1.0 Download project
1 | git clone http://oauth2:{token}@{host}/{user}/{project} {dir_folder} |
download project to target server
2.0 Install gitlab runner
https://docs.gitlab.com/runner/install/linux-repository.html
有几種方法安裝gitlab runner。
簡單的,直接用apt-get安裝。
複雜的,把gitlab runner部署到docker container里。
因為本地Server,所以最終用簡單的apt-get安裝。
1 2 | sudo curl -L "https://packages.gitlab.com/install/repositories/runner/gitlab-runner/script.deb.sh" | sudo bashsudo apt-get install gitlab-runner |
download & install gitlab runner
3.0 Register gitlab runner
https://docs.gitlab.com/runner/register/

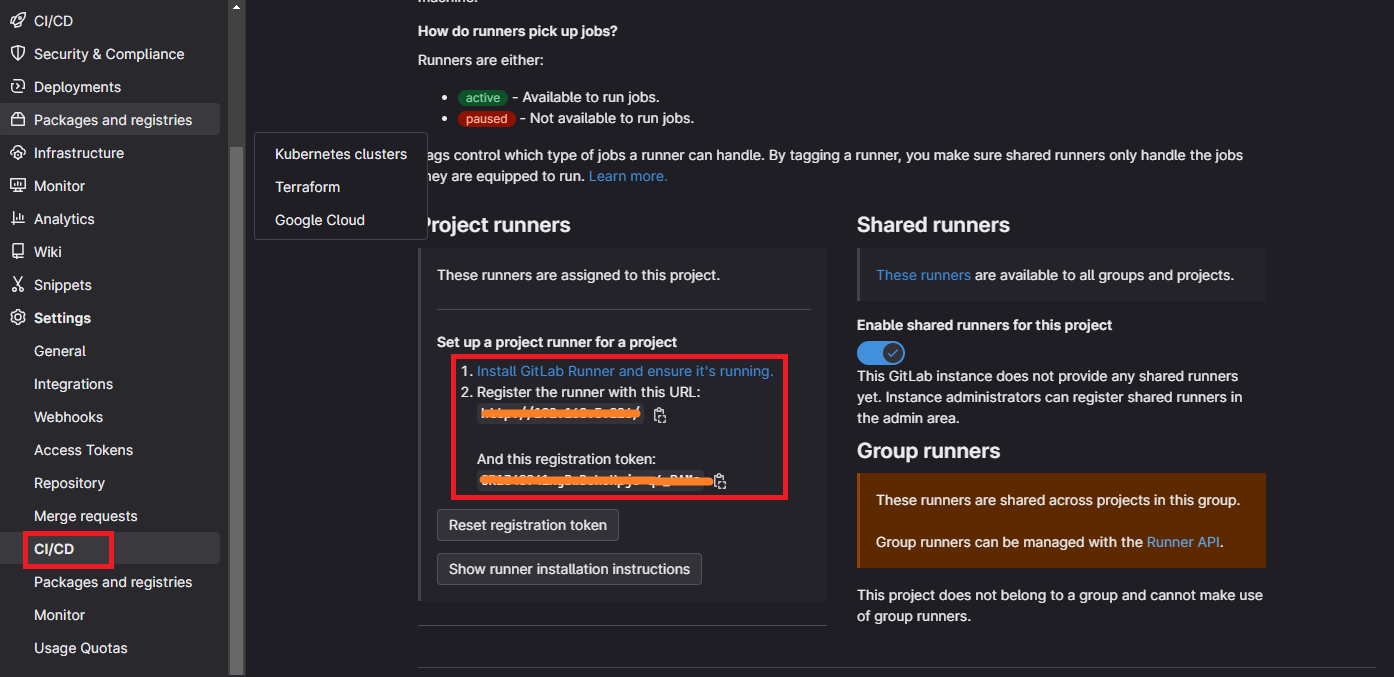
Go to project -> Setting -> CI/CD -> Runners
Copy {URL} & {TOKEN}
1 2 3 4 | sudo gitlab-runner register{URL}{TOKEN}shell |
進入register,依次輸入{URL},{TOKEN},shell (即在本地服務器運行)。
1 | sudo vi /etc/gitlab-runner/config.toml |
註冊表

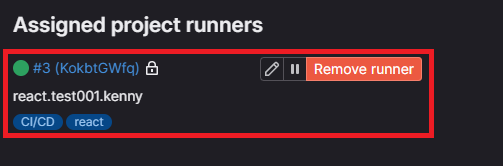
成功註冊
4.0 CI/CD Pipline (.gitlab-ci.yml)
Go to CI/CD -> Editor
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | variables: CONTAINER_NAME: "react_test001" CONTAINER_PORT: "8081" IMAGE_BASE_NAME: "$CONTAINER_NAME/node:18.12.1" IMAGE_NAME: "$CONTAINER_NAME/nginx:1.23.2"stages: - build - deploybuild-job: stage: build script: - git pull origin main - docker stop $CONTAINER_NAME || true - docker rm $CONTAINER_NAME || true - docker rmi -f $IMAGE_NAME || true - docker rmi -f $IMAGE_BASE_NAME || true - docker build --target builder --tag $IMAGE_BASE_NAME . - docker build --target main --tag $IMAGE_NAME . only: - maindeploy-job: stage: deploy environment: production script: - docker run --name $CONTAINER_NAME -d -p $CONTAINER_PORT:8080 $IMAGE_NAME only: - main |
Gitlab Template。
| Stage | Code | Desciption | ||
| 1.0 global |
|
global params | ||
|
2.0 build |
|
pull project source code | ||
|
2.1 build |
|
remove docker images & containers | ||
| 2.2 build |
|
two build stage |
||
| 3.0 deploy |
|
deploy react app |
5.0 Docker container (Node React App, Nginx)
5.1 Dockerfle
https://javascript.plainenglish.io/how-to-serve-a-react-app-with-nginx-in-a-non-root-docker-container-cbc4c6acc177
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | FROM node:18.12.1-buster-slim AS builderWORKDIR /appCOPY package.json package-lock.json ./COPY public/ public/COPY src/ src/RUN npm ciRUN npm run buildFROM nginx:1.23.2-alpine AS mainCOPY nginx.conf /etc/nginx/conf.d/default.confCOPY --from=builder /app/build /usr/share/nginx/htmlRUN touch /var/run/nginx.pidRUN chown -R nginx:nginx /var/run/nginx.pid /usr/share/nginx/html /var/cache/nginx /var/log/nginx /etc/nginx/conf.dUSER nginxEXPOSE 8080CMD ["nginx", "-g", "daemon off;"] |
Dockerfile。在.gitlab-ci.yml拆開了docker build stage。
| Target | Description |
| 1.0 builder |
Node libraries Build react app |
| 2.0 main |
Copy files to nginx root folder Start nginx |
5.2 nginx.conf
1 2 3 4 5 6 7 8 9 10 | server_tokens off;server { listen 8080; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; try_files $uri /index.html; }} |
創建nginx.conf。是nginx的config。
5.3 If manually
1 2 | docker build -t react/trial:1.0 .docker run --name react_trial -d -p 8080:8080 react/trial:1.0 |
build & run.
Go to 127.0.0.1:8080 & enjoy.
6.0 Auto trigger CI/CD pipline

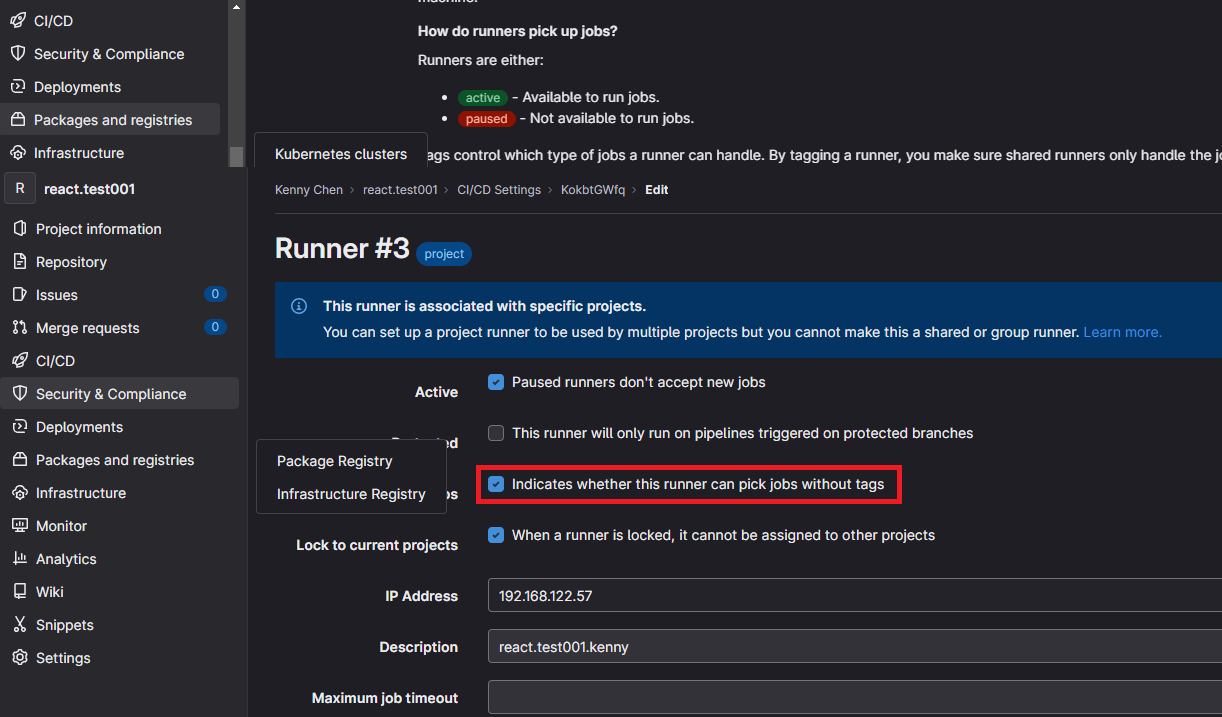
不用指定branch也可trigger CI/CD pipeline。
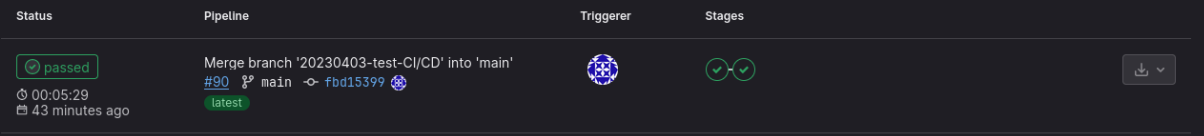
7.0 Completed

只要merge branch,就會trigger CI/CD pipeline自動deploy。

也可以手動執行。
Updated: 2023-12-13
Docker: Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock
權限問題。
chmod 777 /var/run/docker.sock
提權。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具