1.0 開發環境
1 2 3 4 | java -versionjava version "11.0.11" 2021-04-20 LTSJava(TM) SE Runtime Environment 18.9 (build 11.0.11+9-LTS-194)Java HotSpot(TM) 64-Bit Server VM 18.9 (build 11.0.11+9-LTS-194, mixed mode) |
JDK 11.0.11
1 2 | node -vv14.16.1 |
Node 14.16.1

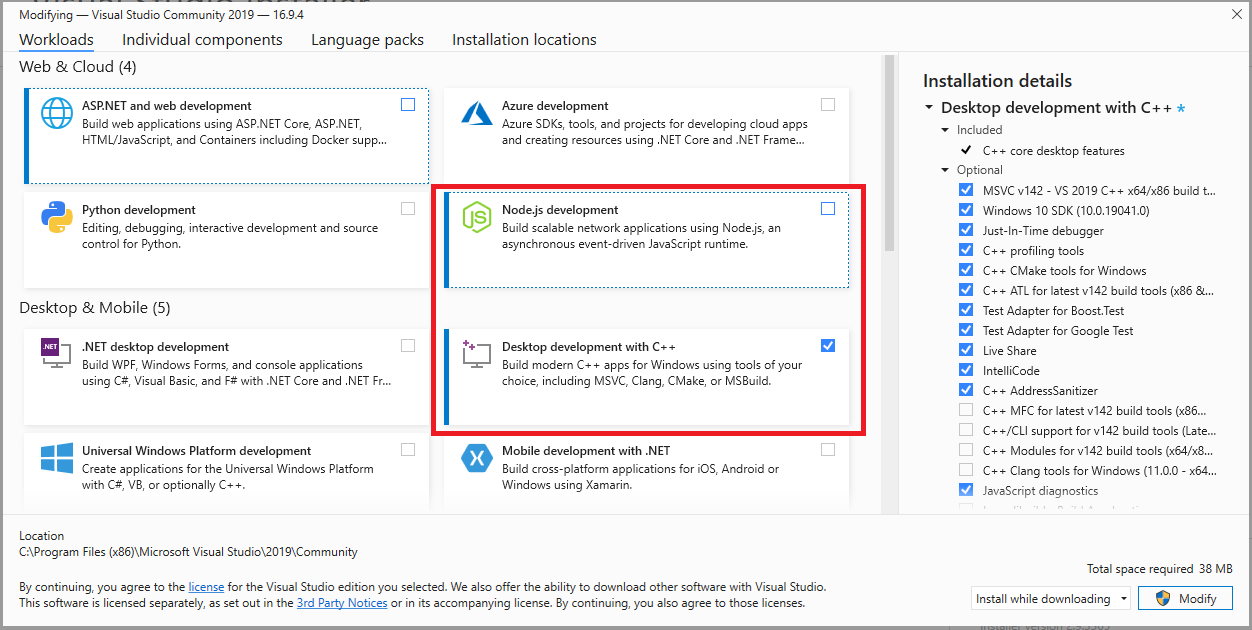
visual studio installer - node development & desktop development with C++

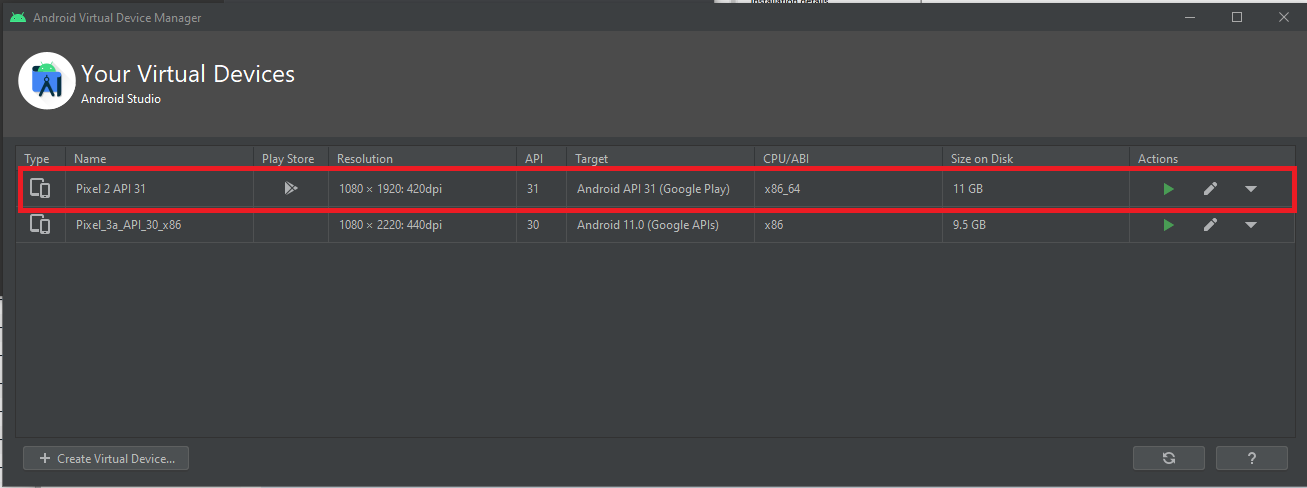
必需高於API 31版本,否則不支援React Native。
1 2 3 4 | adb versionAndroid Debug Bridge version 1.0.41Version 31.0.2-7242960Installed as C:\Users\Kennychan\AppData\Local\Android\Sdk\platform-tools\adb.exe |
adb 31.0.2-7242960


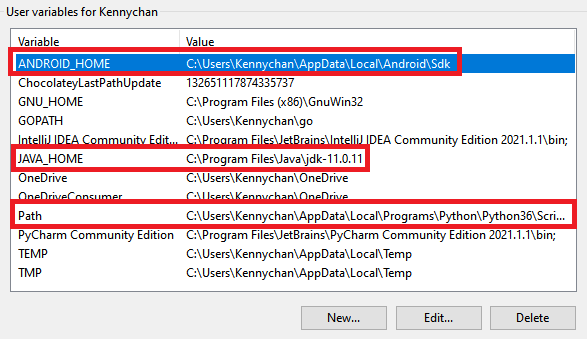
ANDROID_HOME: 安裝android studio時會自動加入。
JAVE_HOME: 可切換JDK版本。
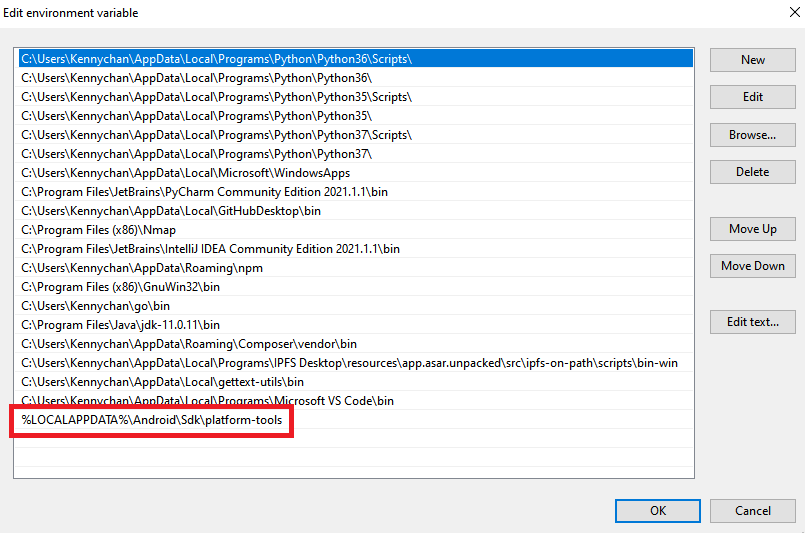
Path -> platform-tools: adb的根目錄。
2.0 生成项目
RN Elements官方推薦使用Expo CLI云開發,但我建議本地開發,所以還是使用create-react-native-app腳手架。
1 | npx create-react-native-app reactnative001 |
腳手架生成目錄。
1 2 3 4 | npm i @rneui/themednpm i --save react-native-vector-iconsnpm i react-native-safe-area-contextnpm i @rneui/themed @rneui/base |
安裝packages。
3.0 虚拟机调试


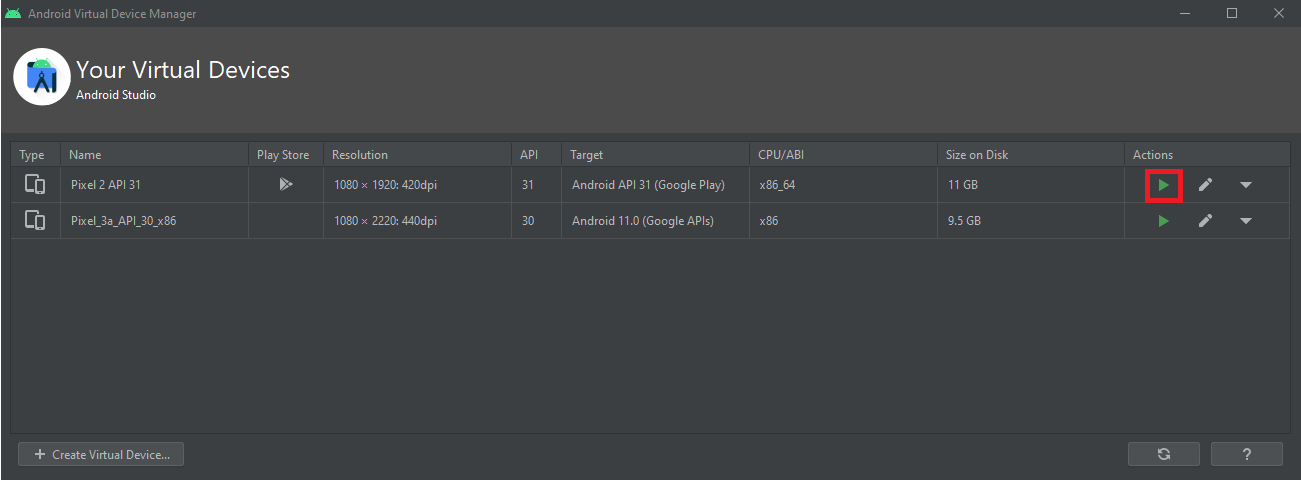
運行虚拟机。
1 2 3 | adb devices -lList of devices attachedemulator-5554 device product:sdk_gphone64_x86_64 model:sdk_gphone64_x86_64 device:emulator64_x86_64_arm64 transport_id:2 |
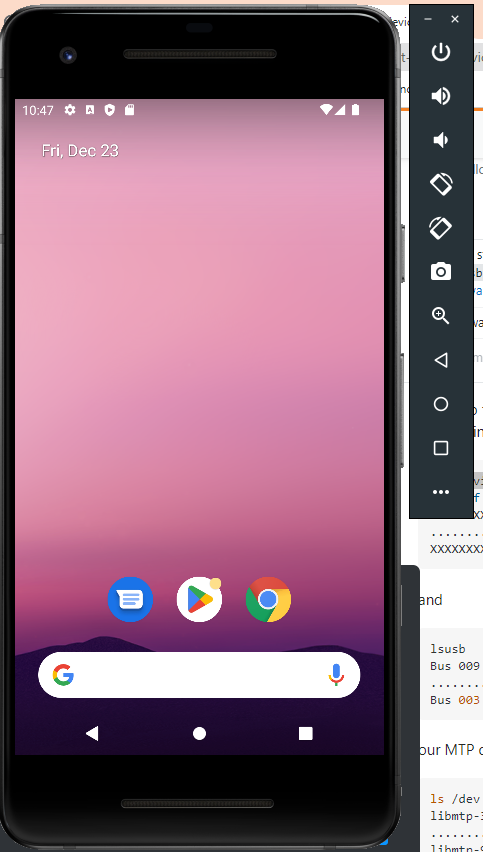
成功運行虚拟机-5554。
1 | npm run android |
運行項目。
4.0 本地生成APK档
1 | npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res |
生成android目錄。
手動新增folder: %PEOJECT_ROOT%\android\app\src\main\assets。如果沒圖片,就不會有這assets目錄,引致報錯。
1 | cd android && gradlew assembleDebug && adb install %PROJECT_ROOT%\android\app\build\outputs\apk\debug\app-debug.apk |
本地生成APK档
5.0 虚拟机運行APK档
1 | adb install %PROJECT_ROOT%\android\app\build\outputs\apk\debug\app-debug.apk |
虚拟机運行APK档





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具