从EventLoop到宏任务与微任务
1、javascript是单线程的
javascript是单线程的,意思是javascript在同一时间内只能做一件事情。
为什么是单线程的?
因为js的主要用途是用于用户交互和操作DOM,如果是多线程的,会引起复杂的同步问题, 比如一个线程操作某个节点的内容,另一个线程同一时间却在删除这个节点,这时候到底该执行那一条命令呢?到底以哪一个线程为准呢。
2、同步和异步
同步是阻塞模式,后一个任务必须等待前一个任务执行完后才能继续执行。
异步是非阻塞模式,当遇到异步任务无需等待其执行完,继续向下执行,而异步任务会进入协程执行,执行完后将回调任务加入任务队列,等到主线程执行完成后,一条一条的读取任务队列中的任务。
协程是什么?
3、任务(消息)队列
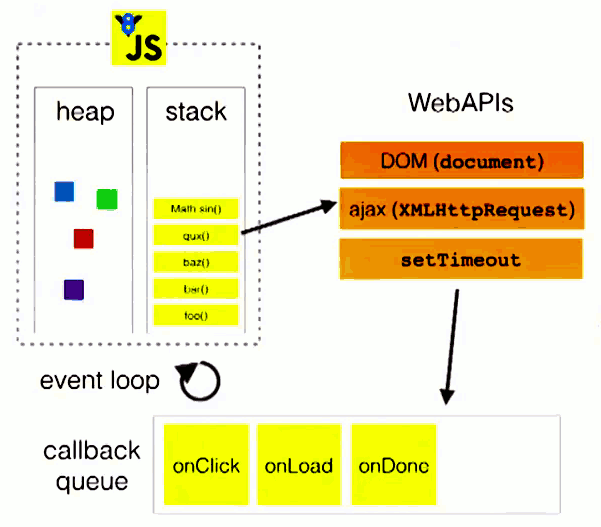
同步任务都在主线程上执行并且会产生一个执行栈
js的主线程外有一个任务队列,当异步任务执行完后,会将其"回掉函数"push进这个任务队列,当主线程执行完成后,会一个一个的读取任务队列中的任务并推入主线程的执行栈开始执行。
4、EventLoop
js主线程从"任务队列"当中读取事件推入执行栈,这个过程不断重复的,所以这个过程被称作"事件循环"

5、setTimeout(fn, 0)
setTimeout(fn,0)意思是将回掉函数立即加入任务队列 ,在第一个eventloop执行完后也就是在主线程将同步任务执行完后,第二个eventloop开始时执行,记住是第二个eventloop才执行。不精确,因为同步任务有可能很耗时。
6、微任务和宏任务
微任务:
process.nextTick()
Promise.then
Object.observe() (已经废除)
MutaionObserver
宏任务
setTimeout
setInterval
setImmediate
IO
UI渲染
在一个eventLoop中,执行完宏任务后就会清空微任务队列,所以微任务在本次eventLoop的执行栈的尾部执行的, 而异步任务会被推入任务队列在下一个eventLoop中执行, 所以微任务先于异步任务执行的。
https://juejin.im/post/5c337ae06fb9a049bc4cd218#comment

