
CkEditor是目前世界上最多人用的富文本编辑器。遇上客户提需求,要改一下编辑器的样式,那就是深入CkEditor的底层来修改源码。
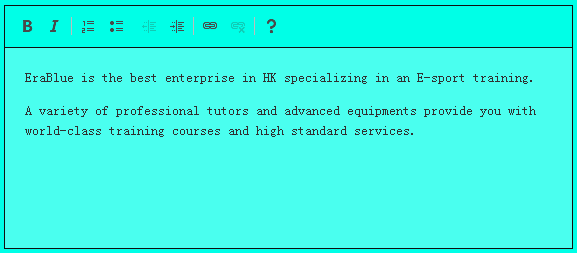
修改完的样式是这样,黑边,蓝底,迷之美学。这就是男人自信的表现,风迷万千。
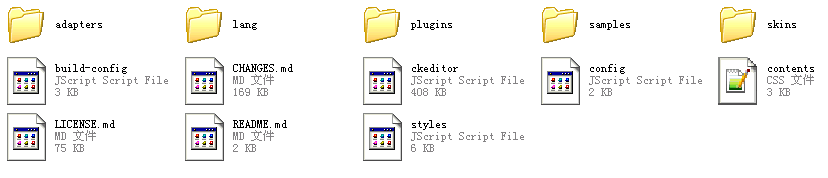
1. 下载了CKEDITOR,解压缩,里面是这样。
注意,CkEditor的css样式是在skins/moono-lisa/editor.css这个。如果想自定义样式,就在这修改。

2. 动手修改样式
边框颜色:
.cke_chrome { border: 1px solid #111111; }
背景颜色:
<script type="text/javascript"> CKEDITOR.replace("context"); CKEDITOR.addCss(".cke_editable{background-color: #4cffea}"); </script>
TopBar底边样式:
.cke_top { border-bottom: 1px solid #111111; }
3. icon
在skins/moono-lisa/icons_hidpi.png里修改icon。
我把碳黑色icon全部转成了纯黑色icon。
分类:
Web前端





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具