利用jmeter对WebRTC应用进行压力测试(java)
利用jmeter对WebRTC应用进行压力测试(java)
说明:WebRTC是一款开源的多人即时视频API,与一般的http请求不同,webrtc应用实际压力主要是码流
最近负责了一个WebRTC的视频会议性能测试,也蛮有意思的,因此将压测方案、思路记录下来
一、测试思路
-
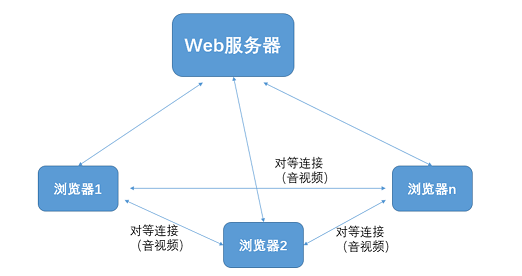
WebRTC多人会议的简单架构(自己画,意思到就行)

-
WebRTC视频会议应用主要的压力是码流、在线人数,所以我们希望的是连接能保持,同时也能输入视、音频流
-
上图可以看到,一个浏览器就是一个用户,最直观的做法就是同时多台电脑浏览器接入视频会议,然后打开摄像头和麦克风输入视、音频流
-
-
Chrome Headless模式
-
那么我们能否模拟出这种场景呢,答案肯定是可以的,就是使用chrome headless模式,并读取本地文件作为音视频输入。
-
什么是浏览器的headless模式,有做过自动化的同学肯定不陌生
- 在无界面的环境中运行 Chrome
- 通过命令行或者程序语言操作 Chrome
- 无需人的干预,运行更稳定
- 在命令行启动 Chrome 时添加参数 --headless,便可以 headless 模式启动 Chrome
chrome --headless --remote-debugging-port=9222 --disable-gpu #开启远程调试 chrome --headless --disable-gpu --dump-dom https://www.baidu.com #获取页面 DOM chrome --headless --disable-gpu --screenshot http://www.baidu.com #截图远程调试

- 更多headless模式启动参数
-
二、WebRTC压力端实现
-
选择库
-
WebRTC测试客户端代码
- 先添加依赖:
<dependency> <groupId>io.github.fanyong920</groupId> <artifactId>jvppeteer</artifactId> <version>1.0.7</version> </dependency>- 直接贴关键代码,注释都应该比较清晰的了
public void webRtcConnect() { String chromePath = "D:\\Google\\Chrome\\chrome.exe"; String fakeVideoPath = "E:\\media\\test.y4m"; String fakeAudioPath = "E:\\media\\test.wav"; try { String path = new String(chromePath.getBytes(), "UTF-8"); ArrayList<String> argList = new ArrayList<String>(); argList.add("--no-sandbox"); //**禁用沙箱 argList.add("--disable-setuid-sandbox"); argList.add("--ignore-certificate-errors"); //**忽略所有网站的证书报错 argList.add("--use-fake-ui-for-media-stream"); //**不弹音视频权限请求对话框 argList.add("--use-fake-device-for-media-stream"); //**使用chrome默认的虚拟音视频数据 //**使用本地的音视频 // argList.add("--use-file-for-fake-video-capture=" + fakeVideoPath); // argList.add("--use-file-for-fake-audio-capture=" + fakeAudioPath); //**指定chrome无头启动 LaunchOptions options = new LaunchOptionsBuilder().withArgs(argList).withHeadless(true).withExecutablePath(path).build(); Browser browser = Puppeteer.launch(options); Page page = browser.newPage(); page.goTo("https://yourURL"); //**会议URL } catch (Exception e) { e.printStackTrace(); } } -
整合到jmeter
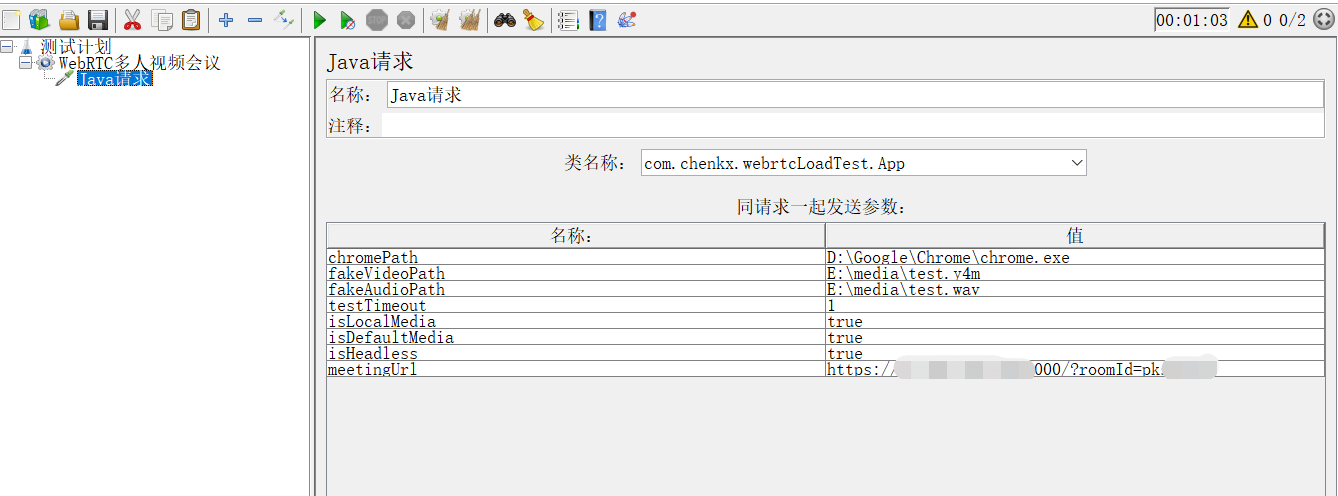
实际就是利用Jmeter的java请求组件,引用jmeter的库先将我们的代码打成jar,然后放在指定路径给Jmeter调用
- 在我们原有的项目中添加jmeter依赖:
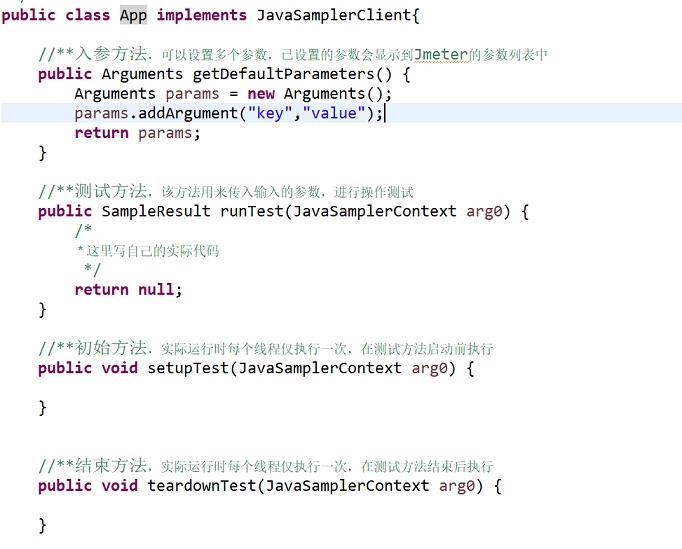
<dependency> <groupId>org.apache.jmeter</groupId> <artifactId>ApacheJMeter_core</artifactId> <version>${jemter-version}</version> </dependency> <dependency> <groupId>org.apache.jmeter</groupId> <artifactId>ApacheJMeter_java</artifactId> <version>${jemter-version}</version> </dependency>- 在我们的测试类中继承JavaSamplerClient接口类,并实现该父类的4个方法

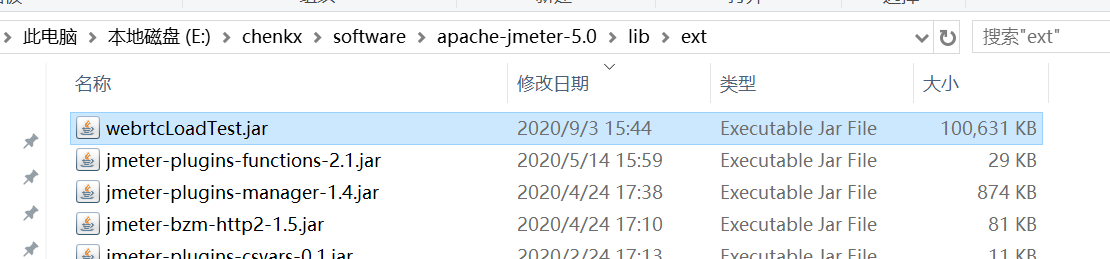
- 最后打成jar包并放到jmeter的
/lib/ext/目录下

- 这样我们就可以利用Jmeter并发机制,产生多个浏览器的连接加入会议了

至此,我们就可以愉快地对WebRTC应用进行性能测试了,如果有更好的方案,欢迎交流
-
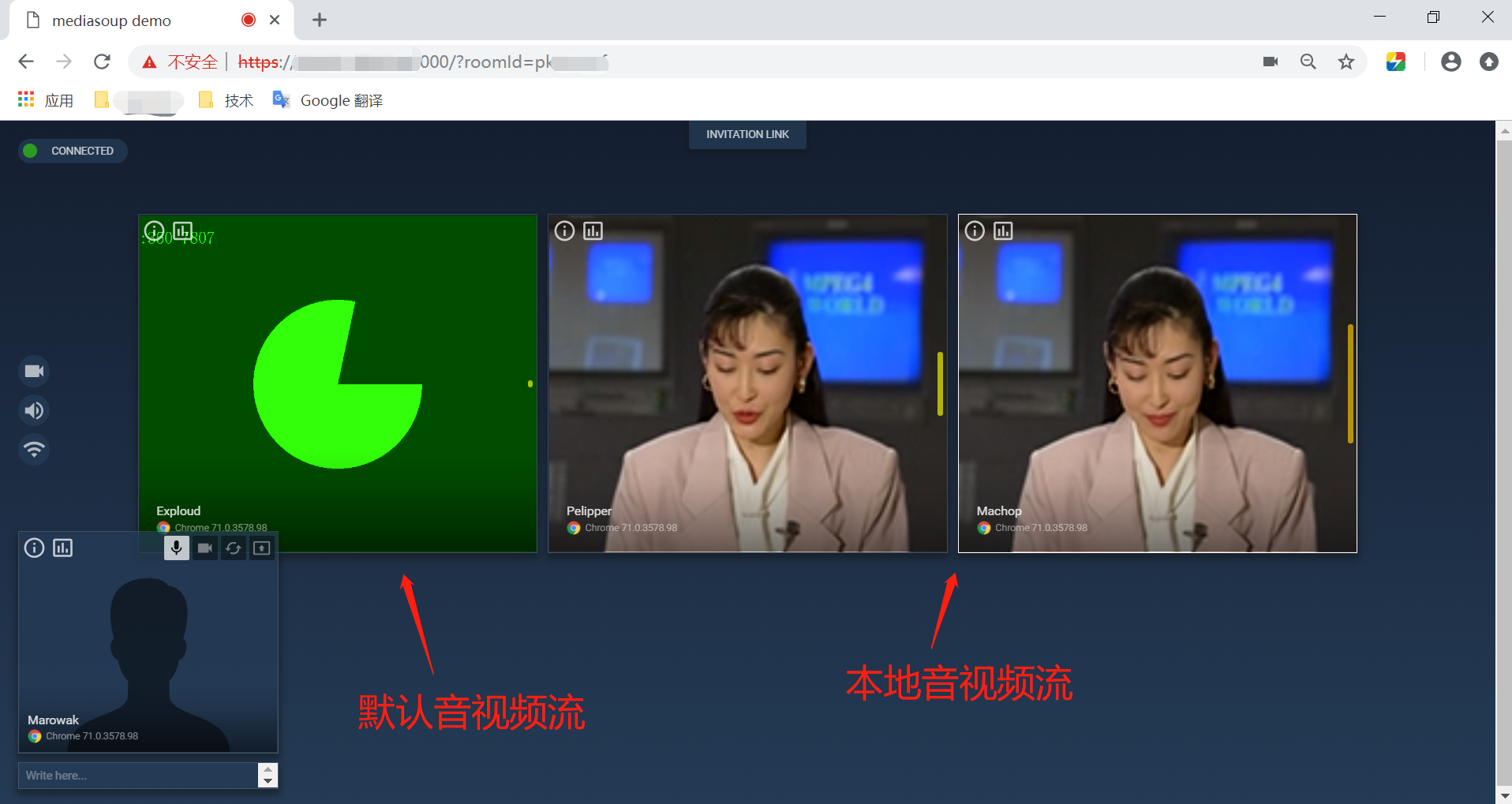
效果图(默认的媒体流就是一直转圈圈+滴滴声)

补充:
- 本地视频、音频格式好像只能是.y4m和wav,其他格式我没有尝试,有同学验证了告诉我下,这里可以下载y4m格式的视频
- Linux下安装Chrome建议在CentOs7以上版本,CentOs6太南了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现