position_relative+absolute 搭配使用,实现绝对定位 放大缩小都不影响其绝对位置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="position: relative; width:500px; height:200px; border: 1px red solid;margin: 0 auto; "> <div style="position: absolute; width:50px; height:50px; background-color:#411000; top: 0;left:0;"></div> </div> <div style="position: relative; width:500px; height:200px; border: 1px red solid;margin: 0 auto; "> <div style="position: absolute; width:50px; height:50px; background-color:#411000; bottom: 0;left:0;"></div> </div> <div style="position: relative; width:500px; height:200px; border: 1px red solid;margin: 0 auto; "> <div style="position: absolute; width:50px; height:50px; background-color:#411000; bottom: 0;right:0;"></div> </div> </body> </html> <!-- relative+absolute 搭配使用,实现绝对定位 放大缩小都不影响其绝对位置 -->
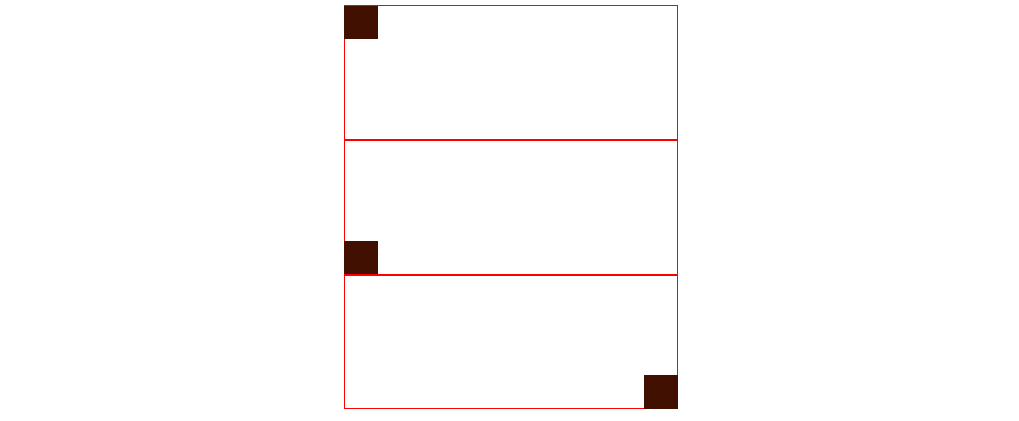
效果:

一些事情一直在干,说不定以后就结果了呢
本文来自博客园,作者:chenjianwen,转载请注明原文链接:https://www.cnblogs.com/chenjw-note/p/12703510.html

