1.0 前言
玩startup項目,想快速建立靜態HTML網站。
2.0 S3架設靜態HTML網站
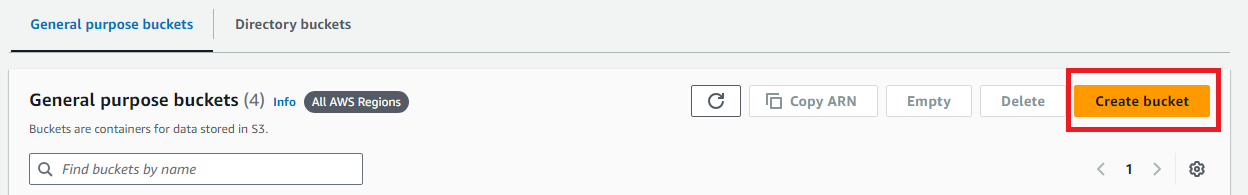
2.1 Create S3 bucket

建立新的S3桶。
2.2 General S3 Config

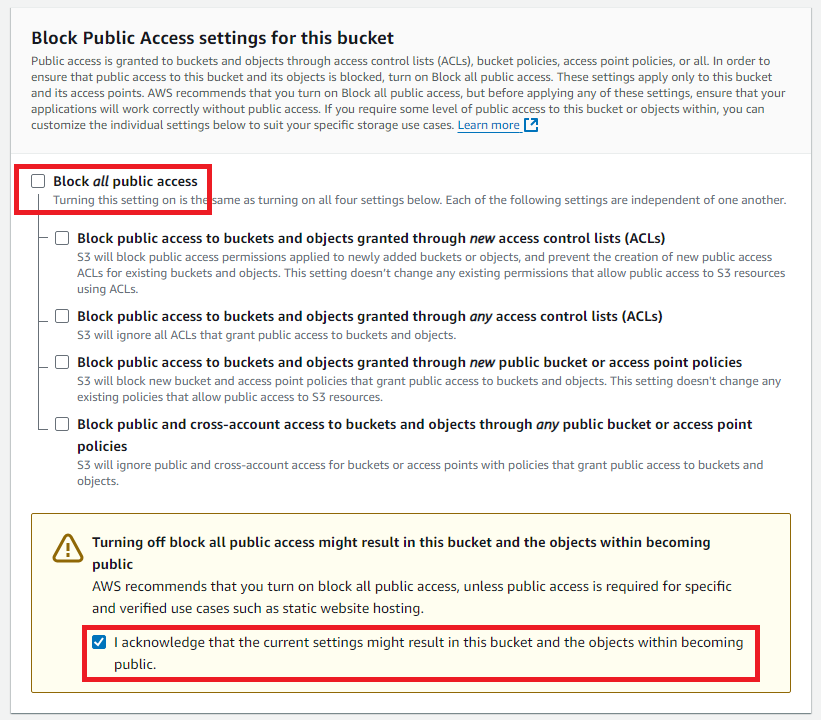
填寫S3桶名。

剔除"禁止公開訪問",剔選"已知風險"。
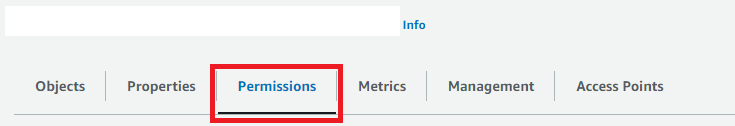
2.3 S3 Permissions

進入“my-s3-html-example”桶,再到Permissions頁面。

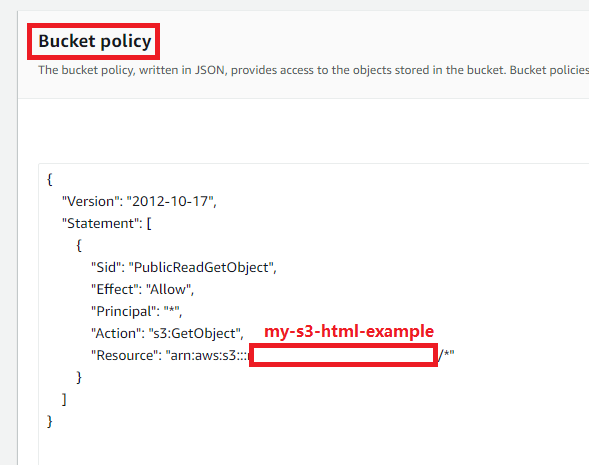
1 2 3 4 5 6 7 8 9 10 11 12 | { "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::my-s3-html-example/*" } ]} |
在Bucket Policy里新增這段代碼。其中Resource是指向S3桶名,“my-s3-html-example”。
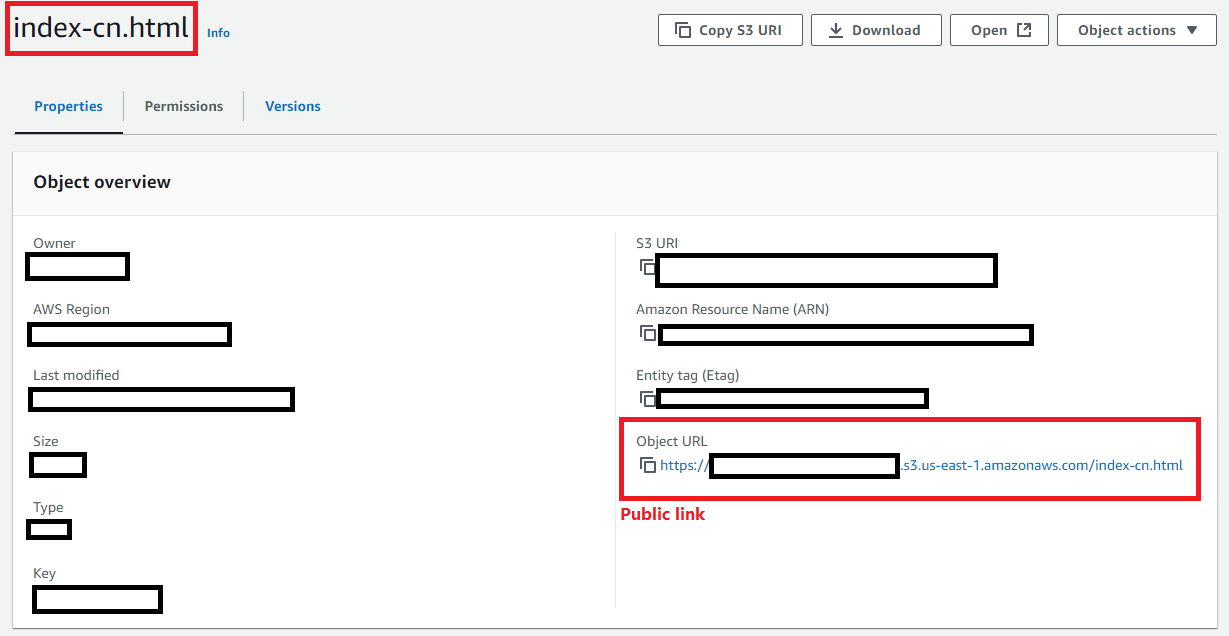
2.4 取得公眾訪問連接

進入index-cn.html,尋找物件URL,就會獲得公開訪問URL。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具