
这个PHP分页其实不难,现在就开始看看核心思路吧。

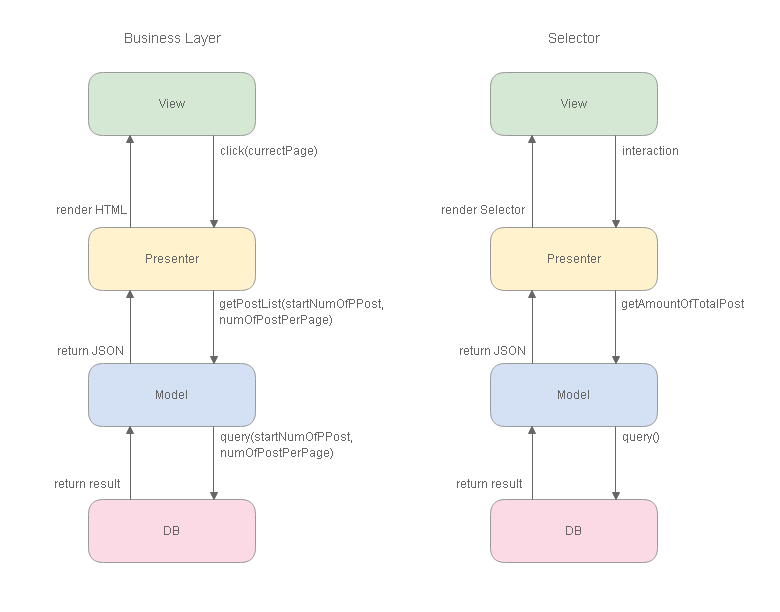
我习惯从最底层开始看起。
1. 首先用LIMIT偏移QUERY的指针
/* * get hot post by current page * @param [int]startNumOfPPost, [int]numOfPostPerPage * @return [array]post */ function getHotPostByCurrectPage($startNumOfPPost, $numOfPostPerPage) { consoleLog('CPost func getHotPostByCurrectPage'); $sql = " SELECT id, category, date, authorId, editorId, title, abstract, abstractImg FROM post WHERE visitable = '1' AND isTop = '1' ORDER BY date DESC, id DESC LIMIT ".$startNumOfPPost.", ".$numOfPostPerPage; $result = mysql_query($sql); while ($post = mysql_fetch_array($result)) { $post['authorName'] = $this->getNameByUserId($post['authorId']); $post['editorName'] = $this->getNameByUserId($post['editorId']); $post['categoryName'] = $this->getCategoryNameById($post['category']); $arrPost[] = $post; } return $arrPost; }
2. Presenter渲染HTML
function showHotPostList($currentPage) { consoleLogWithTitle('PostPresenter func showHotPostList var currentPage', $currentPage); $postModel = $this->postModel; // get the first post id of current page $numOfPostPerPage = $this->numOfPostPerPage; $startNumOfPPost = ($currentPage-1)*$numOfPostPerPage; // get post from db $arrPost = $postModel->getHotPostByCurrectPage($startNumOfPPost, $numOfPostPerPage); foreach ($arrPost AS $post) { echo ' <div class="gobalPost"> <div class="gobalPostImg"> <a href="#"> <div class="gobalPostImgHeaderCentered" style="background-image: url(\''.$post['abstractImg'].'\');" ></div> </a> <div class="gobalPostImgTag"> <a href="#">'.$post['categoryName'].'</a> </div> </div> <!-- gobalPostImg --> <div class="gobalPostContext"> <div class="fontSize20 color111"> <a href="../post/post.php?postId='.$post['id'].'">'.$post['title'].'</a> </div> <div class="mTop2 fontSize12 color666"> '.$post['date'].'   作者:<a href="#">'.$post['authorName'].'</a>   编辑:<a href="#">'.$post['editorName'].'</a> </div> <div class="mTop8 fontSize13 color333"> '.$post['abstract'].' </div> </div> <!-- gobalPostContext --> </div> <!-- gobalPost --> '; } }
3. View,视图层
<?php $postPresenter->showHotPostList($currentPage); ?>
有了核心的Business层,那就是创建PageSelector。
1. get amoumt of total post in db
2. prensenter render page selector
function getPageSelectorCellHTML($numOfPage) { $selectorCellHTML = ""; for ( $x = 1; $x <= $numOfPage; $x++) { $selectorCellHTML .= ' <a class="item" href="../../view/home/index.php?currentPage='.$x.'">'.$x.'</a> '; } return $selectorCellHTML; }
function renderPageSelector($currentPage) { consoleLogWithTitle('PostPresenter func renderPageSelector var currentPage', $currentPage); $postModel = $this->postModel; $totalPost = count($postModel->getHotPostOrderById()); $numOfPage = ceil($totalPost / $this->numOfPostPerPage); echo ' <div class="ui basic very padded center aligned segment container"> <div class="ui inverted pagination menu"> <a class="item"><i class="icon purple left arrow"></i></a> '.$this->getPageSelectorCellHTML($numOfPage).' <a class="item"><i class="icon purple right arrow"></i></a> </div> </div> '; }
这里要有良好的命名。renderPageSelector是渲染,getPageSelectorCellHTML是构造HTML。
而renderPageSelector是调用getPageSelectorCellHTML,因此要把构造HTML方法,放在主体之前,这是C++的开发概念。
3. View
<?php $postPresenter->renderPageSelector($currentPage); ?>
那PHP分页功能就完成了。



