thymeleaf的特殊属性赋值
在用thymeleaf时,遇到特殊属性不知道该怎么解决如下:
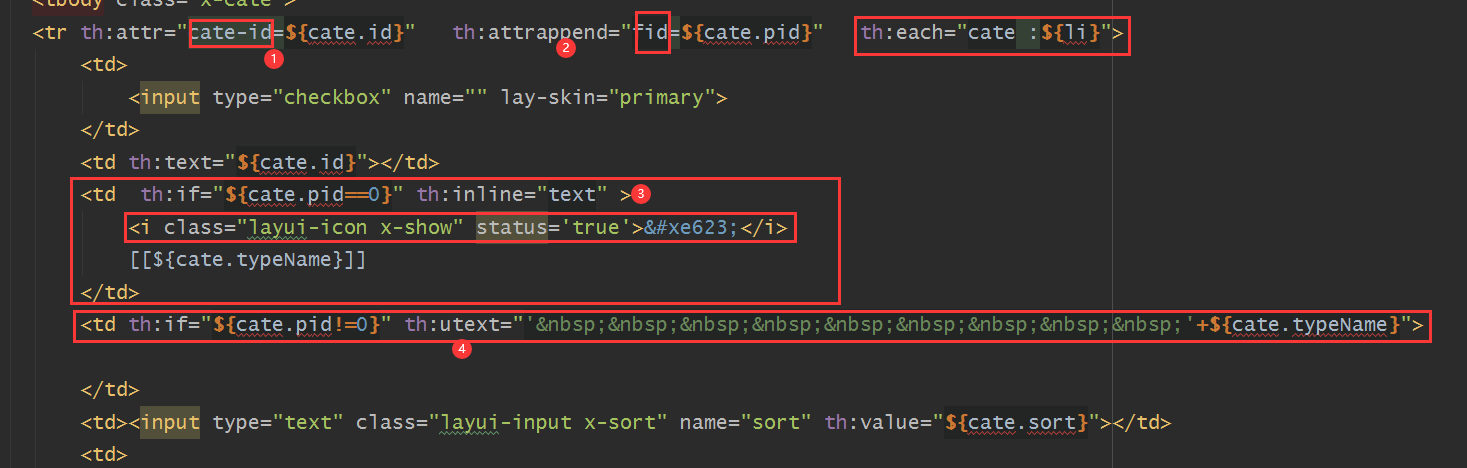
问题1:循环时,遇到特殊的属性,不知道怎么赋值 如:cate-id="" ,fid=""; 使用th:attr="自定义属性名称=值"即可,注意,这里一个元素上自定义的属性只能有一个,多个需要使用th:attrappend来追加,如果还是使用th:attr=来定义另一个属性,程序就会报错。
问题2:<td><i ></i><td>要在td中写值,直接在td上使用th:text,td里面的值图片引入值都会直接被覆盖,如果使用th:text 拼接thml 代码,试过报错。后来查资料说使用 th:inline="text" 的意思是直接在代码块中调用值,用法[[${value}]]这种写法不仅
把值显示了,还没有覆盖这个元素里面的其他值。
问题3:th:utext 可以读取html里的元素,和拼接使用如下

后台传过来的时间显示
1 | <td th:text="${#dates.format(u.endTime, 'yyyy-MM-dd hh:mm:ss')}"></td><td>[[${#dates.format(u.createTime, 'yyyy-MM-dd hh:mm:ss')}]]</td><br>这两种方式都可以,u是循环的对象 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端