
这实现思路其实很简单
需求:
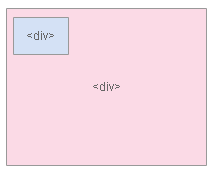
1. 图片比原来的<div>大,需要切割图片。
2. 图片左上角显示标签

解决思路:
1. 把照片设置成div的backgroundImage,然后用CSS3切割图片。
.gobalPostImgHeaderCentered { display: inline-block; width: 170px; height: 130px; background-position: center center; background-size: cover; }
2. 把小标签的Position设置在母DIV的左上角
.gobalPostImgTag { background-color: #262626; color: #ffffff; width: 45px; height: 22px; position: absolute; top: 0; left: 0; text-align: center; }



