
semantic和Bootstrap是我最常用的前端框架。
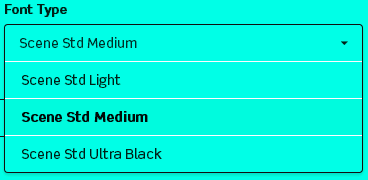
这次需求,是要修改selection dropdown。
直接贴代码,不解释。
.ui.form input:not([type]):focus, .ui.form input[type="date"]:focus, .ui.form input[type="datetime-local"]:focus, .ui.form input[type="email"]:focus, .ui.form input[type="number"]:focus, .ui.form input[type="password"]:focus, .ui.form input[type="search"]:focus, .ui.form input[type="tel"]:focus, .ui.form input[type="time"]:focus, .ui.form input[type="text"]:focus, .ui.form input[type="file"]:focus, .ui.form input[type="url"]:focus { border: 1px solid #111111; background: #00ffe1; } .ui.form textarea:focus { border: 1px solid #111111; background: #00ffe1; } /* dropdown */ .ui.selection.dropdown { border: 1px solid #111111; background: #00ffe1; } .ui.dropdown .menu { background: #00ffe1; border: 1px solid #111111; } /* dropdown Hover */ .ui.selection.dropdown:hover { border-color: #111111; } /* dropdown Active */ .ui.selection.active.dropdown { border-color: #111111; } .ui.selection.active.dropdown .menu { border-color: #111111; } /* dropdown Focus */ .ui.selection.dropdown:focus { border-color: #111111; } .ui.selection.dropdown:focus .menu { border-color: #111111; } /* dropdown Visible Hover */ .ui.selection.active.dropdown:hover { border-color: #111111; } .ui.selection.active.dropdown:hover .menu { border-color: #111111; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具