
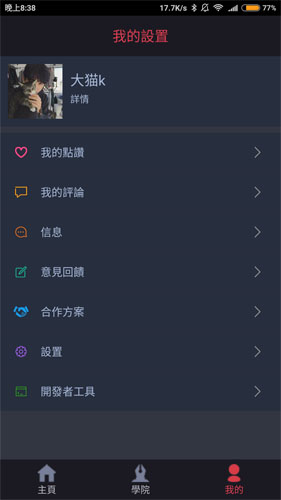
这里ButtomBar有3个items,分别有icon和文字,在当前fragment时,所属的icon和文字会显示不同颜色。
1. 首先要准好ICON素材,命名规范要清楚。

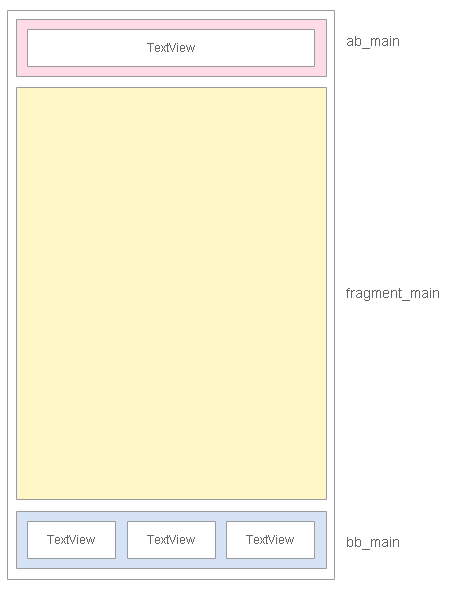
2. 实现这个ButtomBar用到fragment,架构是这样。

3. ButtomBar的TextView带ICON
<TextView android:id="@+id/tvBbMainHome" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|center_horizontal" android:paddingBottom="4dp" android:text="主頁" android:drawableTop="@drawable/selector_icon_frag_home" android:textColor="@drawable/selector_bottom_text" android:textSize="12dp" android:paddingTop="6dp" />
用DrawTop在TextView上画ICON,TextColor来改变当前点选的颜色。看看代码就知道发生什麽事了。
selector_icon_frag_home
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bb_main_home_select" android:state_selected="true"/>
<item android:drawable="@drawable/bb_main_home_native"/>
</selector>
selector_bottom_text
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/bottomTextSelectedColor" android:state_selected="true"/>
<item android:color="@color/bottomTextStabledColor"/>
</selector>
不算太复杂,不解释。
3. 先创建Fregment吧。
public class HomeFragment extends Fragment { @Override public View onCreateView (LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { view = inflater.inflate(R.layout.fragment_home, container, false); return view; } }
别忘记要创建fragment_home。
4. 现在有了ButtonBar,有了Fragment,就可以用MainActivity调用它们来实现ButtonBar功能。
MainActivity初始化2个很重要的控件,FragmentManager和FragmentTransaction。
FragmentManager是管理Fragment,FragmentTransaction是过场效果。
这3个TextView就是ButtonBar的3个IC。
// bottom bar main private TextView tvBbMainHome; private TextView tvBbMainAcademic; private TextView tvBbMainSet; // fragment private FragmentManager fragmentManager; private FragmentTransaction transaction; // fragment private HomeFragment homeFragment; private AcademicFragment academicFragment; private SetFrgment setFragment;
初始化。
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); supportRequestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); fragmentManager = getSupportFragmentManager(); initUI(); initListener(); // per-click the home page icon of button bar tvBbMainHome.performClick(); }
看代码,不解释。
private void initUI() { // bottom bar main tvBbMainHome = (TextView)findViewById(R.id.tvBbMainHome); tvBbMainAcademic = (TextView)findViewById(R.id.tvBbMainAcademic); tvBbMainSet = (TextView)findViewById(R.id.tvBbMainSet); } private void initListener() { // bottom bar Main tvBbMainHome.setOnClickListener(this); tvBbMainAcademic.setOnClickListener(this); tvBbMainSet.setOnClickListener(this); } private void setSelectorAllFalse() { tvBbMainHome.setSelected(false); tvBbMainAcademic.setSelected(false); tvBbMainSet.setSelected(false); } private void hideAllFragment() { if (homeFragment != null) { transaction.hide(homeFragment); } if (academicFragment != null) { transaction.hide(academicFragment); } if (setFragment != null) { transaction.hide(setFragment); } }
最核心的业务层在这。TextView继承了onClickListener。假如点中了TextView,首先会调用hideAllFragment,把所有Fragment都隐藏,保证画面是初始化了完全空白。
然后调用setSelectorAllFalse,确保不会出现连点的情况。
setSelected(true)是用来调用selector_bottom_text,转变TextView的颜色。
中间的太简单不解释。
最后别忘记调用transaction.commit()
@Override public void onClick(View view) { transaction = fragmentManager.beginTransaction(); hideAllFragment(); setSelectorAllFalse(); switch (view.getId()) { case R.id.tvBbMainHome: tvBbMainHome.setSelected(true); if (homeFragment == null) { homeFragment = new HomeFragment(); transaction.add(R.id.frameLayout, homeFragment, "homeFragment"); } transaction.show(homeFragment); break; case R.id.tvBbMainAcademic: tvBbMainAcademic.setSelected(true); if (academicFragment == null) { academicFragment = new AcademicFragment(); transaction.add(R.id.frameLayout, academicFragment, "academicFragment"); } transaction.show(academicFragment); break; case R.id.tvBbMainSet: tvBbMainSet.setSelected(true); if (setFragment == null) { setFragment = new SetFrgment(); transaction.add(R.id.frameLayout, setFragment, "setFragment"); } transaction.show(setFragment); break; } transaction.commit(); }
吾系佛系青年,庚叁透叁透!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具