D3.js 几种常用的坐标轴
D3.js 学习随便,记录几种常用的坐标轴。
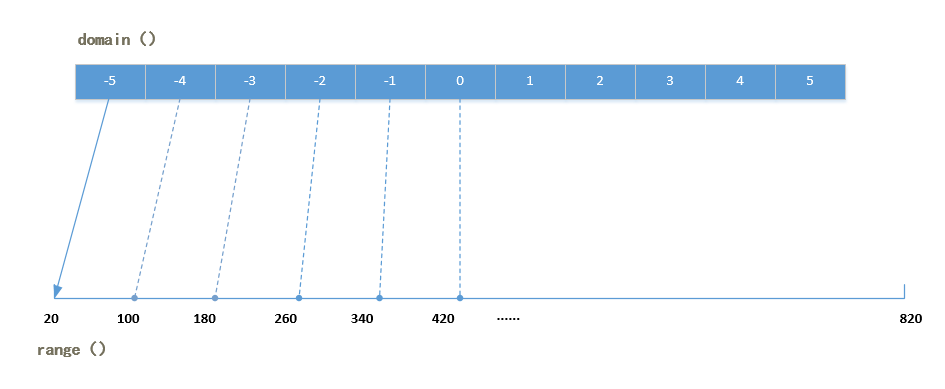
- D3.js 比例尺,把一组输入域映射到输出域的函数,我们可以用比例尺来创建坐标轴。
.domain():设置输入域,.range()设置输出域;下面以基础的线性比例尺为例解释说明一下。
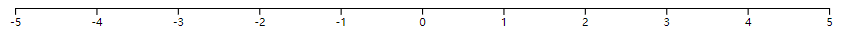
d3.scaleLinear 线性比例尺
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test-svg">
</div>
</body>
<script src="https://d3js.org/d3.v5.js"></script>
<script>
window.onload = function() {
var width = 830,
height = 800;
// 初始化svg
var svg = d3.select("#test-svg")
.append('svg')
.attr('width', width + 'px')
.attr('height', height + 'px');
/*
* scaleLinear().domain([numbers]):输入域;[numbers]为数组,必须包含两个或以上的数字,且必须为数字
* scaleLinear().range([values]):输出域;[values]同样为数组
*/
var xScale1 = d3.scaleLinear()
.domain([-5, 5])
.range([20, width - 10]);
var xAxis1 = d3.axisBottom().scale(xScale1);
svg.append('g')
.call(xAxis1);
}
</script>
</html>
- 输入到输出的映射

- 显示效果

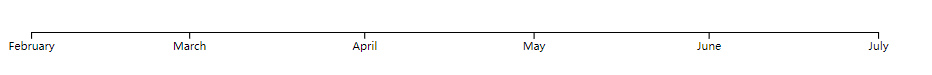
d3.scaleTime 线性时间比例尺
var xScale2 = d3.scaleTime()
.domain([new Date(2019, 1), new Date(2019, 6)])
.range([20, width - 40]);
var xAxis2 = d3.axisBottom().scale(xScale2);
svg.append('g')
.attr('transform', 'translate(0,100)')
.call(xAxis2);

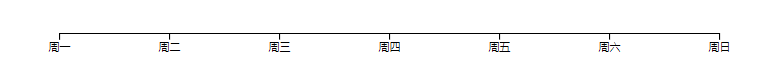
d3.scaleOrdinal 序列比例尺
var xdata = ['周一', '周二', '周三', '周四', '周五', '周六', '周日'];
var xScale3 = d3.scaleOrdinal()
.domain(xdata)
.range([100, 200, 300, 400, 500, 600, 700]);
var xAxis3 = d3.axisBottom().scale(xScale3);
svg.append('g')
.attr('transform', 'translate(0,200)')
.call(xAxis3);

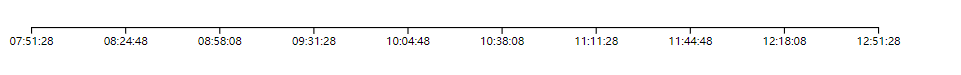
自定义时间格式
var _time = new Date().getTime();
var timeTicks = [];
for(var i = 0; i < 10; i++) {
timeTicks.push(_time += 2000);
}
var format = function(time) {
return d3.timeFormat("%H:%M:%S")(time * 1000);
};
// d3.extent 取最大最小值,此处起始和终止时间
var xScale4 = d3.scaleLinear()
.domain(d3.extent(timeTicks))
.range([20, width - 40]);
/*
* .tickValues 指定刻度值
* .tickFormat 设置刻度格式化器
*/
var xAxis4 = d3.axisBottom().scale(xScale4).tickValues(timeTicks).tickFormat(format).tickSizeOuter(0);
svg.append('g')
.attr('transform', 'translate(0,300)')
.call(xAxis4);

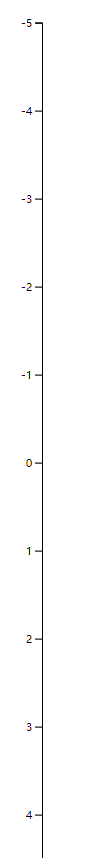
坐标Y轴
var yScale6 = d3.scaleLinear()
.domain([-5, 5])
.range([20, width - 10]);
var yAxis6 = d3.axisLeft().scale(yScale6);
svg.append('g')
.call(yAxis6)
.attr('trasform','translate(60,0)');

由于负数在上边所以我们需要颠倒一下range改为.range([ width - 10,20]);
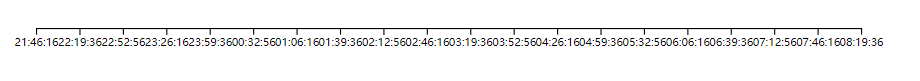
坐标轴文字重叠
1)当坐标轴文字过多显示重叠时,可以倾斜坐标轴文字

var _time = new Date().getTime();
var timeTicks = [];
for(var i = 0; i < 20; i++) {
timeTicks.push(_time += 2000);
}
var format = function(time) {
return d3.timeFormat("%H:%M:%S")(time * 1000);
};
var xScale5 = d3.scaleLinear()
.domain(d3.extent(timeTicks))
.range([40, width - 40]);
var xAxis5 = d3.axisBottom().scale(xScale5).tickValues(timeTicks).tickFormat(format).tickSizeOuter(0);
svg.append('g')
.attr('transform', 'translate(0,400)')
.call(xAxis5)
.selectAll("text")
.attr("dy", ".75em")
.attr('transform', 'rotate(-14)');

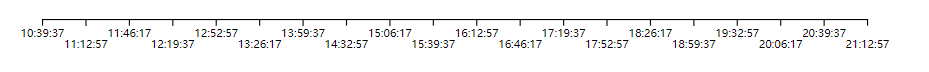
2)也可以上下交错排布
var _time = new Date().getTime();
var timeTicks = [];
for(var i = 0; i < 20; i++) {
timeTicks.push(_time += 2000);
}
var format = function(time) {
return d3.timeFormat("%H:%M:%S")(time * 1000);
};
var xScale5 = d3.scaleLinear()
.domain(d3.extent(timeTicks))
.range([40, width - 40]);
var trans = function(item,i){
if(i % 2 === 0){
return '.75em';
}else{
return '1.75em';
}
}
var xAxis5 = d3.axisBottom().scale(xScale5).tickValues(timeTicks).tickFormat(format).tickSizeOuter(0);
svg.append('g')
.attr('transform', 'translate(0,400)')
.call(xAxis5)
.selectAll("text")
.attr("dy", trans);