微信小程序入门
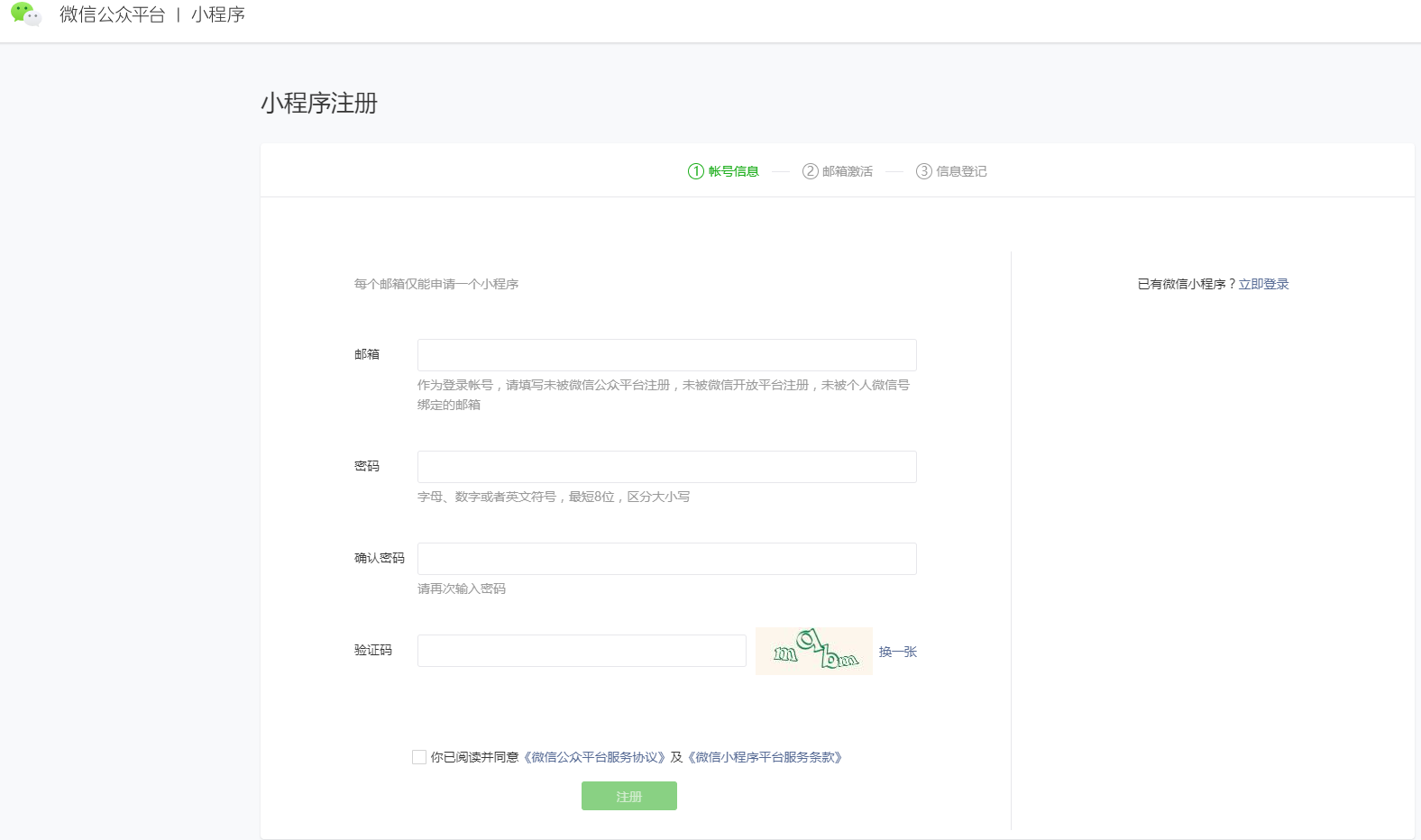
注册微信小程序

注册成功以后,邮箱验证,然后微信扫描提示的二维码成为管理员微信号。
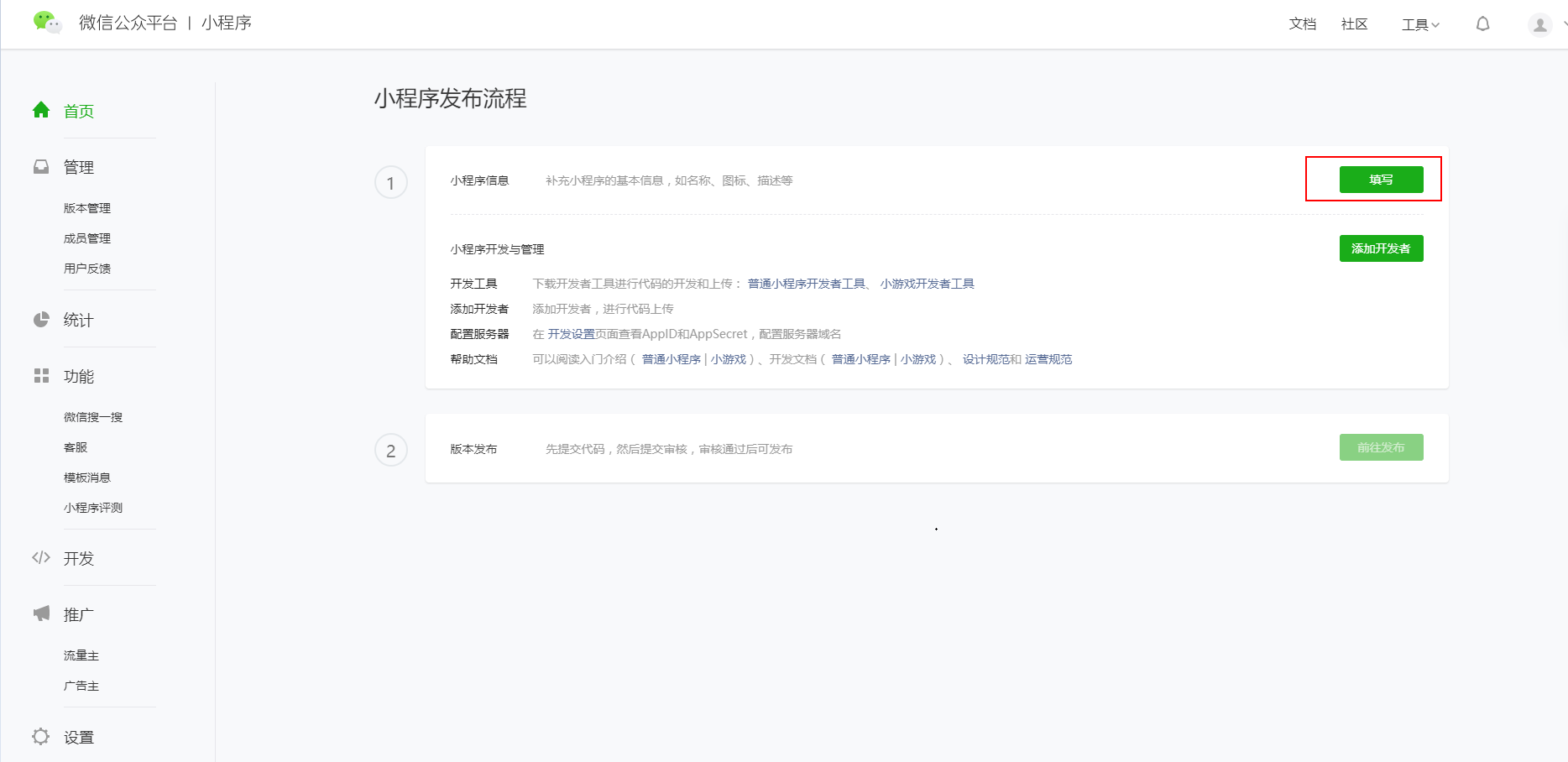
完善小程序信息

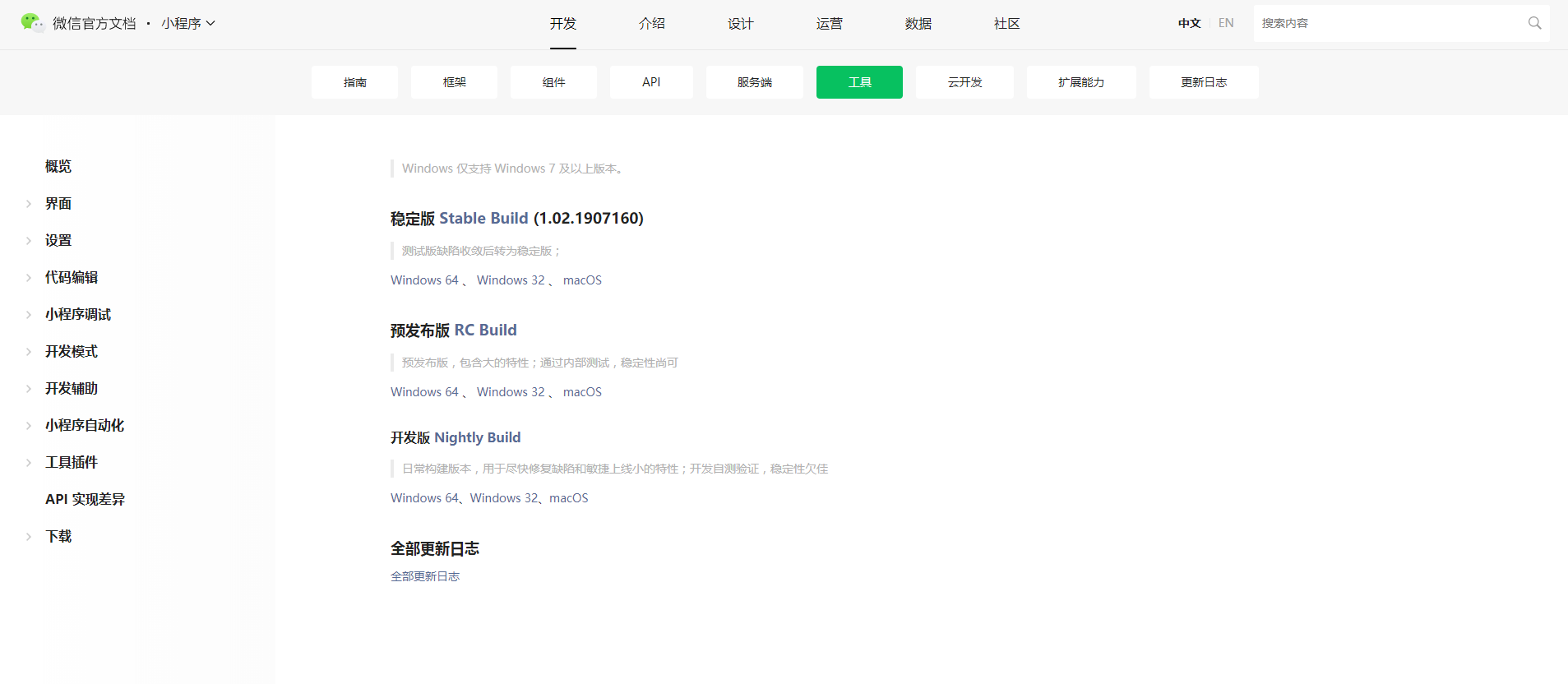
下载开发工具

下载开发工具
添加开发者
- 如需添加开发者在下面
添加开发者中添加,管理员默认拥有权限 无需添加。
开发
安装微信开发者工具Stable Build
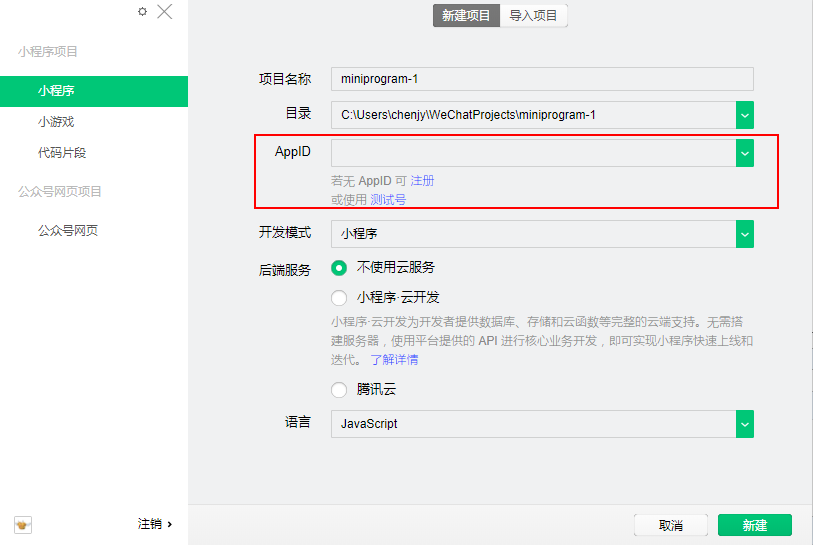
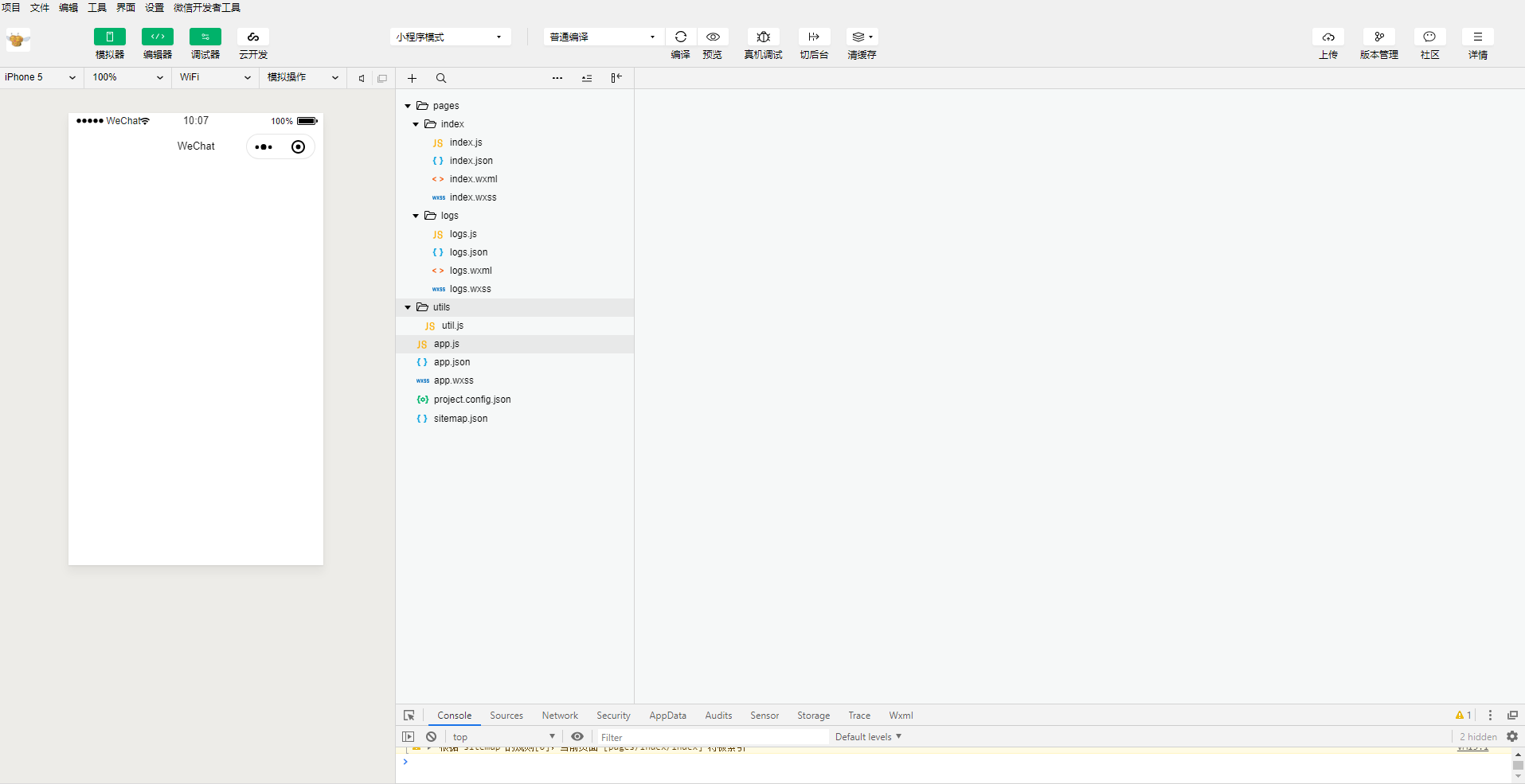
新建项目

AppID可在首页的开发设置中查看到

发布
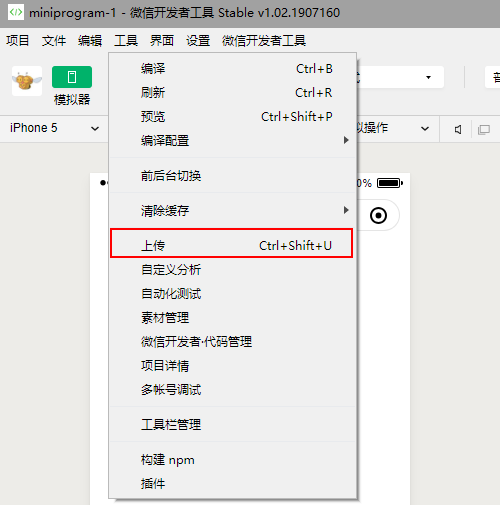
上传代码
代码编辑完之后上传代码

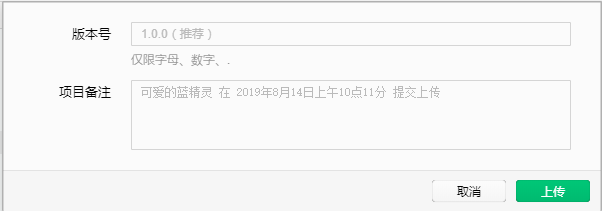
填写版本信息

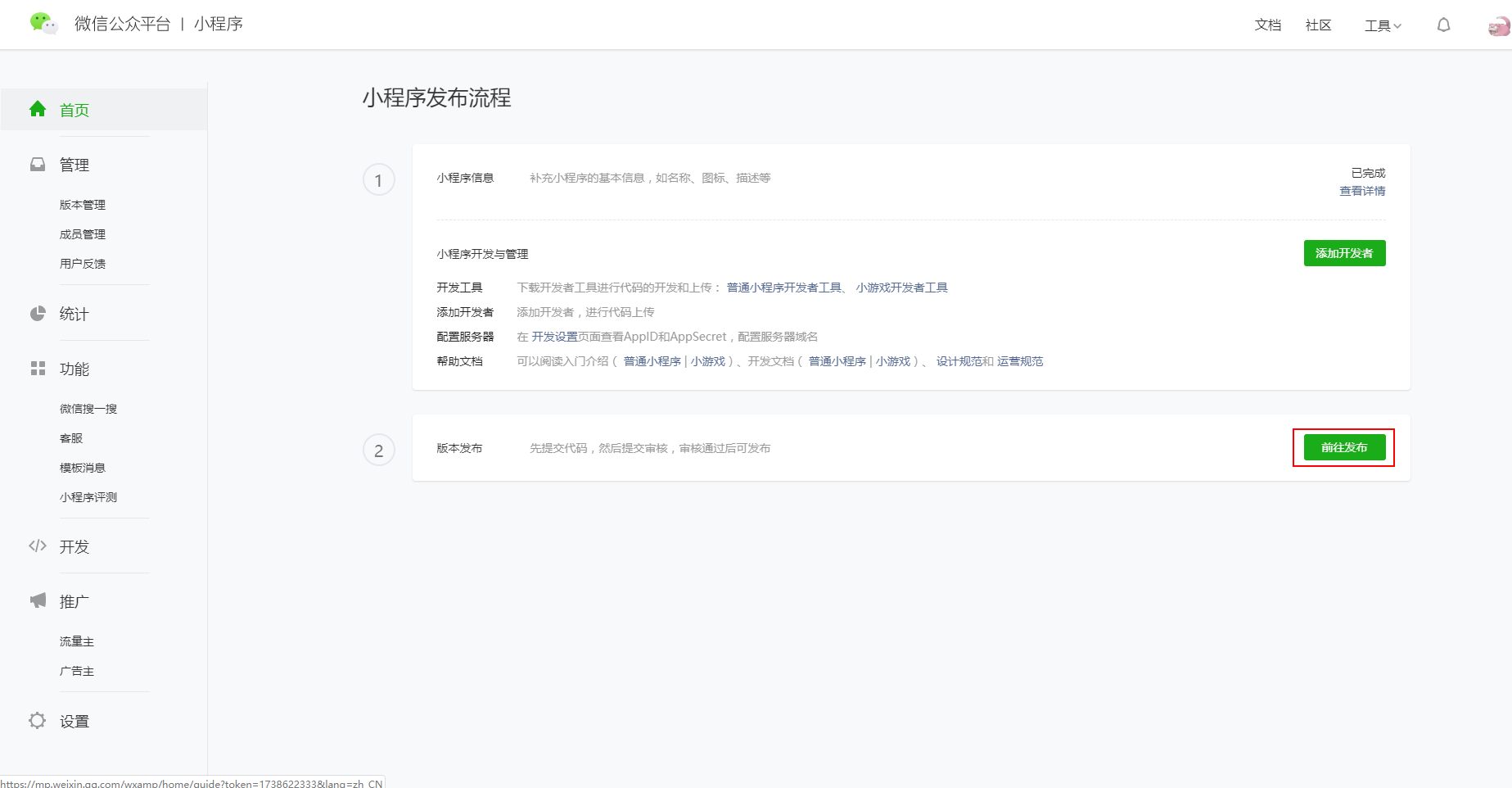
前往发布

- 建议先设为体验版本进行体验测试
添加体验成员

实战-- 二维码生成器
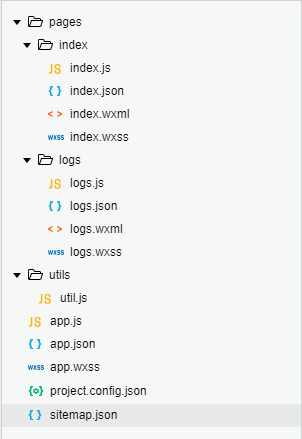
项目结构

| 文件名 | 描述 | 配置 |
|---|---|---|
| app.json | 项目全局配置 | pages:array:设置页面路径 window:object:页面的窗口设置 tabBar:object:设置底部tab networkTimeout:object:设置网络超时时间 debug:boolean:是否开启debug |
| app.js | 小程序生命周期,App()函数来注册小程序,接收Object参数。一个小程序仅能有一个 | object参数 onLaunch:监听小程序初始化:全局触发一次 onShow:监听小程序显示:初始化或从后台切入前台 onHide:监听小程序隐藏:从前台进入后台 |
| *.json | 页面配置文件 | |
| *.wxml | 标签语言类似html,数据绑定(类似angular 1.*) | |
| *.wxss | 样式语言类,是css的扩展,扩展特性:尺寸单位、样式导入 | 尺寸单位:rpx根据屏幕宽度自适应 样式导入:可用@import导入样式 |
| *.js | 脚本文件,页面生命周期 | 页面生命周期 onLoad:页面加载,只执行一次 onShow:页面显示,每次打开页面 onReady:页面除此渲染,一个页面只会执行一次 onHide:页面隐藏 onUnload:页面卸载 页面相关事件处理函数 onPullDownRefresh:用户下拉 onReachBottom:用户上拉 onShareAppMessage:右上角分享 |
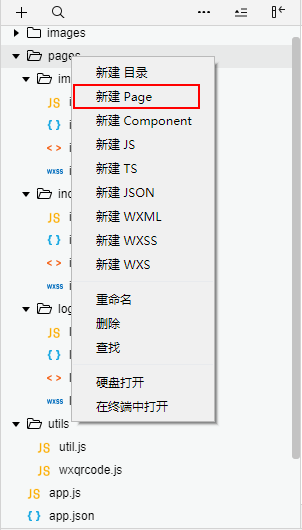
新建page
- 新建page
imagePage


app.json
- app.json 不能有注释;
"enablePullDownRefresh": true启动下拉;
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/imagePage/imagePage"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true
},
"sitemapLocation": "sitemap.json"
,
"tabBar":{
"list":[{
"pagePath":"pages/index/index",
"text":"Main"
},{
"pagePath": "pages/imagePage/imagePage",
"text": "Image"
}]
}
}
index.js
- 下载二维码生成类
wxqrcode.js
//index.js
//导入wxqrcode模块
import QR from "../../utils/wxqrcode.js"
//获取应用实例
const app = getApp()
Page({
data: {
// 生成二维码的文本
text: "",
// 图片路径
imagePath: "../../images/cat.gif"
},
// 下拉换gif图
onPullDownRefresh: function() {
let that = this;
that.setData({
imagePath: "../../images/cat2.gif"
});
},
bindFromSubmit: function(e) {
var that = this;
console.log(e.detail.value.textarea);
let qrcodeSize = that.getQRCodeSize()
that.createQRCode(e.detail.value.textarea, qrcodeSize)
},
// 获取canvas大小,适配不同的屏幕
getQRCodeSize: function() {
var size = 0;
try {
var res = wx.getSystemInfoSync();
var scale = 750 / 278;
var width = res.windowWidth / scale;
size = width;
} catch (e) {
console.log("获取屏幕尺寸失败" + e);
}
return size;
},
// 创建二维码图片
createQRCode: function(text, size) {
let that = this;
let _img = QR.createQrCodeImg(text, {
size: parseInt(size)
});
that.setData({
imagePath: _img
});
},
})
index.wxml
<!--index.wxml-->
<view class="container">
<form bindsubmit="bindFromSubmit">
<textarea placeholder="请输入内容" name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>
<image src="{{imagePath}}" class="qrImagecodeClass"></image>
</view>
index.wxss
/**index.wxss**/
.qrImagecodeClass{
width: 280rpx;
height: 280rpx;
display: block;
margin: 0 auto;
margin-top: 20px;
}
imagePage.wxml
<!--pages/imagePage/imagePage.wxml-->
<view class="container">
<image src="../../images/cat2.gif" class="qrImagecodeClass"></image>
</view>