d3 enter和exit
enter()
-
当绑定的数据的数量大于选择的元素的数量时,添加元素使它们完全匹配
-
使数据和元素一一绑定
var dataset = ["apples", "bananas", "cherries", "dates"];
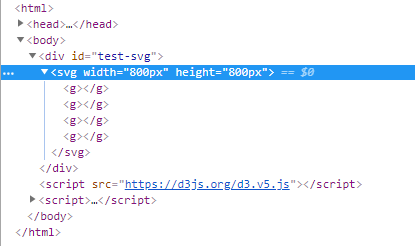
var genter = svg.selectAll("g") // 返回空元素:(svg中无元素g)
.data(dataset) // 绑定数据:dataset长度为4,g为0,所以添加四个g元素使之匹配
.enter() // 添加元素
.append("g");

exit()
- 当绑定的数据的数量小于选择的元素的数量时,删除元素使它们完全匹配
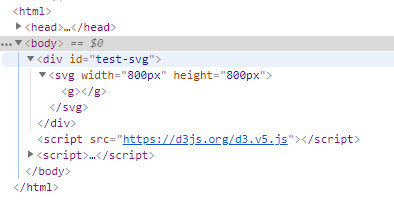
dataset.splice(1, 3);
var gexit = svg.selectAll("g") // 返回四个g元素:上面添加的4个元素
.data(dataset) // 绑定数据:dataset长度为4,g为0,所以添加四个g元素使之匹配
.exit() // 删除元素
.remove();

join()
join可以用来取代enter和exit,下面结果分别为4个和1个g
dataset = ["apples", "bananas", "cherries", "dates"];
var gjoin1 = svg.selectAll("g")
.data(dataset)
.join("g");
dataset.splice(1, 3);
var gjoin2 = svg.selectAll("g")
.data(dataset)
.join("g");
datum()和data()
-
datum():将指定数据赋值给被选择元素
-
data():将数据数组与选择集的元素结合

