vue2.0 多语言切换
vue i18n 是Vue的国际化插件,使用它我们可以轻松的在我们的项目中进行多语言的切换。
1.1 安装
npm install vue-i18n
2.2 配置main.js
// i18n
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('./i18n/lang/zh'),
'en': require('./i18n/lang/en')
}
})
new Vue({
router,
i18n
}).$mount('#app')
3.3 新建语言文件
- src文件夹下面新建lang文件夹,
zh.js(中文)、en.js(英文)。
zh.js:
module.exports = {
home: '主页',
date: '日期'
}
en.js:
module.exports = {
home: 'home',
date: 'date'
}
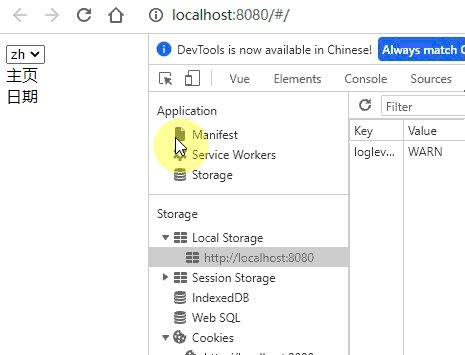
4.4 使用
<template>
<div>
<div class="locale-changer">
<select v-model="$i18n.locale">
<option v-for="(lang, i) in langs" :key="`Lang${i}`" :value="lang">
{{ lang }}
</option>
</select>
</div>
<div>{{ $t('home')}}</div>
<div>{{ $t('date')}}</div>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
langs: ['zh', 'en']
}
}
}
</script>

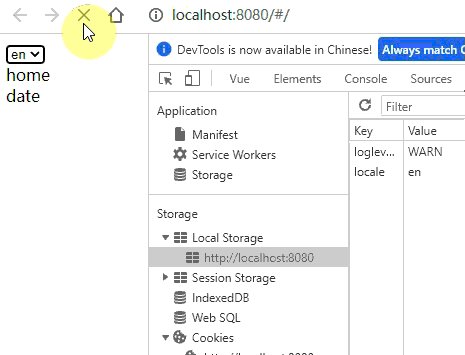
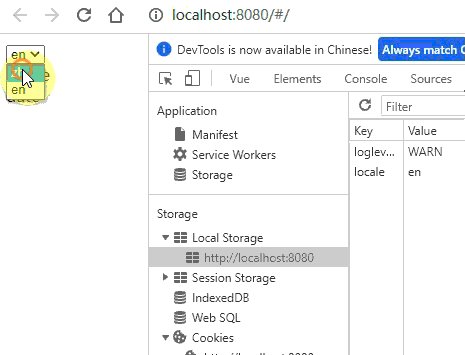
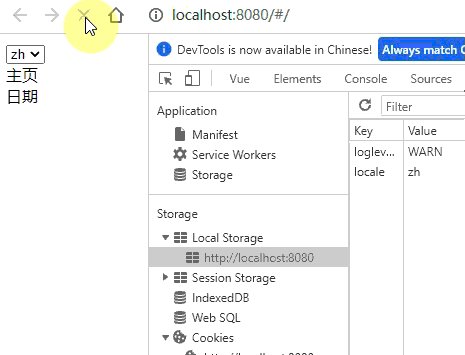
5.5 保存用户习惯
在上面的例子中我可以发现当我们刷新了以后,前次设置的语言类型并没有保存。需要我们在每次进去页面都手动选择,所以我们使用localstorage保存默认的语言类型。
修改main.js:
const i18n = new VueI18n({
locale: localStorage.getItem('locale') || 'zh',
messages: {
'zh': require('./i18n/lang/zh'),
'en': require('./i18n/lang/en')
}
})
App.vue:
<template>
<div>
<div class="locale-changer">
<select v-model="$i18n.locale" @change="selectI18($event)">
<option v-for="(lang, i) in langs" :key="`Lang${i}`" :value="lang">
{{ lang }}
</option>
</select>
</div>
<div>{{ $t('home')}}</div>
<div>{{ $t('date')}}</div>
</div>
</template>
<script>
...
methods: {
selectI18(e){
localStorage.setItem('locale', e.target.value);
}
<script>