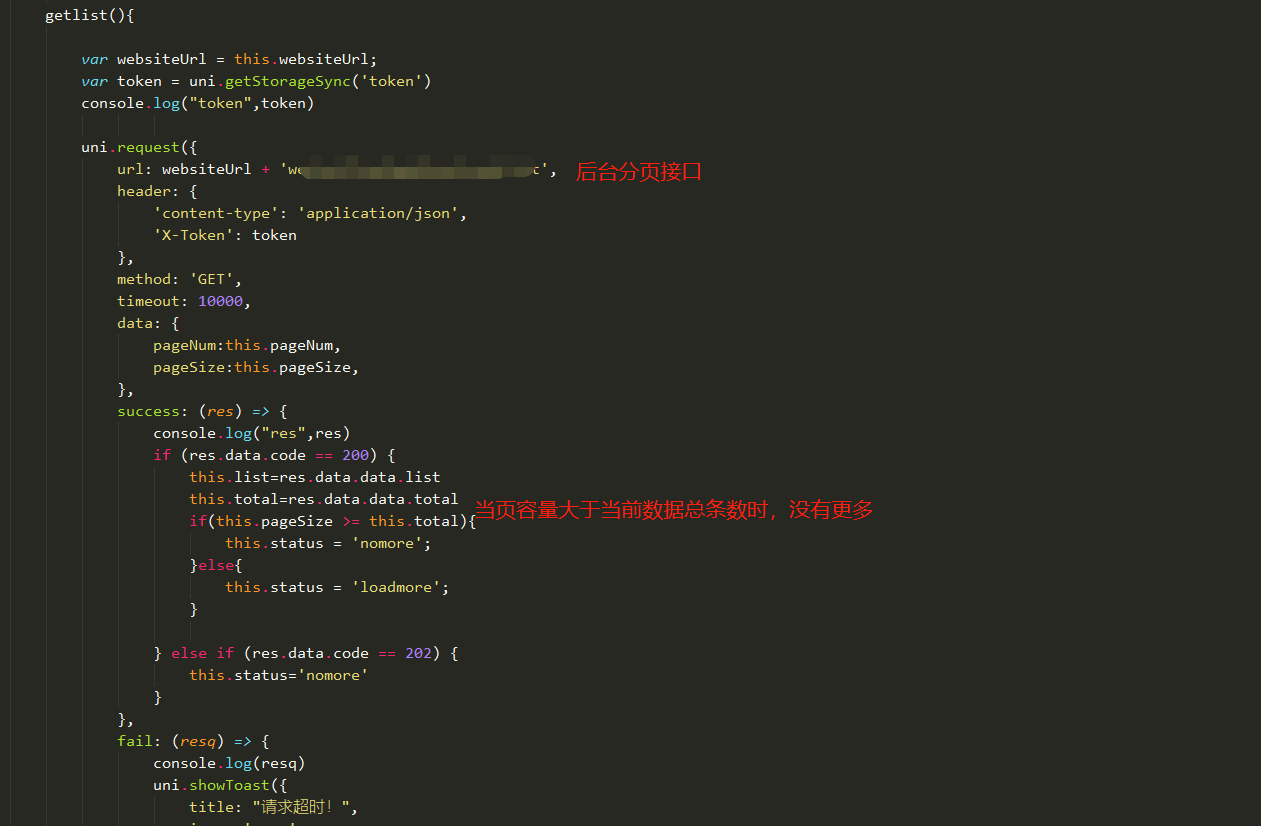
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <template> <view class="wrap" > <view class="item u-border-bottom"v-for="(item, index) in list" :key="index" > <h1>{{item.foodName}}</h1> </view> <u-loadmore :status="status" :load-text="loadText" @loadmore="getmoreList()"/> </view></template><script> export default { data() { return { status: 'loadmore', list: 0, pageNum: 1, pageSize:10, loadText: { loadmore: '轻轻上拉加载更多...', loading: '努力加载中...', nomore: '没有更多了' }, } }, onLoad() { this.getlist() }, methods:{ getmoreList() { this.status = 'loading'; setTimeout(() => { this.pageSize += this.pageSize; this.getlist(); }, 1000) }, getlist(){ var websiteUrl = this.websiteUrl; var token = uni.getStorageSync('token') console.log("token",token) uni.request({ url: websiteUrl + 'xxx/xxx/xxx',//写自己的后台数据接口(是分页接口) header: { 'content-type': 'application/json', 'X-Token': token }, method: 'GET', timeout: 10000, data: { pageNum:this.pageNum, pageSize:this.pageSize, }, success: (res) => { console.log("res",res) if (res.data.code == 200) { this.list=res.data.data.list this.total=res.data.data.total if(this.pageSize >= this.total){ this.status = 'nomore'; }else{ this.status = 'loadmore'; } } else if (res.data.code == 202) { this.status='nomore' } }, fail: (resq) => { console.log(resq) uni.showToast({ title: "请求超时!", icon: 'none', duration: 2000 }); } }) } } }</script><stylelang="scss"scoped> .wrap { padding:24rpx; } .item { padding:24rpx0; color: $u-content-color; font-size:28rpx; }</style> |
截图说明:


有些的不对的地方,谢谢指点!个人理解而已,代码本地测试功能可以正常运行!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端