renren-fast部署发布教程(tomcat)
renren-fast部署发布教程(tomcat)
说明:renren的开发文档需要付费,官方的生产部署介绍相对比较简单,因此记录自己的部署过程
为了方便,前后端我都部署在同一台linux服务器上,其中前端使用tomcat部署
后端部分
- 后端就是打成jar包,这部分只要能在开发环境跑起来,
maven install一下就可以了,一般不会有问题
打包后再服务器上运行,如下:
java -jar renren-fast.jar --spring.profiles.active=test #这里以测试服务器为例
记得提前修改好application.yml文件
执行命令后浏览器打开http://ip:port/renren-fast/swagger/index.html
前端部分
- 关于前端,官方推荐是部署在nginx的,这里为了方便我是部署在tomcat上的
-
在打包前准备:
-
修改
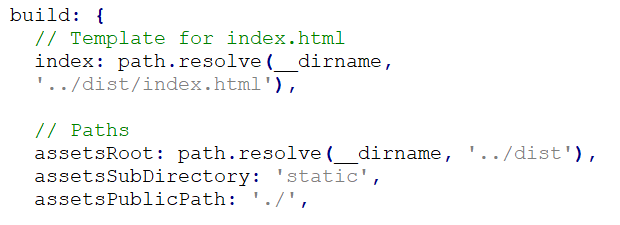
/config/index.js中assetsPublicPath,dev和build两部分都修改,否侧部署tomcat打开页面会是白屏,如下:
-
修改
/src/router/index.js,如下:const router = new Router({ base: '/Test/', //**在tomcat的webapps文件夹下新建同名目录,打包后文件放置其中 mode: 'history', //**hash修改为history后,可去除url上的#号 scrollBehavior: () => ({ y: 0 }), isAddDynamicMenuRoutes: false, // 是否已经添加动态(菜单)路由 routes: globalRoutes.concat(mainRoutes) })
-
-
进入renren-fast-vue目录,命令行执行
npm run build进行打包,其中很可能会遇到以下问题-
问题:
fs.js:35 } = primordials; ^ ReferenceError: primordials is not defined这个问题gulp版本导致的,可以查看
package.json,发现gulp版本是3.9.1,我们的node是12,版本不匹配引起的报错,详细参考:https://github.com/gulpjs/gulp/issues/2324 -
解决方法:
网上的解决方法主要是升级gulp版本到4以上,或node回退到10版本,其实还有不用升级或回退的方法:
在renren-fast-vue目录,新建
npm-shrinkwrap.json文件,输入以下内容:{ "dependencies": { "graceful-fs": { "version": "4.2.2" } } }随后,执行以下命令:
npm install #再次安装依赖 npm run build #打包此时我们发现没有报错了,可以正常打包,此方法亲测有效
-
打包完成后,我们可以在./dist目录查看

-
将这三项内容放置到tomcat的/webapps/Test下,启动tomcat即可
至此我们就成功将前后端打包在服务器上部署了,可以使用浏览器访问



