开源项目renren-fast-vue开发环境部署(前端部分)
开源项目renren-fast-vue开发环境部署(前端部分)
说明:renren-fast是一个开源的基于springboot的前后端分离手脚架,当前版本是3.0
开发文档需要付费,官方的开发环境部署介绍相对比较简单,对于想尝试搭建个项目的新手而言不太友好,特此将自己搭建的过程记录如下
一、环境准备
-
构建vue项目我们需要使用npm命令,到node官网下载当前稳定版本并安装

-
按默认安装完后,命令行
node -v、npm -v查看版本信息
二、下载项目和所需组件
-
直接下载zip包或通过git克隆到本地仓库,如下:
git clone https://github.com/daxiongYang/renren-fast-vue.git -
下载所需的vue相关组件,逐个执行以下命令
npm config set registry=http://registry.npm.taobao.org #配置淘宝的镜像 npm config list #查看当前npm的配置信息下载必要的组件,执行以下命令
npm install vue -g npm install vue-router -g npm install vue-cli -g #查看vue版本,V是大写 vue -V更多的安装教程可以参考以下这篇博文,很详细,值得一看
三、下载依赖
-
进入项目文件夹/renren_fast_vue
npm install #下载依赖包,提前配置淘宝镜像,下载会快点 -
下载依赖时可能会出现以下报错:
-
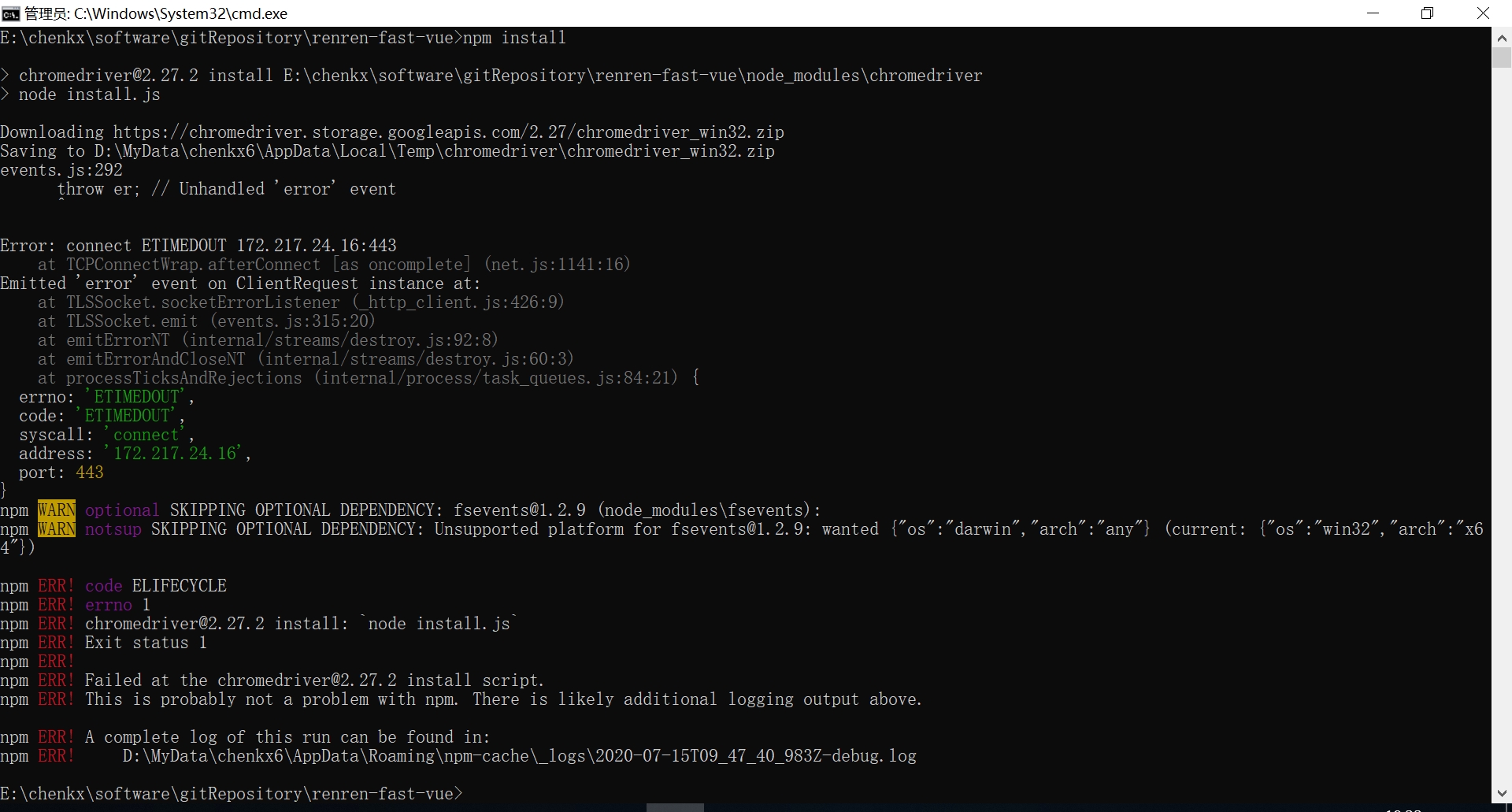
问题1:如下图,Downloading https://chromedriver.storage.googleapis.com/2.27/chromedriver_win64.zip(明显是被墙了)

-
解决办法:
#指定淘宝的镜像重新下载 npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver #下载后再次下载依赖 npm i
-
四、启动项目
-
启动前端,在前端目录下执行命令
npm run dev -
启动时可能遇到的报错
-
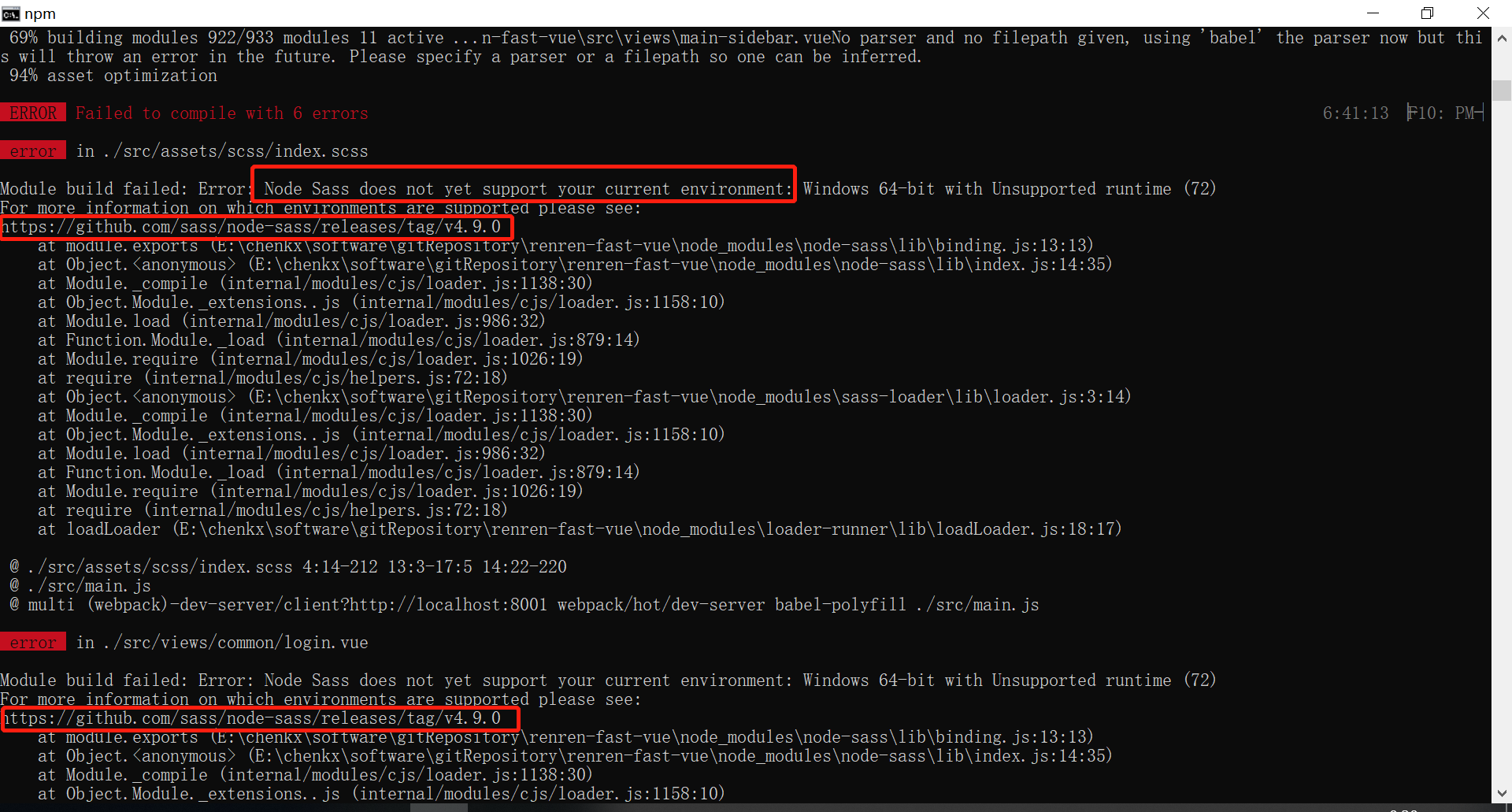
问题2:启动前端时报错,如下图,node sass不支持当前环境,实质node-sass4.9.0安装失败
-
浏览器界面提示<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
-

-
解决办法:
#清除当前的sass npm uninstall node-sass #重新安装sass,若没有报错,即可再次启动项目 npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ #再次启动项目 npm run dev
-
再次在浏览器打开http://localhost:8001,成功打开前端项目,提前启动后端即可正常登陆,用户
admin/admin
-
至此前端项目开发环境部署就完成了
下一篇博文将继续介绍基于官方文档新建一个可增删改查的商品报表实战



