前端页面的用户体验优化设计
一个好的设计能让用户更加便捷直观的获取信息,同时增强交互感,使用户的体验更佳。
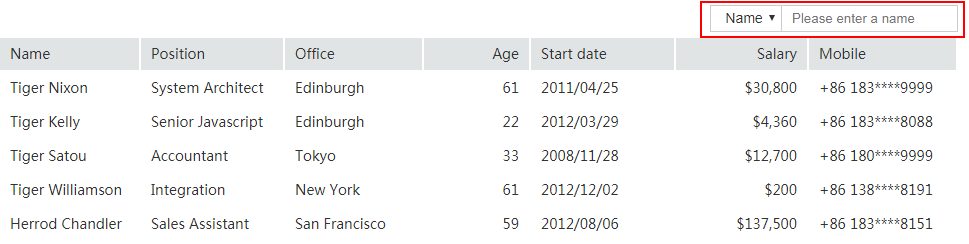
我们以一个基础表格为例

表格过滤搜索
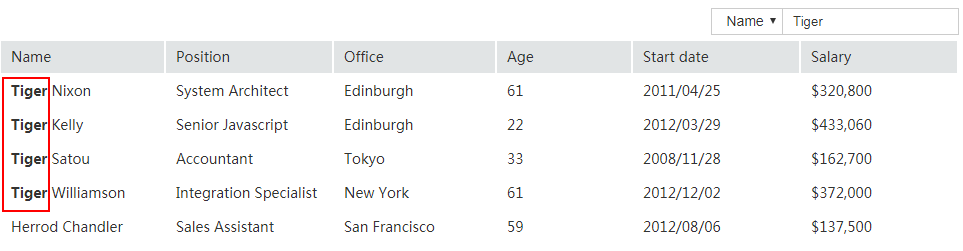
表格右上方的搜索框用于关键词过滤,当我们输入值时,通过模糊匹配来过滤出相关的选项。
- 过滤出的匹配值可以使用匹配部分加粗呈现,使用户更加直观的获取到结果。

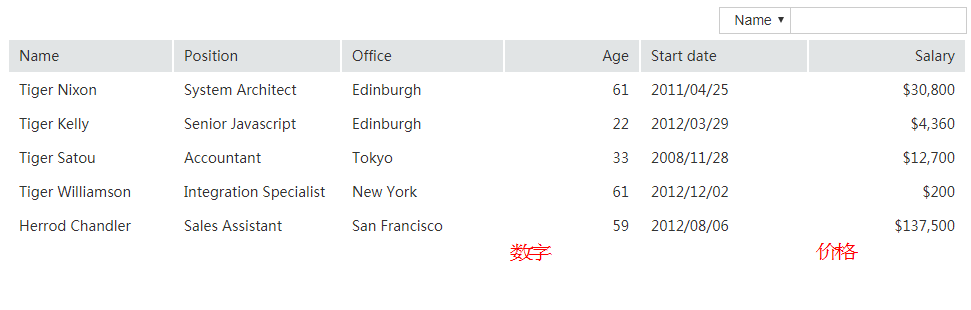
表格中文本对齐
-
垂直方向均为居中对齐
-
水平方向文本内容、时间、日期、IP地址建议在表格中左对齐,数字、小数、计费价格、货币、百分比、分数右对齐。

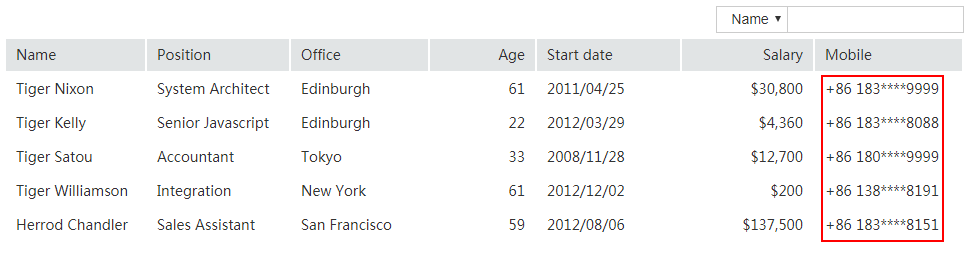
手机号等隐私展示
- 中国手机号码推荐统一屏蔽第4~7位共四个数字,这样呈现更加的友好。

输入框、选择框提示信息
- 如果用户对操作场景不太熟悉,很可能不知道在这里要做什么。所以我们需要在输入框、搜索框、选择框,建议提供文本默认提示,并在用户在输入文本后消失,这样的弱提示,既能让用户清楚在这里做什么,又不会干扰用户操作。

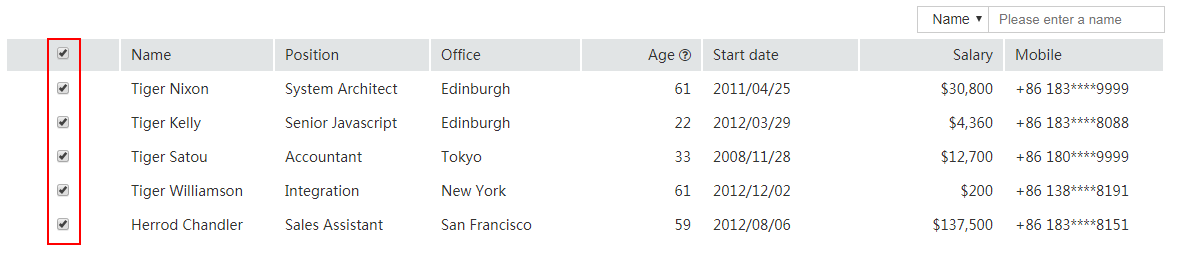
复选框
-
复选框选项数量超过7个时,必须提供全选和去全选的功能,方便用户操作,提升体验。
-
复选框必须提供默认选项。但是如果涉及法律、可靠性、安全性的选择,需要用户明确作出选择时,复选框不提供默认选项。这样的设计是出于安全、合规等方案的考虑。

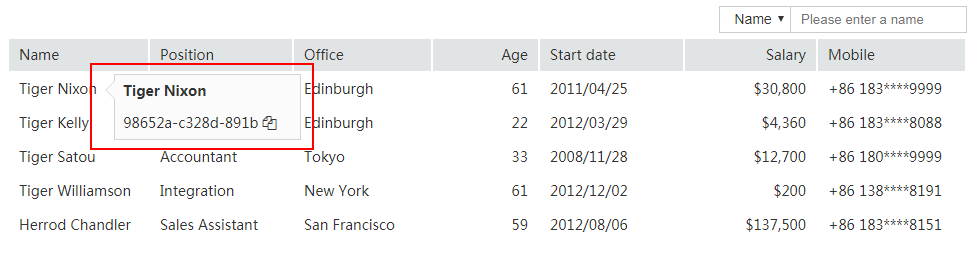
名称+ID
表格里呈现名称和ID是为了便于用户识别,但ID本身识别度很低,且ID并不是用户想查看的部分只是用于搜索或是达成其他目的。
-
名称+ID的场景,表头显示
名称,表格里只呈现名称,鼠标hover时tips显示名称+ID,支持复制ID -
只有ID的场景,表格中只显示ID,显示不下的部分呈现"...",鼠标hover时tips显示完整ID信息,同时表格内呈现复制图标(默认不显示但要预留位置)。

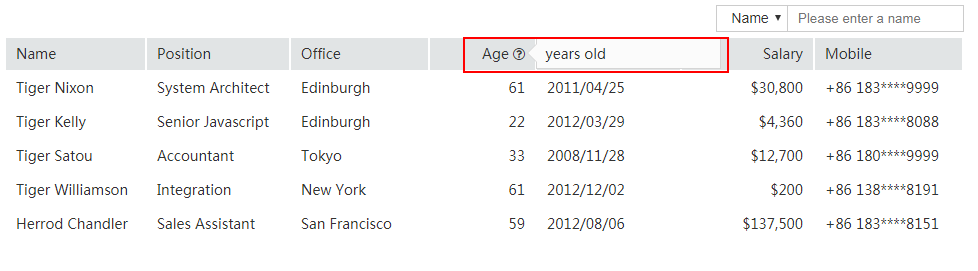
帮助信息提示
- 帮助信息提示,是需要鼠标悬浮才能呈现提示内容,这时候鼠标变为“箭头+问号”样式,借这种样式给用户以暗示,即此处有帮助信息呈现,用户可根据需要查看。

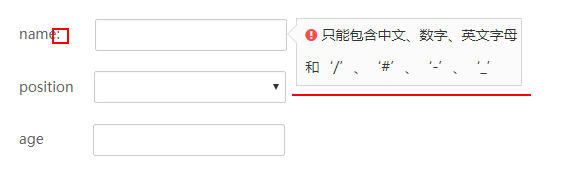
表单输入规则
- 如果页面上的输入框规则是“参差不齐”的,这样页面上不仅缺少一致性,也很难给用户培养固定的习惯,体验上也比较错乱。所以建议使用同一的输入的规则
- 名称:最大64字符,字符集【中文字符、英文字母、数字、下划线、中划线、点】定义名称输入规则。如有特殊诉求,允许在当前规则基础上增加长度和字符集。
2)描述:最大255字符,不限制字符集。

警示颜色
-
红色(#ff4c4c)在我们认知范围内和生活经验中有紧张危险的心理暗示,因此作为紧急、危险操作的使用色。
-
橙色(#ff8833)相比红色没有那么危险,但存在感也不弱,因此作为重要操作的用色。在用色时如果不是危险的负面的信息,但内容也很重要,建议使用橙色,避免用户错乱,也保持整个页面的一致性。
表单冒号
- 创建或者配置表单域标签后不加冒号,中英文场景通用。域标签后去掉冒号完全不会影响用户理解这个场景,所以从用户理解的前提下做减法。


