JS
在UI的自动化测试中,我们也是需要使用JS来处理一些特殊的交互,比如针对浏览器的滑动操作,
以及针对富文本的特殊处理,和针对只读属性的时间控件的处理。下面通过实际的案例来演示这部分的
具体应用和案例实战。
浏览器的滑动
浏览器的滑动主要分为浏览器的向上和向下,比如我们就以百度搜索引擎为案例,我们进行关键
字的搜索后,想点几下一步的操作,但是下一步无法展示出来,就需要把页面滑动到底部才可以展示
出来。下面通过实际的案例来演示下这部分的具体应用
from selenium import webdriver import time as t driver=webdriver.Chrome() driver.maximize_window() driver.get('https://www.baidu.com/') so=driver.find_element_by_id('kw').send_keys('qwertyuiop') t.sleep(5) so=driver.find_element_by_id('su').click() t.sleep(5) #向下滑动 down="var q=document.documentElement.scrollTop=10000" driver.execute_script(down) t.sleep(5) #向上滑动 up="var q=document.documentElement.scrollTop=0" driver.execute_script(up) t.sleep(5) #点击下一页 driver.find_element_by_link_text('下一页 >').click() t.sleep(5) driver.quit()
富文本
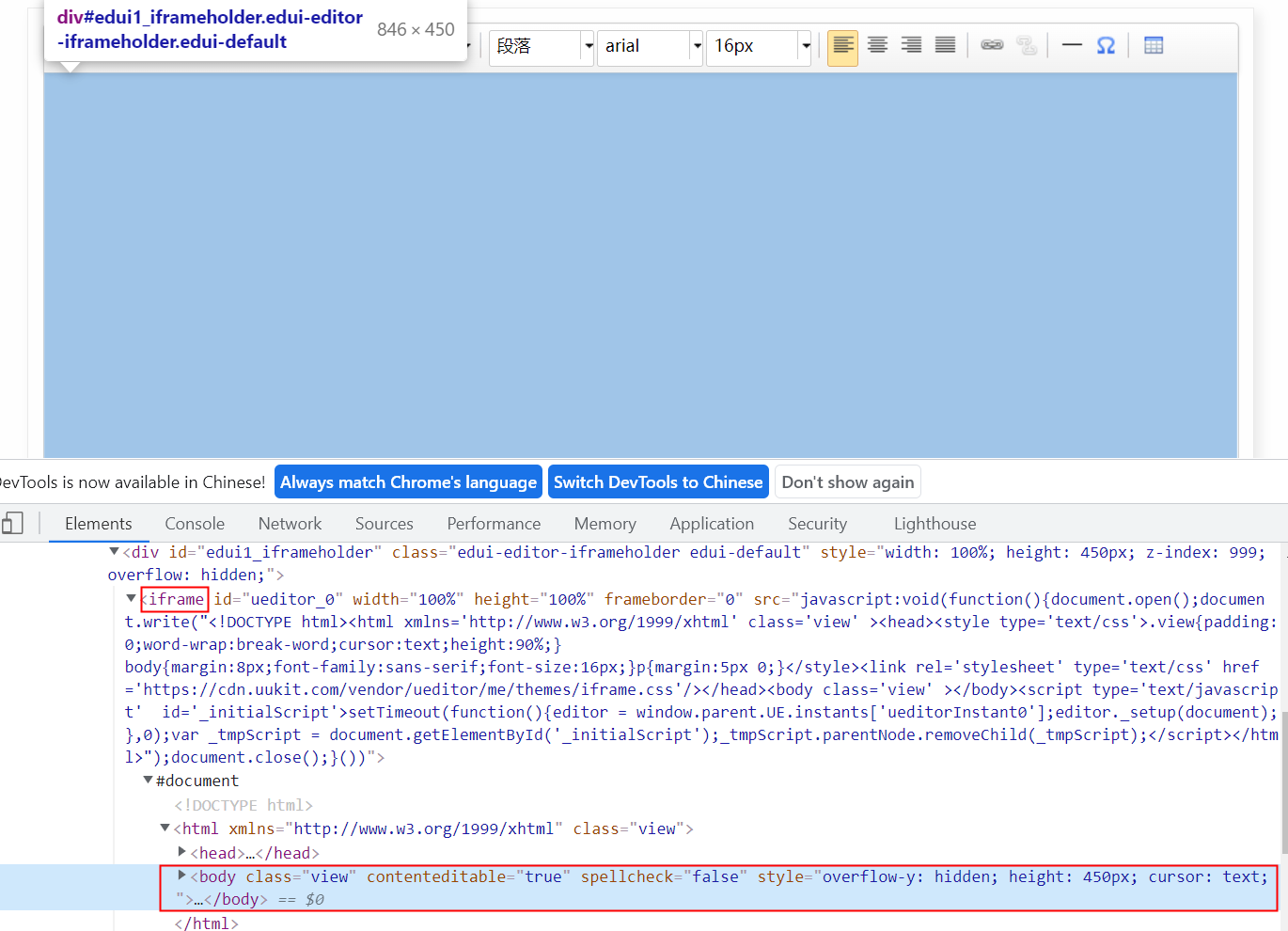
现在互联网的产品基本都会使用到富文本的信息,针对富文本的特性,其实我们有两个思路来
实现元素的定位方式,一种是iframe的思路,另外一种是JS的方式。如下具体显示富文本的信息

js方式
from selenium import webdriver import time as t def richText(driver,content): ''' 实现在富文本里面输入内容 :param driver: webdriver实例化后的对象信息 :param content: 富文本里面需要输入的文字内容 :return: ''' js="document.getElementById('ueditor_0').contentWindow.document.body.innerHTML='{0}'".format(content) driver.execute_script(js) driver=webdriver.Chrome() driver.get('https://uutool.cn/ueditor/') t.sleep(5) richText(driver=driver,content='晨黎是最最最好的') t.sleep(5) driver.quit()
iframe
driver=webdriver.Chrome() driver.get('https://uutool.cn/ueditor/') t.sleep(5) # 进入iframe框架 driver.switch_to.frame('ueditor_0') t.sleep(3) driver.find_element_by_xpath('/html/body/p').send_keys('晨黎天下第一') t.sleep(5) driver.quit()
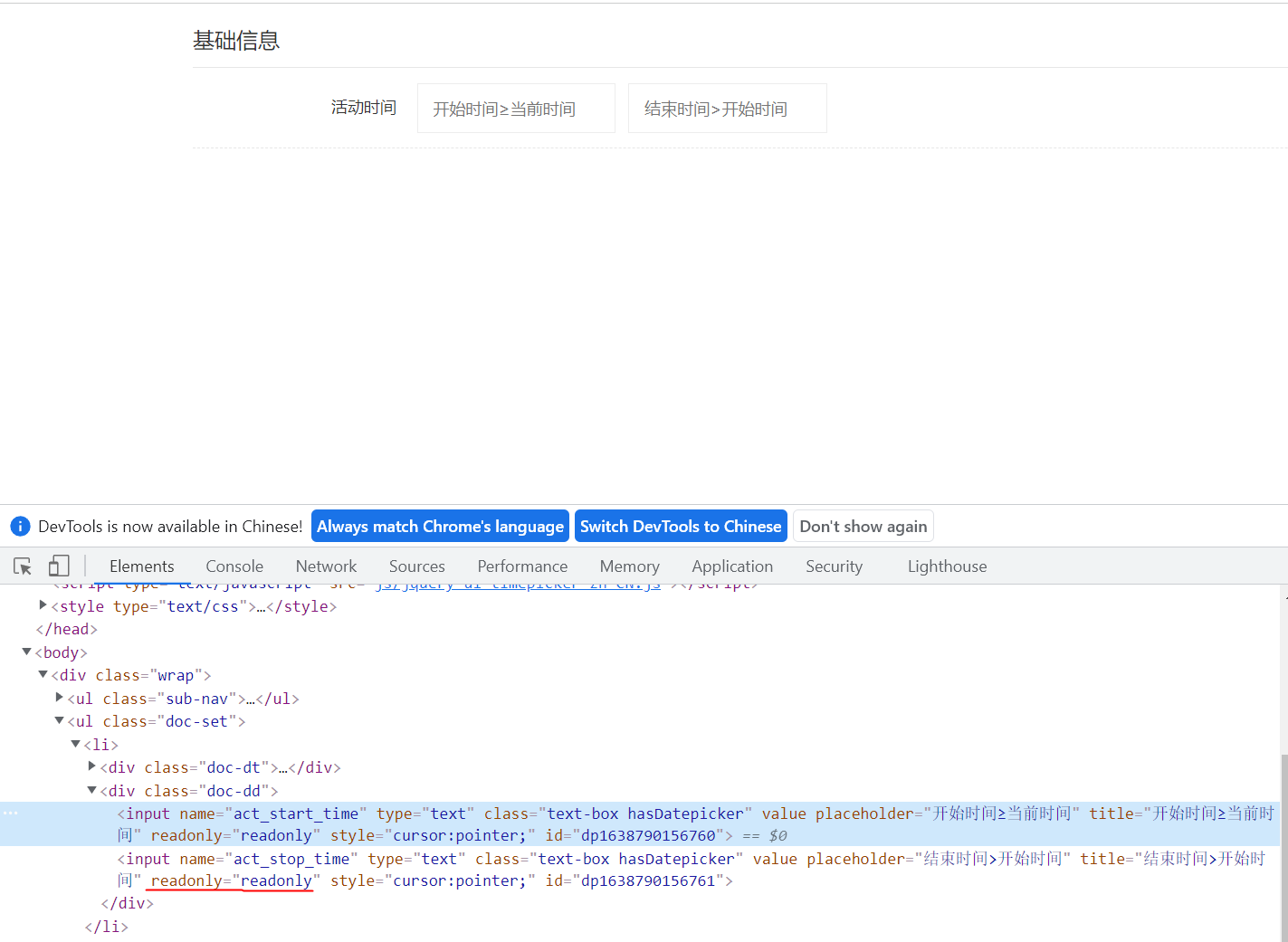
时间控件

在如上的代码中可以很清晰的看到它是只读属性,那么我们需要填写时间的属性,具体解决问题的步骤为:
1、取消时间控件的只读属性
2、取消只读属性后,操作input控件的value,我们知道input里面输入的内容最终是在value的属性里面。
下面通过具体的代码来实现这部分,实现在时间控件中填写我们想选择的时间,具体实现的代码为:
from selenium import webdriver import time as t def startTime(driver,content): '''开始时间控件''' js="$(\"input[placeholder='开始时间≥当前时间']\").removeAttr('readonly');" \ 取消制只读属性 "$(\"input[placeholder='开始时间≥当前时间']\").attr('value','{0}')".format(content) driver.execute_script(js) def endTime(driver,content): '''结束时间控件''' js="$(\"input[placeholder='结束时间>开始时间']\").removeAttr('readonly');" \ 取消只读属性 "$(\"input[placeholder='结束时间>开始时间']\").attr('value','{0}')".format(content) driver.execute_script(js) driver=webdriver.Chrome() driver.get('file:///C:/Users/%E5%88%92%E8%88%B9%E4%B8%8D%E9%9D%A0%E6%B5%86%E9%9D%A0%E6%B5%AA/Desktop/%E6%96%B0%E5%BB%BA%E6%96%87%E4%BB%B6%E5%A4%B9%20(2)/Time/index.html') t.sleep(5) startTime(driver=driver,content='2021-12-05 00:00:00') t.sleep(3) endTime(driver=driver,content='2021-12-06 11:00:00') t.sleep(3) driver.quit()


