Ajax-概述
Ajax-概述
说明:测试使用的前端服务器是HBuilder编辑器的内置服务器,笔记最后的后端服务是Dajngo写的;按照自己需求修改即可
一 传统网站中存在的问题
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转的过程中,需要重新加载页面,造成资源浪费,增加用户等待时间
二 Ajax概述
它是浏览器提供的一套方法,可以实现无刷新更新数据,在用户浏览网页的过程中局部更新网页内容,在后端服务器还没提供数据前,用户还可以浏览网页的其他内容,提高用户浏览网站应用的体验
三 ajax的应用场景
- 页面上拉加载更多数据
- 列表数据无刷新分页
- 表单项离开焦点时进行数据校验数据校验
- 搜索框提示文字下拉列表
四 ajax的运行环境
ajax技术需要运行在网站环境中才能生效,即需要在服务器中运行。
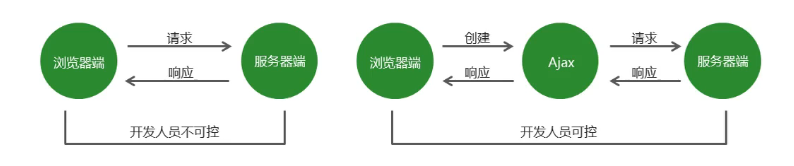
五 ajax的运行原理
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部刷新数据,从而提高用户体验
- 浏览器端直接访问服务端,过程是不能够被开发人员控制的
- 通过ajax访问过程是可控的,ajax获取响应后,通过DOM技术把数据加载到页面中

六 ajax实现步骤
-
创建Ajax对象
var xhr = new XMLHttpRequest(); -
告诉Ajax请求地址及请求方式
xhr.open('get', 'http://www.example.com'); -
发送请求
xhr.send(); -
获取服务端给予客户端的响应数据
xhr.onload = function(){ console.log(xhr.responseText) }
七 跨域
-
浏览器的同源安全策略
- 请求协议http,https的不同
- 域domain的不同
- 端口port的不同
称为跨域
-
只要发生跨域,并且后端没有声明
Access-Control-Allow-Origin,浏览器就会报错。允不允许跨域是后端说了算的。有没有跨域是浏览器判断的。# response["Access-Control-Allow-Origin"] = "*" # response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS" # response["Access-Control-Max-Age"] = "1000" # response["Access-Control-Allow-Headers"] = "*"
八 服务器端响应的数据格式
在真实项目中,大多数情况会以JSON对象作为响应数据的格式。当客户端拿到响应数据时,要将JSON数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中。
在http请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终会被转换为对象字符串进行传输。
我们可以将字符串再转换为json对象
JSON.parse() // 将json字符串转换为json对象
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://127.0.0.1/frontserver/ajax/');
xhr.send();
xhr.onload = function(){
// 将json字符串转换为json对象
var responseObj = JSON.parse(xhr.responseText);
console.log(responseObj);
var content = '<h2>' + responseObj.name + '</h2>';
document.body.innerHTML = content;
}
九 请求参数的传递
1 get请求传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('get', 'http://127.0.0.1/frontserver/ajax/?'+params);
// 发送请求
xhr.send();
// 获取服务器端响应的数据
xhr.onload = function(){
var responseObj = JSON.parse(xhr.responseText);
console.log(responseObj);
var content = '<h2>' + responseObj.name + '</h2>';
document.body.innerHTML = content;
}
}
</script>
</body>
</html>
2 post请求传递参数
application/x-www-form-urlencoded
name=chen&age=18
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('POST', 'http://127.0.0.1/frontserver/ajax/');
// 设置请求参数格式的类型
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// 发送请求
xhr.send(params);
// 获取服务器端响应的数据
xhr.onload = function(){
var responseObj = JSON.parse(xhr.responseText);
console.log(responseObj);
var content = '<h2>' + responseObj.name + '</h2>';
document.body.innerHTML = content;
}
}
</script>
</body>
</html>
3 传递json格式数据
application/json
{name: "chen", age: "20"}
在请求头中指定Content-Type的属性值是application/json,告诉服务器当前请求参数的格式是json
JSON.stringify(); // 将json对象转换为json字符串
注意:get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json对象数据格式的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
// var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('POST', 'http://127.0.0.1/frontserver/ajax/');
// 设置请求参数格式的类型(JSON格式)
xhr.setRequestHeader("Content-Type", "application/json");
// 发送请求(JSON格式)
xhr.send(JSON.stringify({name: nameValue, age: ageValue}));
// 获取服务器端响应的数据
xhr.onload = function(){
var responseObj = JSON.parse(xhr.responseText);
console.log(responseObj);
var content = '<h2>' + responseObj.name + '</h2>';
document.body.innerHTML = content;
}
}
</script>
</body>
</html>
十 获取ajax状态码
-
ajax状态码:在创建ajax对象,配置ajax对象,发送请求以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一个数值,这个数值就是ajax状态码
0:请求未初始化(还没有调用open())
1:请求已经简历,但是还没有发送(还没有调用send())
2:请求已经发送
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
-
onreadystatechange事件
当ajax状态码发生变化时将自动触发该事件
-
两种获取服务器端响应方式的区别
区别描述 onload事件 onreadystatechange事件 是否兼容IE低版本 不兼容 兼容 是否需要判断ajax状态码 不需要 需要 被调用次数 一次 多次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 0 已经创建啦ajax对象,但是还没有对ajax对象进行配置
console.log(xhr.readyState);
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
// var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('POST', 'http://127.0.0.1/frontserver/ajax/');
// 1 已经对ajax对象进行配置,但是还没有发送请求
console.log(xhr.readyState);
// 设置请求参数格式的类型(JSON格式)
xhr.setRequestHeader("Content-Type", "application/json");
// 当ajax状态码发生变化时候触发
xhr.onreadystatechange = function(){
// 2 请求已经发送了
// 3 已经接收到了服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
}
// 发送请求(JSON格式)
xhr.send(JSON.stringify({name: nameValue, age: ageValue}));
}
</script>
</body>
</html>
对接收到的数据进行处理
// 当ajax状态码发生变化时候触发
xhr.onreadystatechange = function(){
// 2 请求已经发送了
// 3 已经接收到了服务器端的部分数据了
// 4 服务器端的响应数据已经接收完成
console.log(xhr.readyState);
// 当状态码为4的时候代表数据已经接收完成,对接收的数据进行处理
if (xhr.readyState == 4){
console.log(xhr.responseText);
var jsonObj = JSON.parse(xhr.responseText);
var content = "<h2>" + jsonObj.name + "</h2>";
document.body.innerHTML = content;
}
}
十一 ajax对错误码的处理
-
网络畅通,服务器端能接受请求,服务器端返回的结果不是预期结果
解决方法:可以判断服务器端返回的状态码,分别进行处理。xhr.status获取http状态码
-
网络畅通,服务器端没有接收到请求,返回404
解决方法:检查请求地址是否错误
-
网络畅通,服务端能接收到请求,服务器端返回500状态码。
解决方法:找后端程序员进行沟通
-
网络中断,请求无法发送到服务器端。
会触发xhr对象的onerror时间,在onerror时间处理函数中对错误进行处理
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 0 已经创建啦ajax对象,但是还没有对ajax对象进行配置
console.log(xhr.readyState);
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
// var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('POST', 'http://127.0.0.1/frontserver/ajax/');
// 1 已经对ajax对象进行配置,但是还没有发送请求
console.log(xhr.readyState);
// 设置请求参数格式的类型(JSON格式)
xhr.setRequestHeader("Content-Type", "application/json");
// 当接收完成时触发
xhr.onload = function(){
console.log(xhr.responseText);
if (xhr.status == 400){
document.body.innerHTML = "<h2>400error</h2>";
}
else{
var jsonObj = JSON.parse(xhr.responseText);
var content = "<h2>" + jsonObj.name + "</h2>";
document.body.innerHTML = content;
}
}
xhr.onerror = function(){
document.body.innerHTML = "<h2>网络发生中断,无法发送ajax请求</h2>";
}
// 发送请求(JSON格式)
xhr.send(JSON.stringify({name: nameValue, age: ageValue}));
}
</script>
</body>
</html>
十二 低版本浏览器ajax缓存问题
问题:在低版本的IE浏览器中,ajax请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据
解决方案:在请求地址的后面加请求参数,保证每次请求中的请求参数的值不相同
xhr.open("get", "http://127.0.0.1/frontserver/ajax/?cache='+Math.random()")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
<script type="text/javascript">
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 0 已经创建啦ajax对象,但是还没有对ajax对象进行配置
console.log(xhr.readyState);
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 拼接请求参数
var params = "username=" + nameValue + "&age=" + ageValue;
// 配置ajax对象
xhr.open('GET', 'http://127.0.0.1/frontserver/ajax/?cache='+Math.random()+"&"+params);
// 1 已经对ajax对象进行配置,但是还没有发送请求
console.log(xhr.readyState);
// 设置请求参数格式的类型(JSON格式)
// xhr.setRequestHeader("Content-Type", "application/json");
// 当ajax状态码发生变化时候触发
xhr.onload = function(){
console.log(xhr.responseText);
if (xhr.status == 400){
document.body.innerHTML = "<h2>400error</h2>";
}
else{
var jsonObj = JSON.parse(xhr.responseText);
var content = "<h2>" + jsonObj.name + "</h2>";
document.body.innerHTML = content;
}
}
xhr.onerror = function(){
document.body.innerHTML = "<h2>网络发生中断,无法发送ajax请求</h2>";
}
// 发送请求(JSON格式)
xhr.send();
}
</script>
</body>
</html>
十三 ajax异步编程
同步:
-
一个人同一时间只能做一件事情,只有意见事情做完,才能做另外意见事情。
-
落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行
console.log("before"); console.log("after");
异步:
-
一个人一件事情做了一般,转而去做其他事情,当其他事情需要等待或做完后,再回过头来继续做之前未完成的事情
-
落实到代码上,就是异步代码虽然需要花时间去执行,但是程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果,如果已有返回结果,再调用事先准本好的回调函数处理异步代码执行的结果。
console.log("before"); setTimeout( () => { console.log("last"); }, 2000); console.log("after");
十四 ajax函数封装
问题:放一次请求代码过多,发送多次请求代码冗余且重复
解决方案:将请求代码封装到函数中,请求时调用函数即可
window.onload = function(){
// 获取三个input元素
var btn = document.getElementById("btn");
var username = document.getElementById("username");
var age = document.getElementById("age");
btn.onclick = function(){
// 获取用户在文本框中输入的值
var nameValue = username.value;
var ageValue = age.value;
// 调用ajax函数
ajax({
type: "post",
data: {
username: nameValue,
age: ageValue
},
header: {
"Content-Type": "application/json"
},
url: "http://127.0.0.1/frontserver/ajax/",
success: function(response, xhr){
var content = "<h2>" + response.username + "</h2>";
document.body.innerHTML = content;
console.log(response+"成功");
console.log(response);
},
error: function(response, xhr){
console.log(response+"失败");
console.log(xhr);
}
})
}
}
// 封装ajax
function ajax(options){
var defaults = {
type: "get",
url: "",
data: {},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: function(response, xhr){},
error: function(response, xhr){}
};
// 使用option对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数
var params = ""
for (var attr in defaults.data){
params += attr + "=" + defaults.data[attr] + "&";
}
// 把最后多的一个&截掉
params = params.substr(0, params.length-1);
// 判断请求方式
if (defaults.type == "get"){
defaults.url = defaults.url + "?" + params;
}
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果是post请求方式
if (defaults.type == "post"){
// 获取用户希望的请求参数类型
var contentType = defaults.header["Content-Type"]
// 设置庆祝参数格式的类型
xhr.setRequestHeader("Content-Type", contentType);
if (contentType == "application/json"){
xhr.send(JSON.stringify(defaults.data))
}else{
xhr.send(params);
}
}else{
// 发送请求
xhr.send();
}
// 当接收完成时触发
xhr.onload = function(){
// 判断响应数据的类型
var contentTpye = xhr.getResponseHeader("Content-Type");
// 服务端返回的数据
var responseText = xhr.responseText;
if (contentTpye.includes("application/json")){
// 将json字符串转换为json对象
responseText = JSON.parse(responseText);
}
if (xhr.status == 200){
// 请求成功,调用处理成功情况的函数
defaults.success(responseText, xhr);
}else {
// 请求失败,调用处理失败请求的函数
defaults.error(responseText, xhr);
}
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ajax</title>
<script type="text/javascript" src="js/ajax_packaging.js"></script>
</head>
<body>
<p>
<input type="text" id="username" />
</p>
<p>
<input type="text" id="age" />
</p>
<p>
<input type="button" value="提交" id="btn" />
</p>
</body>
</html>
后端服务
import json
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
# 测试ajax使用的链接
def ajax(request):
if request.method == "GET":
params_dict = request.GET
print(params_dict)
response = HttpResponse(json.dumps({"username": params_dict.get("username"), "age": params_dict.get("age"), "method": "GET"}))
elif request.method == "POST":
content_type = request.META.get("CONTENT_TYPE")
if content_type == "application/json":
params_bytes = request.body
params_dict = json.loads(params_bytes)
params_dict["method"] = "POST"
params_dict["Content-Type"] = content_type
response = HttpResponse(json.dumps(params_dict))
else:
params_dict = request.POST
response = HttpResponse(
json.dumps({"username": params_dict.get("username"), "age": params_dict.get("age"), "method": "POST", "Content-Type": content_type})
)
else:
response = HttpResponse({"username": None, "age": None, "method": "??"})
# response.status_code = 400
response["Content-Type"] = "application/json"
return response



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix