1.0 前言
玩Startup比賽,因需高效快速地做POC原型產品,所以利用AWS云端服務來更快地開發。
你會學到:
- LightSail建立Wordpress multisite
- Route53註冊Wordpress Subdomains & Github Cuostom Domain
- LightSail Custom Domain & SSL
- Hexo快速搭建Gihub Pages博客 + Route53 Custom Domain
- Wordpress multisite starter模板
延伸文章:
2.0 Setup WordPress Multisite on Lightsail
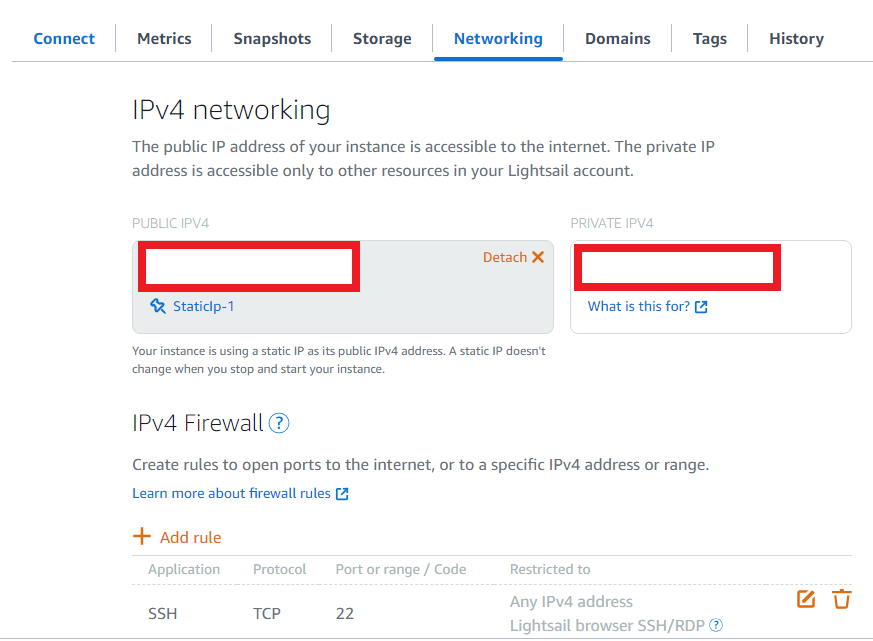
2.1 設置固定IP

Lightsail -> Netowrking -> IPv4 networking -> attach Staticlp-1
2.2 wp-admin密碼
1 | cat $HOME/bitnami_application_password |
取Wordpress Admin密碼。
前往http://static_ip/wp-admin後台。

2.3 註冊域名
1 | sudo /opt/bitnami/configure_app_domain --domain frontiertech.com |
自動更新wordpress域名,包括mysql里的site_url。
2.4 重啟Lightsail
1 | sudo /opt/bitnami/ctlscript.sh restart |
一般不用重啟,但重啟更能保證註冊域名成功。
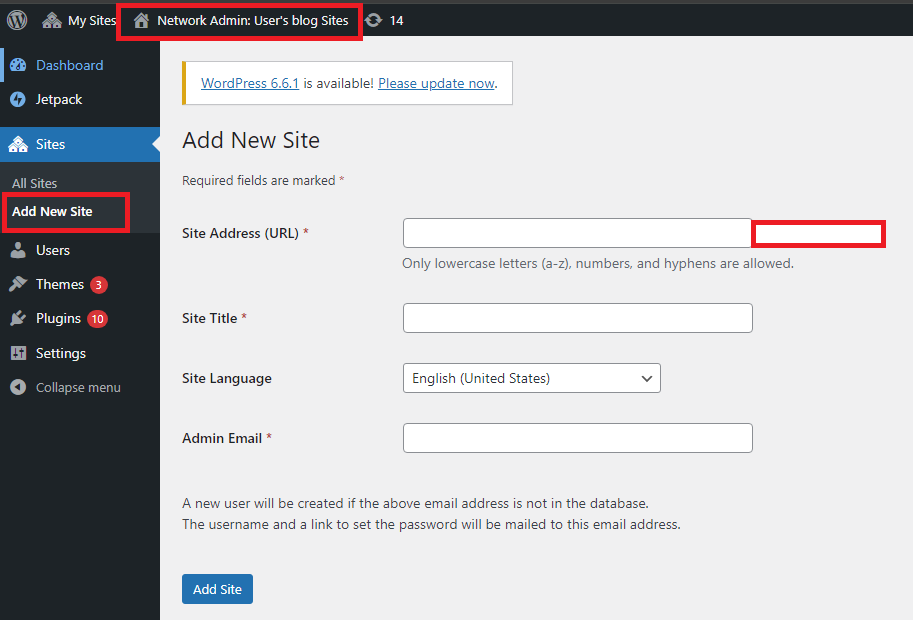
2.5 Wordpress建立子網站

確保是在Network Admin,才能看見Add New Site的Tab。
新增子網站,如careerwinner.frontiertech.com。
2.6 SSL認證
1 | sudo /opt/bitnami/bncert-tool |
進入SSL工具。
1 | frontiertech.com www.frontiertech.com careerwinner.frontiertech.com baokanghealthtech.frontiertech.com foodsafety.frontiertech.com |
frontiertech.com是主域名。baokanghealthtech.frontiertech.com是副域名。
以example.com a.example.com b.example.com這種方式註冊SSL認證。
https://careerwinner.frontiertech.com就能進入子網站。
3.0 Route 53 subdomains for Wordpress & Github Pages
以上範例是假設已設置好Route 53,所以Wordpress子網站不能進入是正常的。
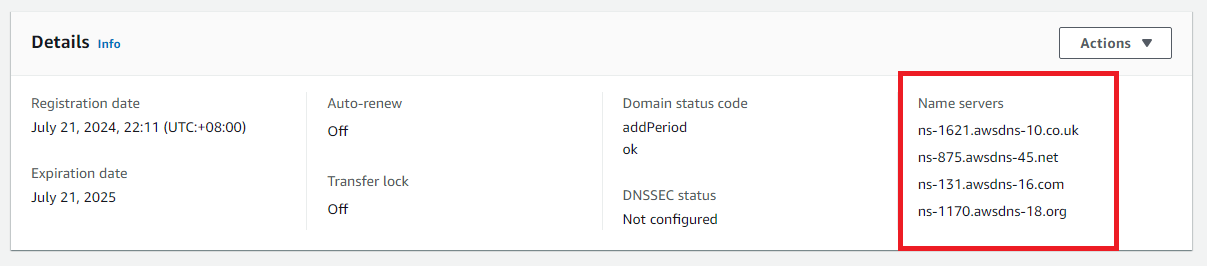
3.1 Name servers

Route 53 -> Registered domains -> example.com
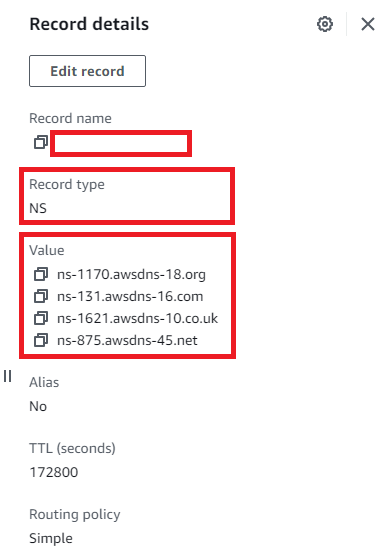
Name servers是用來註冊Hosted zones。
3.2 Hosted zones
3.2.1 註冊主域名NS

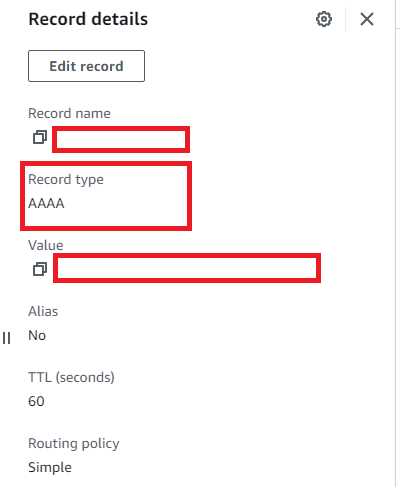
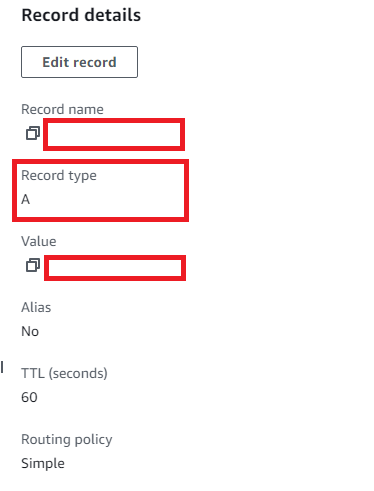
3.2.2 註冊主域名 A和AAAA

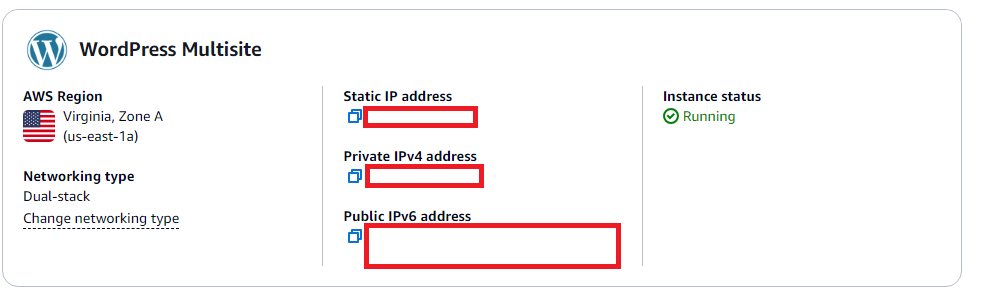
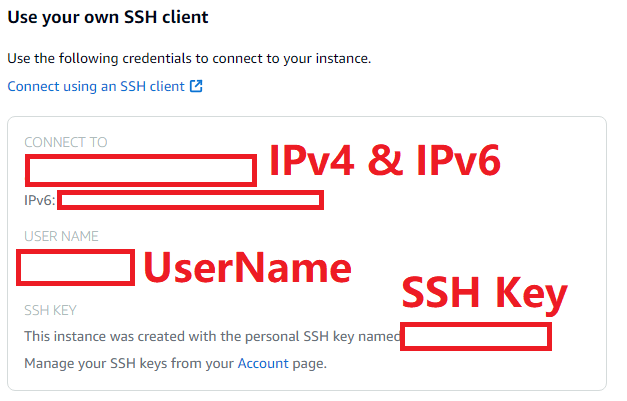
在Lightsail的面板上。IPv4是A,IPv6是AAAA。


在Route 53的Hosted zones分別註冊A IPv4 和AAAA IPv6。
3.3 註冊Wordpress子域名
同樣A IPv4 和 AAAA IPv6 註冊Wordpress子網站。如a.example.com。
3.4 在Route53 subdomains 註冊Github Pages Custom Domain
雖然Lightsail可直接部署域名,但如果想更自由地設置subdomains,比如Wordpress子網站+Github Pages,就需用Route53。
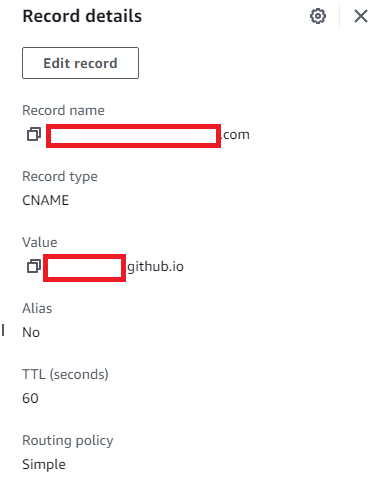
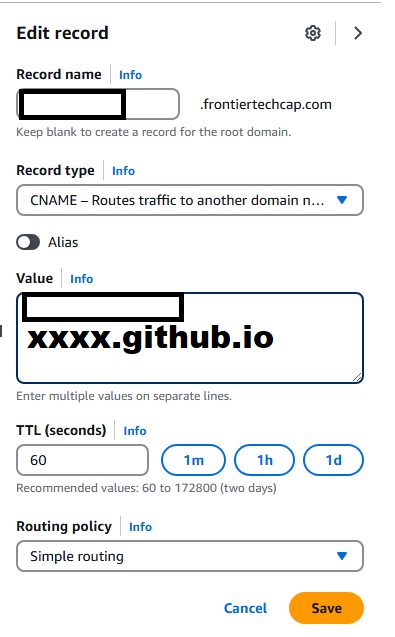
3.4.1 Route53註冊CNAME

Route53註冊 a.example.com -> userName.github.io
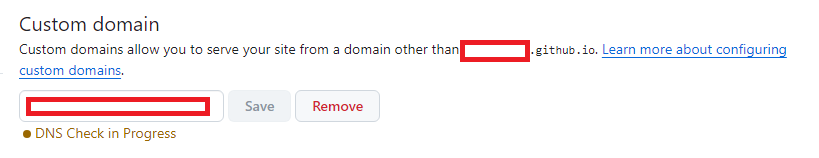
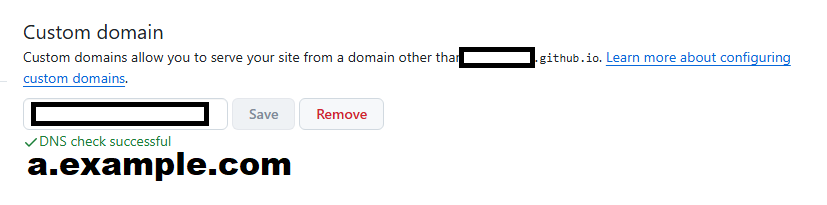
3.4.1 Github Pages註冊Custom Domain

Setting -> GitHub Pages -> Custom domain -> 輸入Route53 Subdomain。
成功進入https://a.example.com。用Route53可同時支持Wordpress子網站+Github Pages。
4.0 Hexo博客
Hexo是非常方便快捷的Github博客。用在Startup創投比賽非常合合适。
Hexo開發文檔:https://hexo.io/docs/setup
4.1 設置URL
1 2 | ## url: https://username.github.io/blog.aws/url: https://a.example.com/ |
_config.yml,Hexo site_url 改成 Route53的a.example.com。
4.2 自動識別Relative Link
1 |  |
圖片設置成Global,就不受改域名影響。
1 | {% post_link machine-learning-trading-strategy-best-practices-for-aws-sagemaker 'Machine Learning Trading Strategy Best Practices for AWS SageMaker' %} |
內部post link。要用TAG功能,{% post_link postName 'show name' %} 自動識別Relative Link。
4.3 Hexo使用場景

如果想要一個簡潔長文博客,來展示研究成果/開發進度,但又在有自己的獨立網站,Hexo的Markdown功能就很好。
4.4 Github域名 & Route53


5.0 Wordpress Starter模板
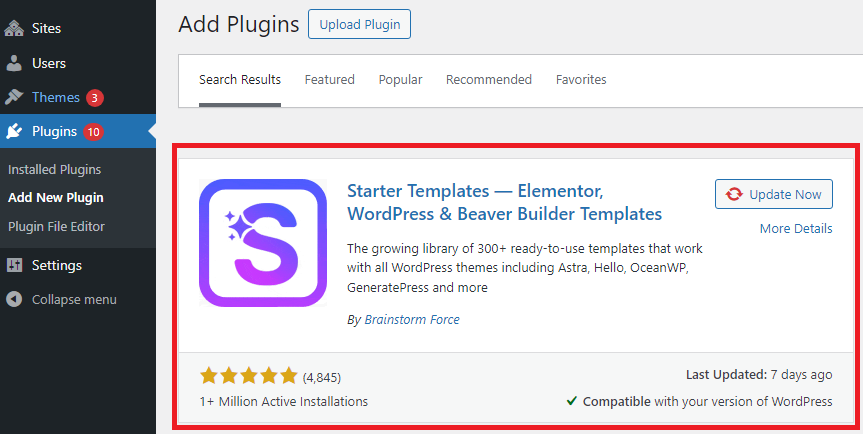
5.1 Starter Templates — Elementor, WordPress & Beaver Builder Templates


starter / landing 模板,更快速地搭建startup網站。
另外,可建立多個子域名,方便Startup。
- project1.example.com
- project2.example.com
- project3.example.com
Wordpress是強大的CMS,可獨立地管理子網站的User Data,Post,Pages。
6.0 成本 (每月/USD)
- Route53: $0.5 USD
- Lightsail: $5.0 USD
- Domain Registration: $14.0 USD
合共$19.5 USD第一個月。
7.0 SSH SQL SFTP
7.1 下載SSH

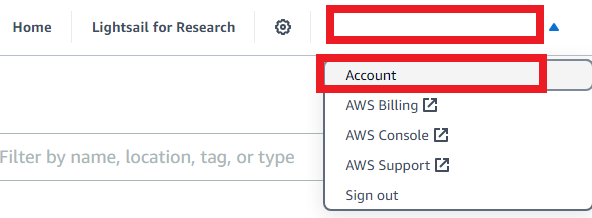
右上角的UserName -> Account。

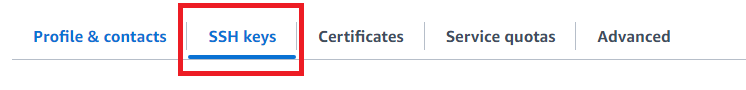
Tab -> SSH Keys。

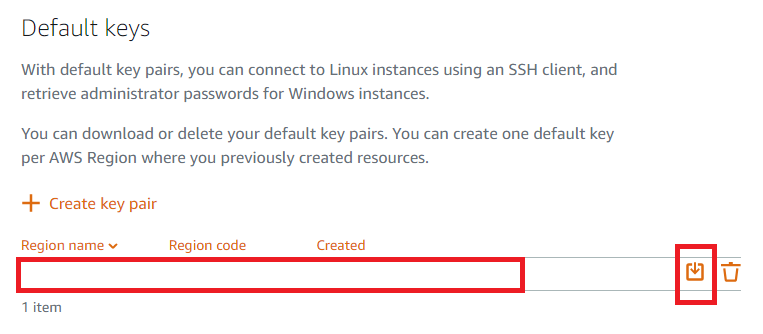
下載SSH。

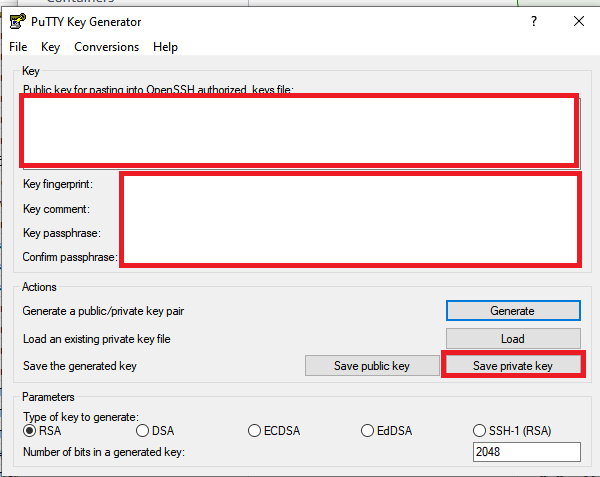
用PuTTY Key Generator -> Save private key,把.pem轉換成.ppk。
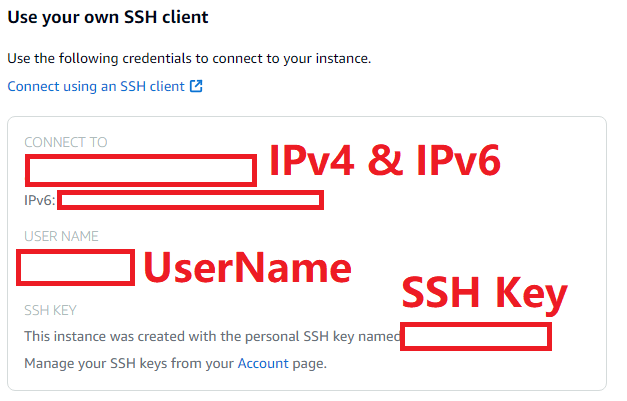
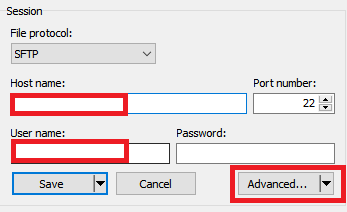
7.2 Connect SFTP


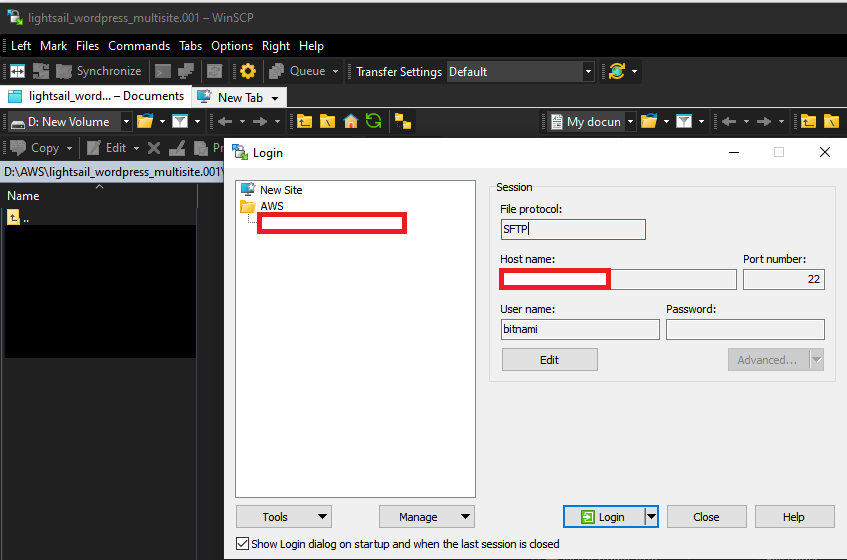
用WinSCP,填入IPv4和UserName。


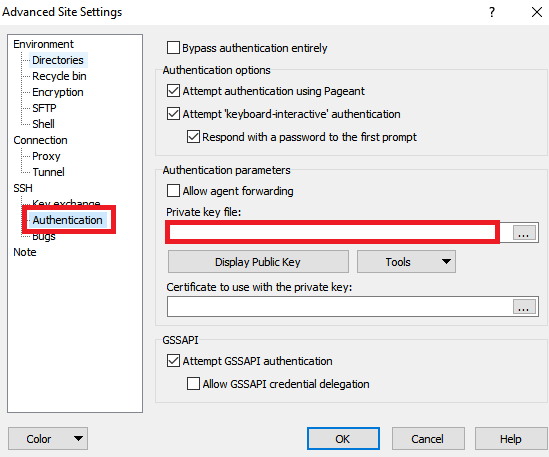
Authentication -> 上傳.ppk 到Private key file。
成功連接SFTP。
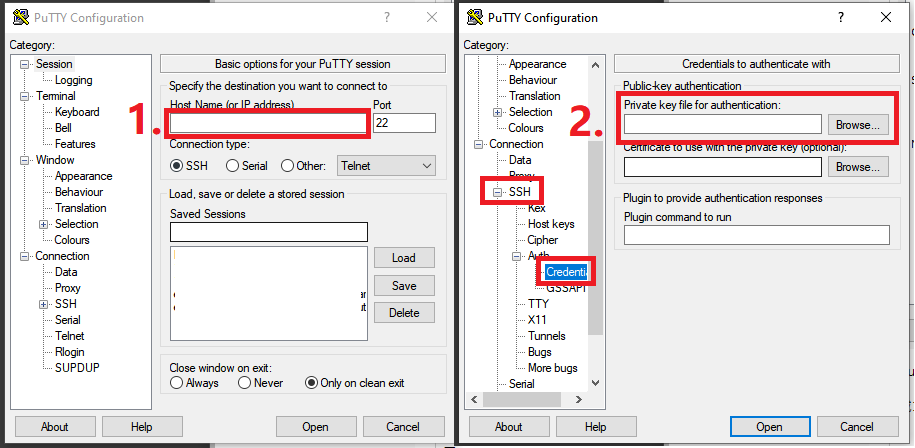
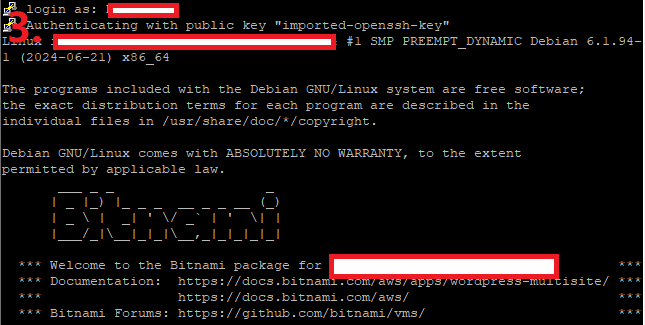
7.3 Connect SSH Putty

1. Lightsail Public IP
2. Upload xxxxxx.ppk

3. 登入名。成功。
7.4 Connect MSQL
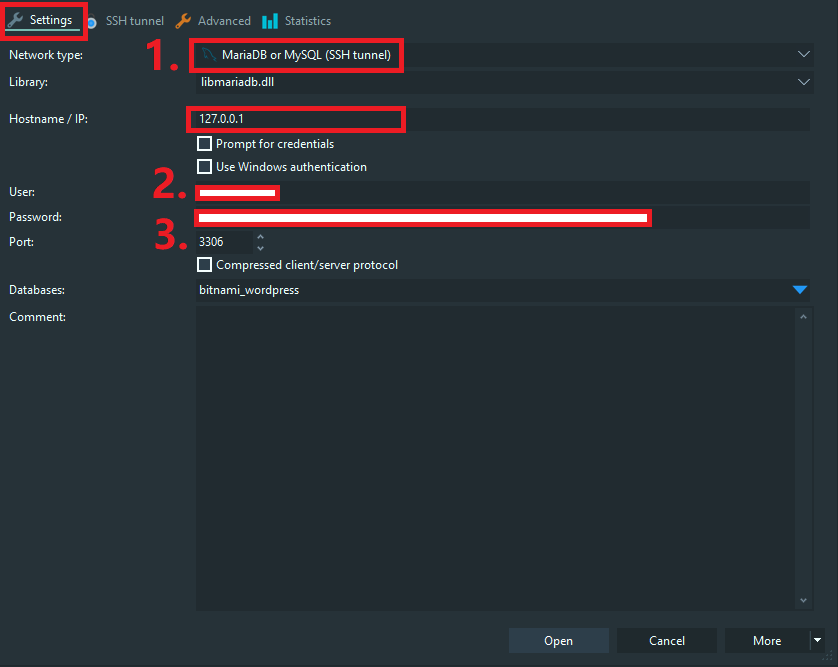
7.4.1 SQL Settings

1. 選擇用MySQL SSH tunnel
2~3. MySQL的用戶和密碼。
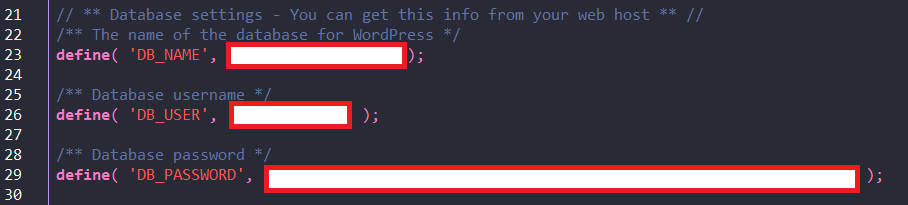
7.4.2 wp-config.php
MySQL用戶和密碼,可經SFTP的./bitnami/wordpress/wp-config.php里的DB_USER & DB_PASSWORD找到。

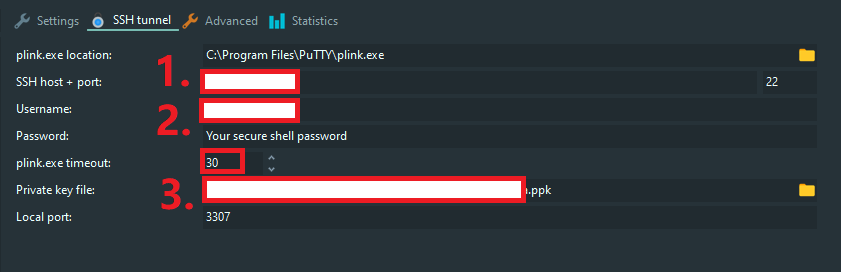
7.4.3 SSH


1. IPv4
2. UserName
3. xxxxxx.ppk
成功進入MySQL。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-08-01 Backtrader synchronizing different markets 同步不同市场的时间