python manage.py shell 进入Django 项目环境。
输入以下指令
-
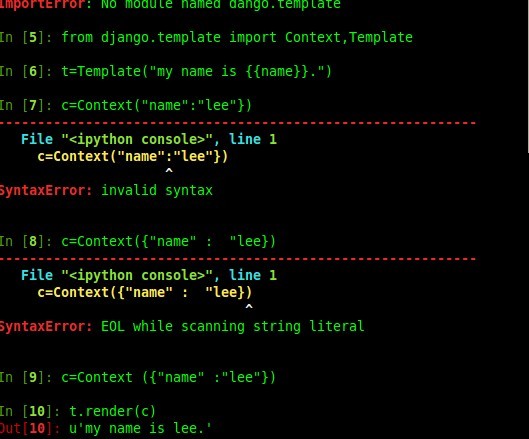
>>> from django.template import Context, Template
>>> t = Template("My name is {{name}}.")
>>> c = Context({"name": "Stephane"})
>>> t.render(c)
'My name is Stephane.' -
执行结果如下

-
下面以html的方式返回的代码如下:
 代码
代码
<html lang="en">
<head>
<title >the current time</title>
</head>
<body>
<h1 >helpful timestamp site</h1>
<p> it' s now {{current_date }}.</p>
<hr>
<p> Thands for visiting my site . </p>
</body>
</html>
<head>
<title >the current time</title>
</head>
<body>
<h1 >helpful timestamp site</h1>
<p> it' s now {{current_date }}.</p>
<hr>
<p> Thands for visiting my site . </p>
</body>
</html>
在类似asp.net mvc controller里面的一个方法里面填写
 代码
代码
#def current_datetime(request):
# now =datetime.datetime.now()
# html= " it's now %s." % now
# return HttpResponse(html)
def current_datetime(request):
now =datetime.datetime.now()
t=get_template('current_datetime.html')
html=t.render(Context({'current_date':now}))
return HttpResponse(html)
# return render_to_response('current_datetime.html',{'current_date':now})
# now =datetime.datetime.now()
# html= " it's now %s." % now
# return HttpResponse(html)
def current_datetime(request):
now =datetime.datetime.now()
t=get_template('current_datetime.html')
html=t.render(Context({'current_date':now}))
return HttpResponse(html)
# return render_to_response('current_datetime.html',{'current_date':now})
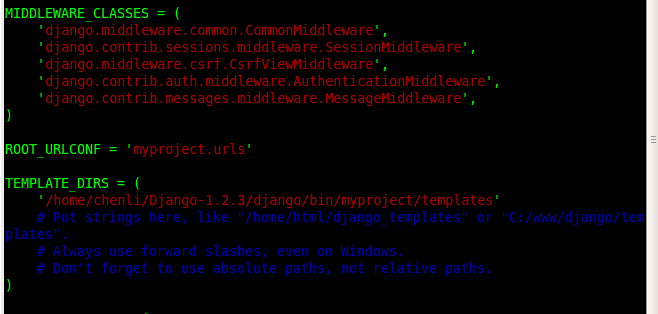
大家注意到 t=get_template('current_datetime.html') 肯定是一个读取文件的方式来读取到的,在这里需要提前配置一下文件
在setting.py里面加一个配置文件,并且加模板current_datetime.html

这样以来你就可以不用去用python open file来读取文件中模板字符串了,比较方便。
最后python manage.py runserver
看看最终的一个效果吧,呵呵



