Windows Forms 中ResizeRedraw 的应用
第一个示例中不启用ResizeRedraw= true;
1 // C# program to demonstrate the 2 // DrawLine(Pen, PointF, PointF) Method 3 using System; 4 using System.Drawing; 5 using System.Drawing.Printing; 6 using System.Windows.Forms; 7 8 namespace GFG 9 { 10 11 class PrintableForm : Form 12 { 13 14 public static void Main() 15 { 16 Application.Run(new PrintableForm()); 17 } 18 19 public PrintableForm() 20 { 21 // ResizeRedraw = true; 22 } 23 protected override void OnPaint(PaintEventArgs pea) 24 { 25 // Defines pen 26 Pen pen = new Pen(ForeColor); 27 28 // Draws the line 29 // pea.Graphics.DrawLine(pen, 0,0, ClientSize.Width,ClientSize.Height); 30 pea.Graphics.FillEllipse(new SolidBrush(Color.Blue), 2, 2, 31 ClientRectangle.Width - 4, ClientRectangle.Height - 4); 32 } 33 } 34 }
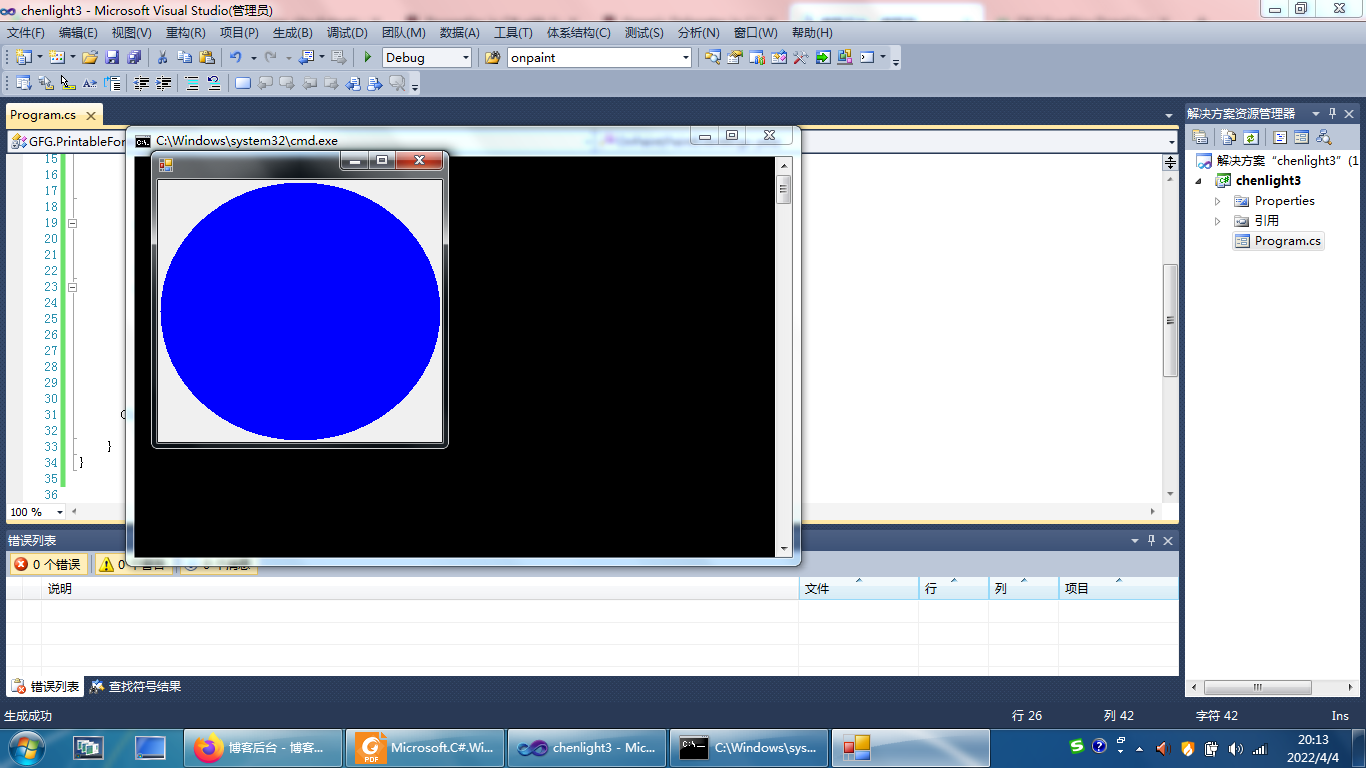
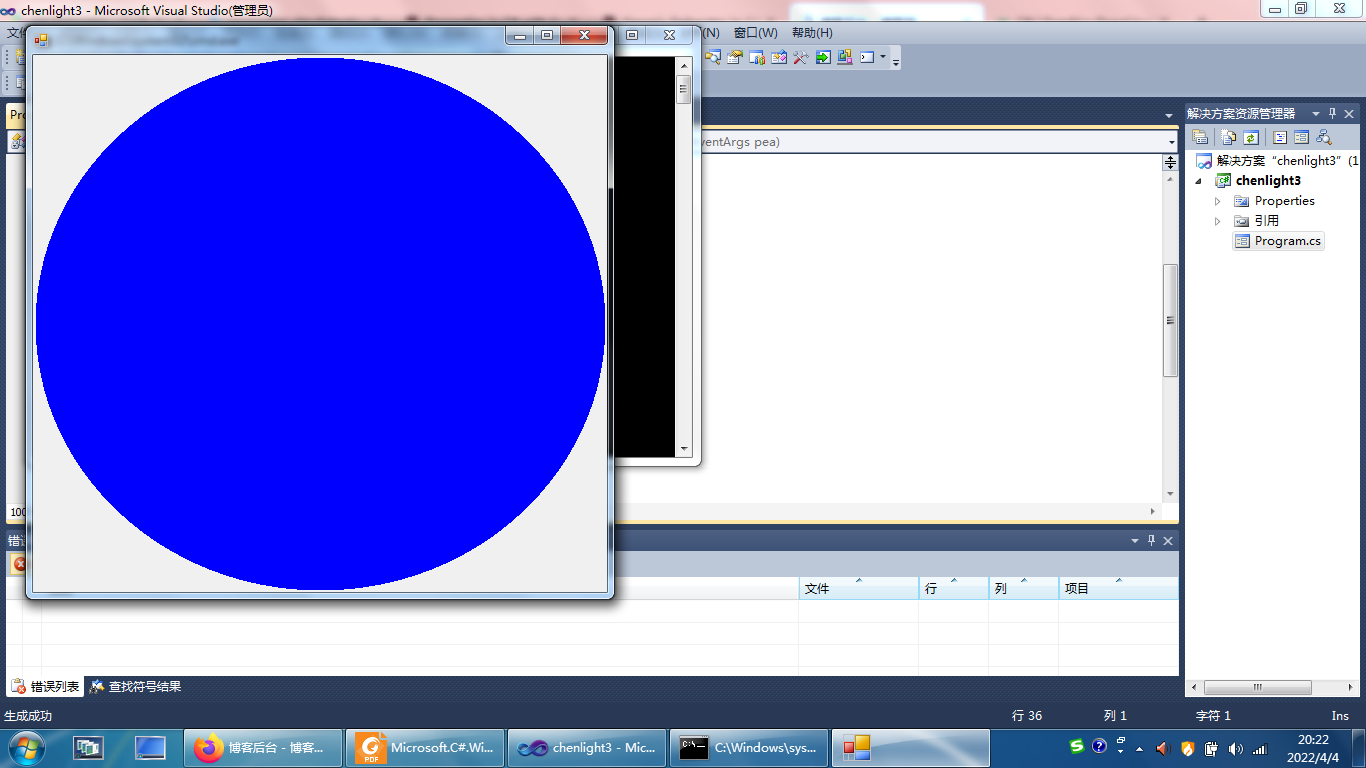
以上示例是用来画椭圆的,并用蓝色填充;运行后的初始呈现结果如下:

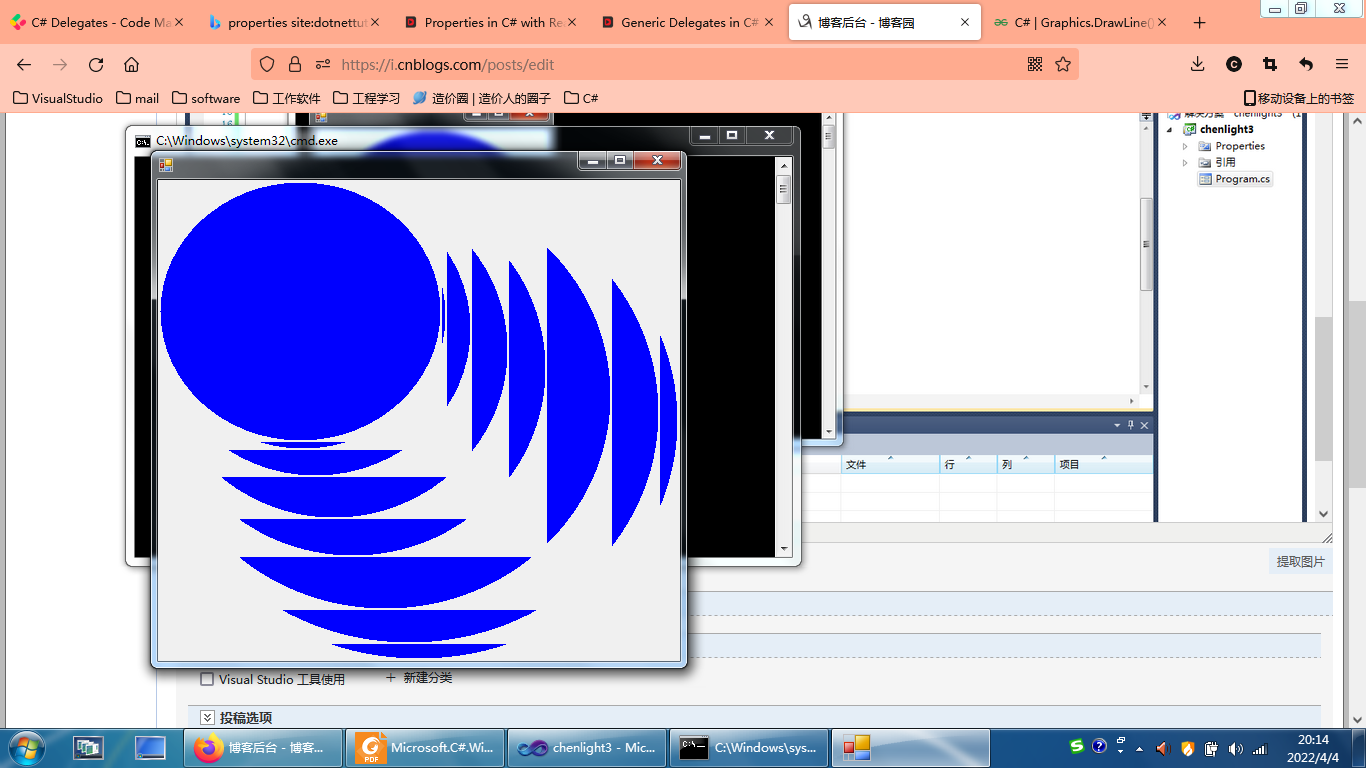
拖住windows forms 右下角,迅速向右下扩大,此次的结果如下:


也就是说椭圆并没有随着windows forms框的扩大而自动刷新覆盖。
下面,我们启用ResizeRedraw = true;让控件进行自动刷新并覆盖:
1 // C# program to demonstrate the 2 // DrawLine(Pen, PointF, PointF) Method 3 using System; 4 using System.Drawing; 5 using System.Drawing.Printing; 6 using System.Windows.Forms; 7 8 namespace GFG 9 { 10 11 class PrintableForm : Form 12 { 13 14 public static void Main() 15 { 16 Application.Run(new PrintableForm()); 17 } 18 19 public PrintableForm() 20 { 21 ResizeRedraw = true; 22 } 23 protected override void OnPaint(PaintEventArgs pea) 24 { 25 // Defines pen 26 Pen pen = new Pen(ForeColor); 27 28 // Draws the line 29 // pea.Graphics.DrawLine(pen, 0,0, ClientSize.Width,ClientSize.Height); 30 pea.Graphics.FillEllipse(new SolidBrush(Color.Blue), 2, 2, 31 ClientRectangle.Width - 4, ClientRectangle.Height - 4); 32 } 33 } 34 }
下面是初始运行的结果:

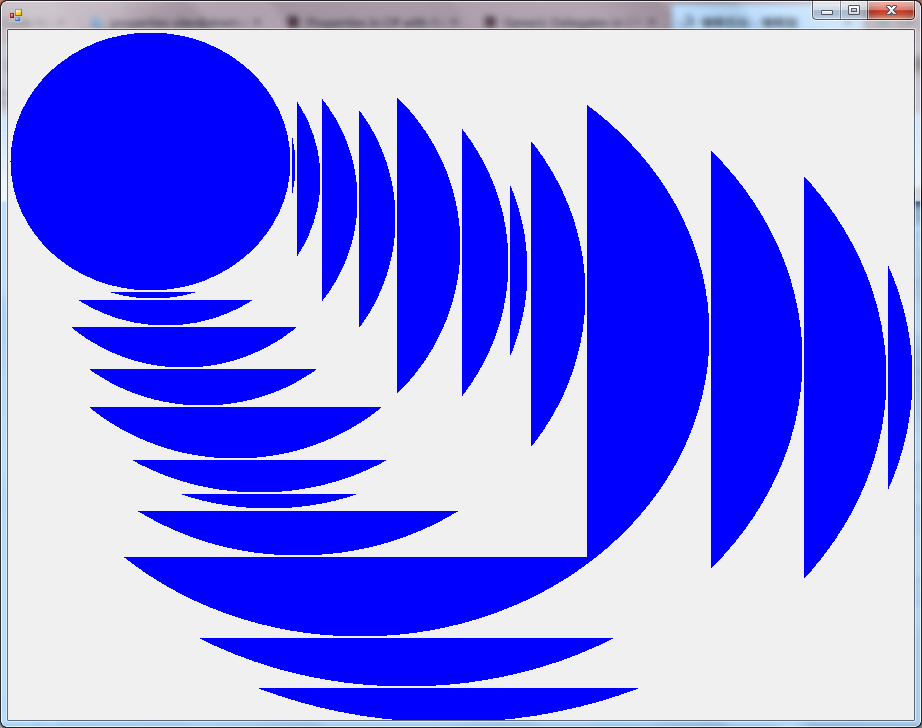
点住右下角,向右下方拖动并扩大,结果如下:

可见随着控件成倍变大,椭圆进行了刷新并同步扩大;

1 // C# program to demonstrate the 2 // DrawLine(Pen, PointF, PointF) Method 3 using System; 4 using System.Drawing; 5 using System.Drawing.Printing; 6 using System.Windows.Forms; 7 8 namespace GFG 9 { 10 11 class PrintableForm : Form 12 { 13 14 public static void Main() 15 { 16 Application.Run(new PrintableForm()); 17 } 18 19 public PrintableForm() 20 { 21 ResizeRedraw = true; 22 } 23 // protected override void OnPaint(PaintEventArgs pea) 24 // { 25 // // Defines pen 26 // Pen pen = new Pen(ForeColor); 27 28 // // Draws the line 29 // // pea.Graphics.DrawLine(pen, 0,0, ClientSize.Width,ClientSize.Height); 30 // pea.Graphics.FillEllipse(new SolidBrush(Color.Blue), 2, 2, 31 //ClientRectangle.Width - 4, ClientRectangle.Height - 4); 32 // } 33 34 protected override void OnPaintBackground(PaintEventArgs e) 35 { 36 //base.OnPaintBackground(e); 37 // draw a blue ellipse into the control area 38 e.Graphics.FillEllipse(new SolidBrush(Color.Blue), 2, 2, 39 ClientRectangle.Width - 4, ClientRectangle.Height - 4); 40 } 41 } 42 }
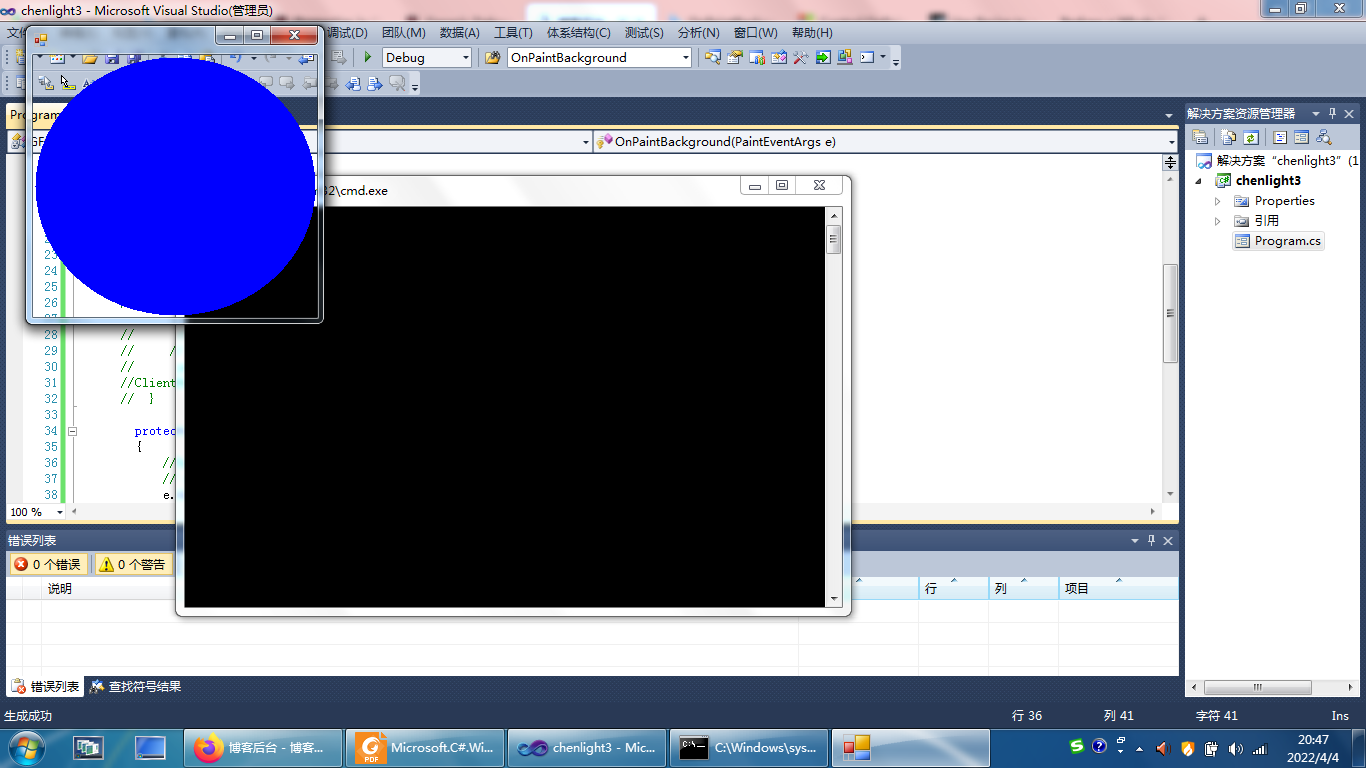
我们改用OnPaintBackground事件进行椭圆填充,看看有什么效果:
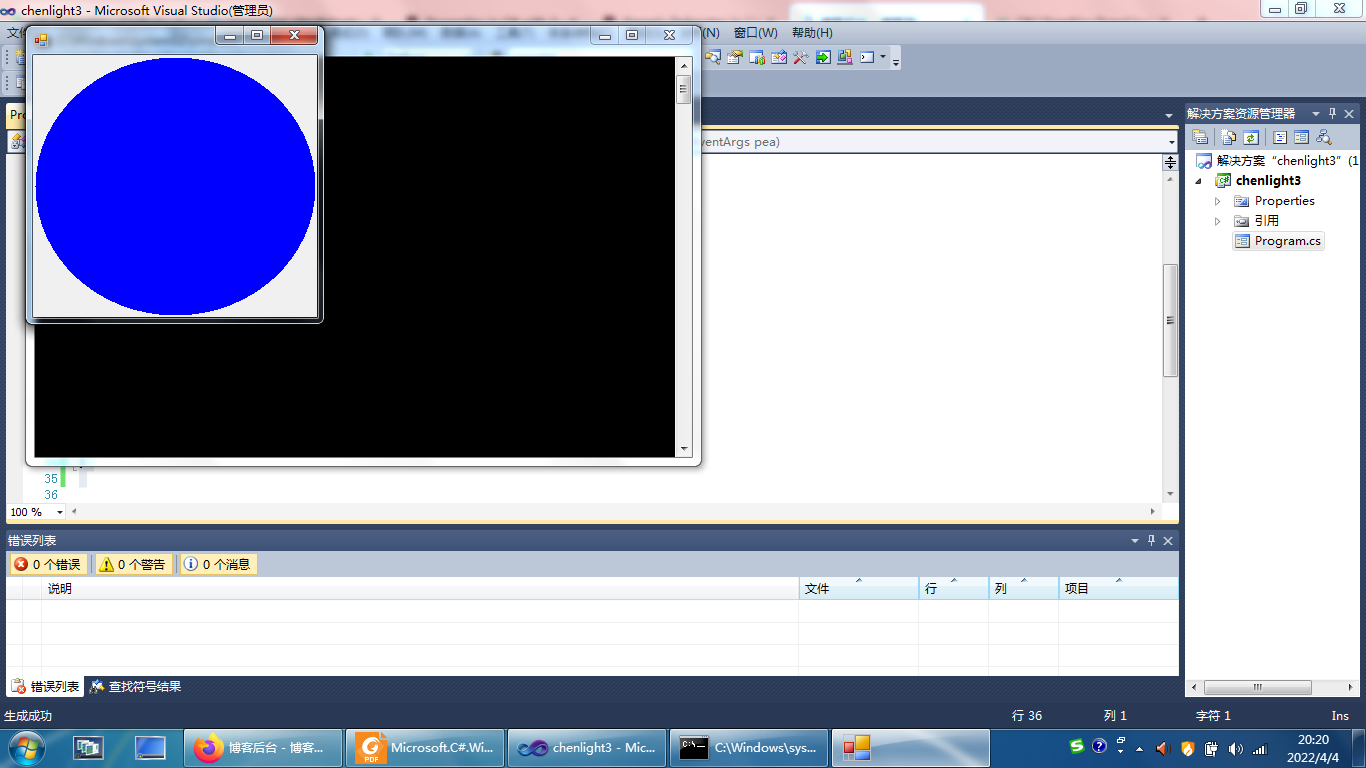
 以上是刚运行程序的初始状态!(从上图可以看出,没有使用base.onpaint(e),上图中的背景是透明的)
以上是刚运行程序的初始状态!(从上图可以看出,没有使用base.onpaint(e),上图中的背景是透明的)
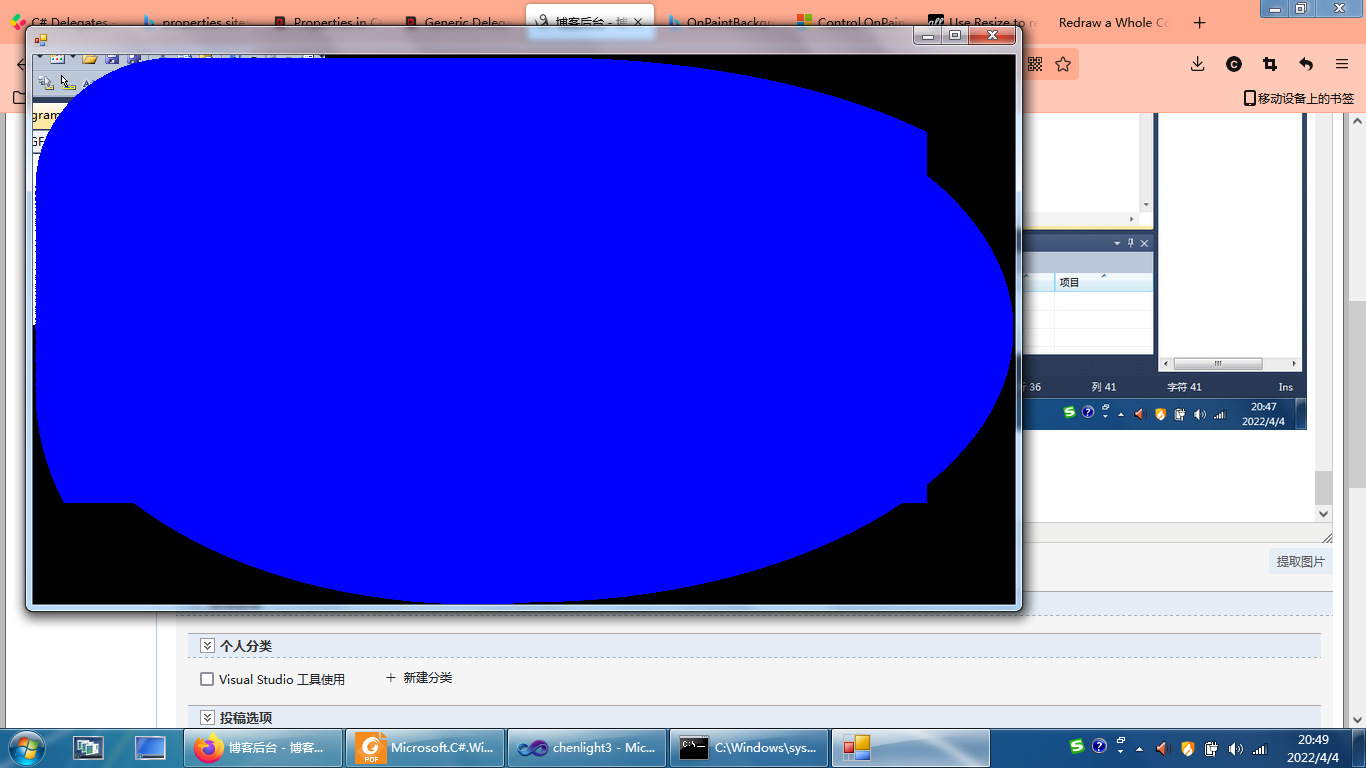
下面,我们像前几次那样,拖住右下角扩大,看看效果:

很明显,OnPaintBackground与OnPaint绘制并拖动后,产生的效果是不一样的;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号