webpack入门及使用
webpack
模块打包机:分析你的项目结构,找到其中的javaScript模块以及一些其他不能直接被浏览器运行的拓展语言(Scss、TypeScipt)并将其转换和打包为适合浏览器运行的格式。
- 安装
webpack4之后webpack-cli被抽离出来了,需要单独安装。如果没有安装运行的时候会提示
One CLI for webpack must be installed.
$ npm install -g webpack
$ npm install -g webpack-cli
- npm配置文件
创建npm配置文件package.json
$ npm init -y
- 安装webpack依赖包
$ npm install webpack --save-dev
- 目录结构
├── app
│ ├── mian.js
│ └── Greeter.js
└── public
├── index.html
└── bundle.js(webpack打包后生成)
- 创建基础的index.html
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
//bundle.js为webpack打包后生成的文件
<script src="bundle.js"></script>
</body>
</html>
- 我们再创建一个模块
Greeter(根据CommonJS规范命名一个模块)
Greeter.js:
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hello World!";
return greet;
};
在main.js加载模块
main.js:
const greeter = require('./Greeter.js');
document.body.appendChild(greeter());
- 运行webpack
// webpack {{入口文件路径}} -o {{打包后文件存放路径}}
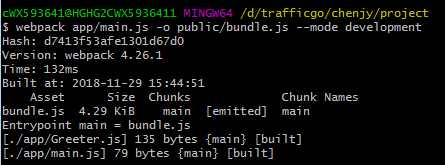
$ webpack app/main.js -o public/bundle.js --mode development

打开index.html

通过配置文件使用webpack
webpack除了上述的打包功能还有很多高级的功能,如果仅仅通过命令行的形式,不但不方便而且容易出错。
- 我们在根目录创建一个配置文件
webpack.config.js
"__dirname"是node.js中的一个全局变量,它指向脚本执行的当前路径。
webpack.config.js:
module.exports = {
// 入口文件路径
entry: __dirname + "/app/main.js",
// 打包后的输出
output: {
// 输出路径
path: __dirname + "/public",
// 输出文件名
filename: "bundle.js"
}
}
- 在
package.json中添加mode配置
development:开发者模式侧重功能调试production:发布模式侧重模块体积优化及线上部署
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
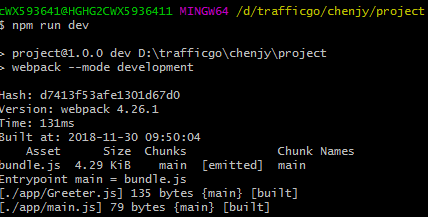
- 运行webpack

搭建本地服务器
- 安装组件
$ npm install webpack-dev-server --save-dev
- 在
webpack.config.js添加配置
webpack-dev-server实时编译后的文件都保存到了内存当中,所以在目录中看不到编译后的文件
module.exports = {
devServer: {
// 本地服务器加载页面所在的路径
contentBase: __dirname + "/public",
historyApiFallback: true,
// 实时刷新
inline: true
}
}
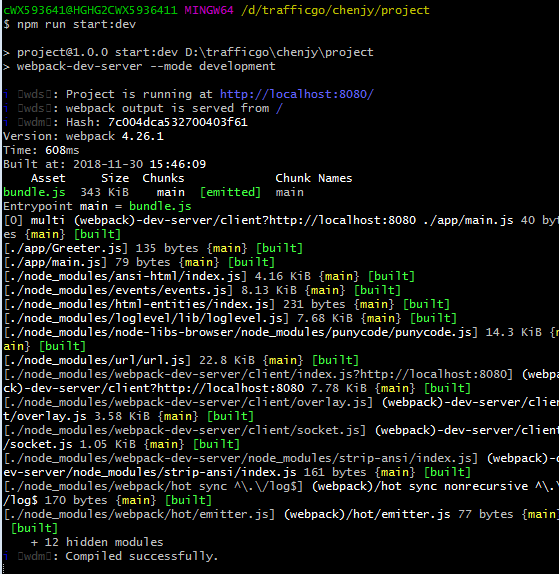
- 运行服务器

我们修改Greeter.js以后会自动编译,然后刷新页面。

自动刷新 html、css
server只会实时编译js文件,html、css文件并不自动刷新所以我们需要安装相应的插件
html
$ npm install html-webpack-plugin --save-dev
在webpack.config.js文件添加配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: __dirname + "/app/main.js",
output:{
path: __dirname + "/public",
filename: "bundle.js"
},
devServer:{
contentBase: __dirname + "/public"
},
plugins: [new HtmlWebpackPlugin({
template: __dirname + "/public/index.html",
filename: 'index.html',
inject: 'body'
})]
}
css
$ npm install style-loader css-loader --save-dev
在webpack.config.js文件添加配置
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: "style-loader" },
{ loader: "css-loader" }
]
}
]
}
我们在public文件夹下创建index.css文件
body{
color:#0000ff;
}
在main.js导入
import '../public/index.css';
const greeter = require('./Greeter.js');
document.body.appendChild(greeter());
现在我们修改css及html文件都会得到动态的刷新
Loaders
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具 如
scss -> cssES6 -> ES5JSX -> JS
我们在上面就用到了style-loader,css-loader来动态刷新css
Loaders配置
-
test : 匹配loaders处理文件的扩展名的正则表达式
-
include : 手动添加需要处理的文件
-
exclude : 需要屏蔽不进行处理的文件
-
loader : loaders名称 use的快捷配置方式
-
use : 所使用的loaders列表
Loaders使用(label)
Loaders的使用大致和上面style-loader css-loader类似,再拿label为例
-
Babel是一个JavaScript的编译平台,它可以编译现在浏览器没有完全支持的ES6及基于JavaScipt的扩展语言(React的JSX等)
-
安装
$ npm install babel-loader babel-core babel-preset-es2015 --save-dev
- 在
webpack.config.js文件添加配置
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
}]
}
Plugins
Plugins是用来拓展Webpack功能的,它们会在整个构建过程中生效,执行相关的任务。而loaders是在项目打包构建的过程中用来处理源文件。
Plugins使用
- 安装
我们需要通过npm根据需求来安装我们需要的插件
$ npm install plugins-name --save-dev
- 配置
Plugins必须在webpack.config.js配置,并向plugins属性中传入new的实例。
我们在上面使用html-webpack-plugin ,你会发现我们使用require方法引入了我们需要的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
然后在plugins属性中new了一个实例
new HtmlWebpackPlugin({
template: __dirname + "/public/index.html",
filename: 'index.html',
inject: 'body'
})
并且传入了配置参数,然后插件就会在整个构建过程中生效,执行任务。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步