数据结构-遍历多叉树
遍历多叉树
遍历多叉树,判断是否有等于给定值target的结点
给定多叉树
const root = {
value: 4,
children: [{
value: 2,
children: [{
value: 1,
children: []
},
{
value: 3,
children: []
}
]
},
{
value: 6,
children: [{
value: 5,
children: []
}]
}
]
};
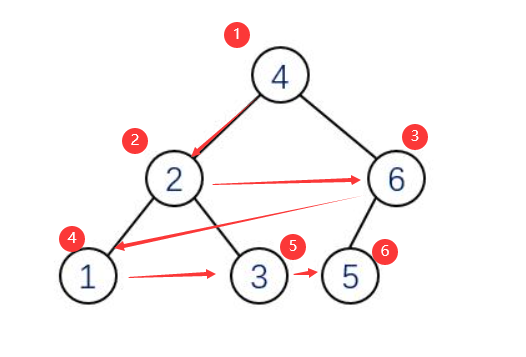
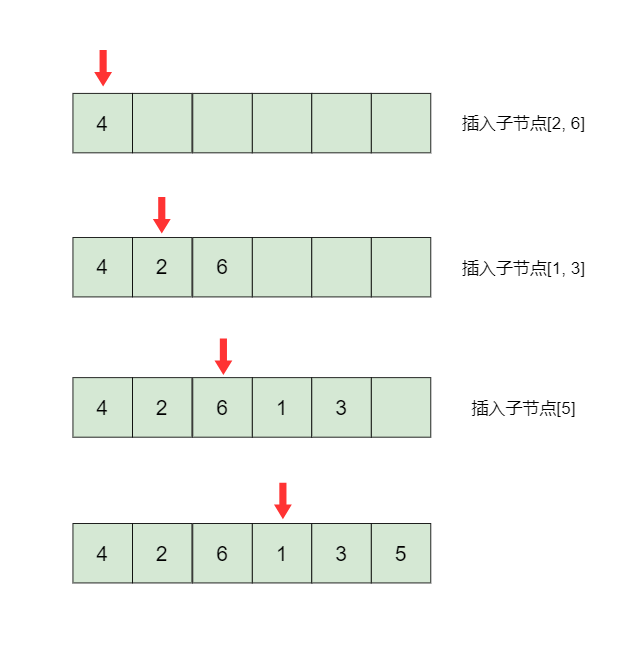
广度优先
遍历流程

实现思路
- 创建队列
queue,根节点root装入队列 - 开始遍历
queue,当queue的长度为0时结束循环 - 判断当前结点是否符合条件,符合则返回
true - 每个结点的子节点按顺序装入
queue queue遍历完成,代表多叉树中没有符合条件的结点,返回false

代码实现:
function wideFirst(root, target) {
var queue = [];
queue.push(root); // 将根结点装入队列
while (queue.length !== 0) {
var node = queue.shift(); // 获取队列第一个结点并移除出队列
if (node.value === target) {
return true; // 找到符合条件的结点,返回true
} else if (node.children.length > 0) {
// 将当前节点的所有子节点装入队列
queue = queue.concat(item.children);
}
}
return false; // 遍历结束,返回false
}
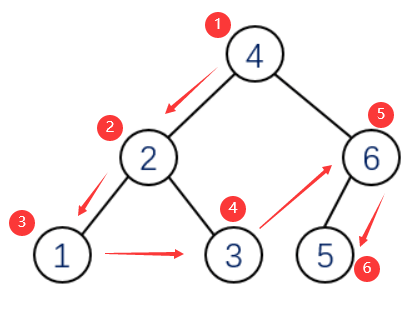
深度优先
遍历流程

实现思路
和广度优先遍历开始一样,将子结点全部装入队列。
不同的是在遍历子节点前以当前子节点为参数进行递归遍历,实现深度优先遍历
代码实现
var deepFirst = function(root, target) {
var queue = [];
queue.push(root);
while (queue.length !== 0) {
var item = queue.shift();
if (item.value == target) {
return true;
} else {
if (item.children.length > 0) {
queue = queue.concat(item.children);
// 遍历当前结点的第一个子节点,实现深度优先
if (deepFirst(queue.shift(), target)) {
return true;
}
}
}
}
return false;
};


