React Native Elements开发环境 & 生成项目 & 虚拟机调试 & 本地生成APK档 & 虚拟机运行APK档
1.0 Argon creative-tim UI
https://demos.creative-tim.com/argon-pro-react-native/?_ga=2.80237713.765019692.1678943367-1993314682.1676962947
https://github.com/creativetimofficial/argon-react-native

creative-tim團隊參考了ignite的架構。
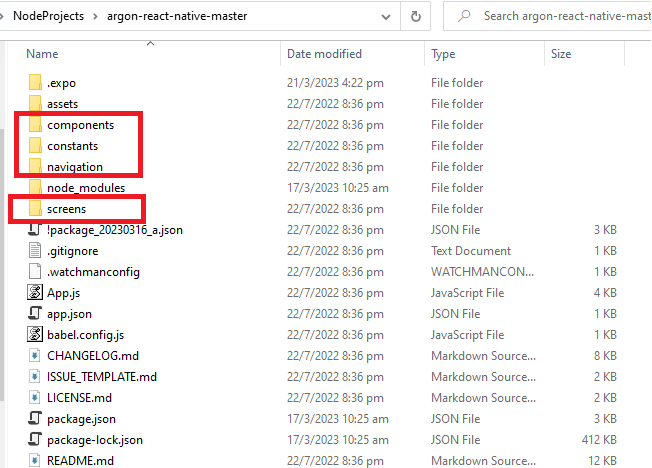
| 文件夾 | 描述 |
| ./assets | 資源 |
| ./components | react控件 |
| ./constants | config |
| ./navigation | react第三方庫 |
| ./screens | 項目頁面 |
| 文件 | 描述 |
| babel.config.js | 如用渲染器template,需設置 |
| App.js | 項目入口 |
2.0 create-react-native-app
1 | npx create-react-native-app reactnative006 |
創建reactnative project
1 | npm i @react-native-masked-view/masked-view @react-navigation/bottom-tabs @react-navigation/compat @react-navigation/drawer @react-navigation/native @react-navigation/stack @use-expo/font expo-app-loading expo-asset expo-font expo-modules-core galio-framework prop-types react-native-eject react-native-gesture-handler git+https://github.com/siemiatj/react-native-modal-dropdown.git react-native-reanimated react-native-safe-area-context react-native-screens react-native-vector-icons |
安裝creative-tim Argon UI 依賴庫。
Copy Argon項目到 新建項目。
PS: 因Argon是使用較舊的庫,所以要自己合併Argon到較新的create-react-native-app。
3.0 Simulator
1 2 | adb devices -lnpm run android |
運行模疑器。

缺點:
Argon項目本身的structure較亂,而create-react-native-app是沒架構的腳手架。所以,應把Argon遷移到ignite boilerplate。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具