微信小程序swiper组件
微信小程序swiper(滑块视图容器)。其中只可放置swiper-item组件,否则会导致未定义的行为。
wxml:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichTab">tab1</view>
<view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichTab">tab2</view>
</view>
<!-- 这里根据设备屏幕的高度动态设置组件的高度 -->
<swiper current="{{currentTab}}" duration="300" style="height:{{clientHeight?clientHeight+'px':'auto'}}" bindchange="bindTouch">
<swiper-item>
<view style="text-align: center;">view1</view>
</swiper-item>
<swiper-item>
<view style="text-align: center;">view2</view>
</swiper-item>
</swiper>
wxss:
.swiper-tab {
width: 100%;
text-align: center;
border-bottom: 1px solid #b2b2b2;
}
.swiper-tab-item {
width: 50%;
display: inline-block;
font-size: 12pt;
color: #666;
}
.on {
color: #09bb07;
border-bottom: 5rpx solid #09bb07;
}
js:
Page({
data: {
clientHeight: 0,
currentTab: 0
},
onLoad: function (options) {
var that = this;
// 动态获取设备屏幕高度
wx.getSystemInfo({
success: function (res) {
that.setData({
clientHeight: res.windowHeight
});
}
});
},
swichTab: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var id = e.target.dataset.current;
that.setData({
currentTab: id
})
}
},
bindTouch: function (e) {
var that = this;
var id = e.detail.current;
that.setData({
currentTab: id
});
}
})
效果图如下:

疯狂滚动
我们看到目前是可用的状态,但是运行了一段时间之后,它就开始疯狂滚动。
官方文档给出的提示
tip: 如果在 bindchange 的事件回调函数中使用 setData 改变 current 值,则有可能导致 setData 被不停地调用,因而通常情况下请在改变 current 值前检测 source 字段来判断是否是由于用户触摸引起。
所以修改bindTouch函数加上source 字段判断
bindTouch: function (e) {
var that = this;
var id = e.detail.current;
if (e.detail.source == 'touch') {
that.setData({
currentTab: id
});
}
}
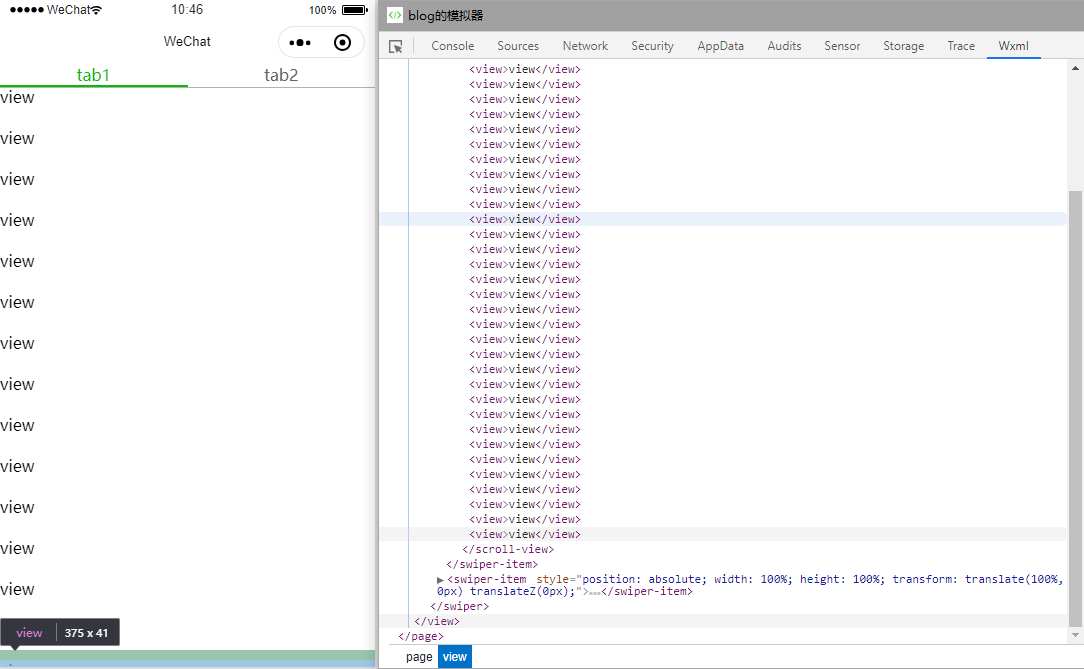
和scroll-view结合使用
wxml:
<view>
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichTab">tab1</view>
<view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichTab">tab2</view>
</view>
<swiper current="{{currentTab}}" duration="300" style="height:{{clientHeight?clientHeight+'px':'auto'}}" bindchange="bindTouch">
<swiper-item>
<scroll-view scroll-y style="height:100%">
<view>view</view>
...
</scroll-view>
</swiper-item>
<swiper-item>
<view style="text-align: center;">view2</view>
</swiper-item>
</swiper>
</view>
但是会发现它的样式有问题

滚动条已经拖到底了但是还是现实不全。因为设置的高度多了一个头部tab栏的高度,所以这里不能设为100%,也需要动态设置。
<scroll-view scroll-y style="height:100%" style="height: {{clientHeight?(clientHeight-24) +'px':'auto'}}">
- 将
page overflow:hidden可以固定头部tab栏


