Web 安全概念
Web 安全概念
Web 应用中存在很多安全风险,这些风险会被黑客利用,轻则篡改网页内容,重则窃取网站内部数据,更为严重的则是在网页中植入恶意代码,使得用户受到侵害。常见的安全漏洞如下:
- XSS 攻击:对 Web 页面注入脚本,使用 JavaScript 窃取用户信息,诱导用户操作。
- CSRF 攻击:伪造用户请求向网站发起恶意请求。
- 钓鱼攻击:利用网站的跳转链接或者图片制造钓鱼陷阱。
- HTTP参数污染:利用对参数格式验证的不完善,对服务器进行参数注入攻击。
- 远程代码执行:用户通过浏览器提交执行命令,由于服务器端没有针对执行函数做过滤,导致在没有指定绝对路径的情况下就执行命令。
安全威胁XSS的防范
XSS(cross-site scripting跨域脚本攻击)攻击是最常见的 Web 攻击,其重点是『跨域』和『客户端执行』。
xss 能干什么
- 获取页面数据
- 获取cookies
- 劫持前端逻辑
- 发送请求
- 偷取网站任意数据
- 偷取用户资料
- 偷取用户密码和登录状态
案例
- 站酷,可以穿js,导入一个图片,利用src来取到cookies,就能取到登录态
- qq空间
xss攻击注入xss
-
@1型 html节点内容
-
@2型 html属性
-
@3型 javascript代码
-
@4型 富文本
XSS 攻击一般分为两类: -
Reflected XSS(反射型的 XSS 攻击)
-
Stored XSS(存储型的 XSS 攻击)
Reflected XSS
主要是url带上参数,发送给别人,可以转成短网址
反射型的 XSS 攻击,主要是由于服务端接收到客户端的不安全输入,在客户端触发执行从而发起 Web 攻击。比如:
在某购物网站搜索物品,搜索结果会显示搜索的关键词。搜索关键词填入<script>alert('handsome boy')</script>, 点击搜索。页面没有对关键词进行过滤,这段代码就会直接在页面上执行,弹出 alert。
Stored XSS
基于存储的 XSS 攻击,是通过提交带有恶意脚本的内容存储在服务器上,当其他人看到这些内容时发起 Web 攻击。一般提交的内容都是通过一些富文本编辑器编辑的,很容易插入危险代码。
JSONP XSS
JSONP 的 callback 参数非常危险,他有两种风险可能导致 XSS
1、callback 参数意外截断js代码,特殊字符单引号双引号,换行符均存在风险。
2、callback 参数恶意添加标签(如 <script> ),造成 XSS 漏洞。
XSS 的防范方式
有两种态度可以选择:第一种是前置过滤,即将用户所有数据都进行转义, 在输出时候在前端(模板渲染)层面直接输出。 第二种是用户输入的数据不经过转义就直接存储起来,前端在使用时候保证对数据进行转义。
- 1、(@1型@2型)浏览器自带防御,设置x-xss-protection,但只能防止html相关的,但是不是每一种浏览器都支持,只支持反型
- 2、(@1型@2型)将不可信变量输出到 div / body / attribute / javascript tag / style 之前,对 & < > " ' / 进行转义,转义可以在存储时,也可以在显示时
- 3、(@1型@2型@3型)尽量不在特定地方输出不可信变量:script / comment / attribute / tag / style, 因为逃脱 HTMl 规则的字符串太多了。
- 4、(@4型)富文本类型,按白名单保留部分标签和属性。好处是比较全面,但是比较麻烦,黑名单不全面.可以使用cheerio来实现
- 将不可信变量输出 URL 参数之前,进行 URLEncode
- 使用合适的 HTML 过滤库进行过滤
- 预防 DOM-based XSS,见 DOM based XSS Prevention Cheat Sheet
- 开启 HTTPOnly cookie,让浏览器接触不到 cookie
- CSP也是一种方案
白名单xss或者使用xss的那个库
const cheerio = require('cheerio');
const fs = require('fs');
const html = fs.readFileSync('./html.html', 'utf8');
const $ = cheerio.load(html);
const whiteList = {
'img': ['src']
}
console.log($.html());
$('*').each((index, elem) => {
if (!whiteList[elem.name]) {
$(elem).remove();
return;
}
for(let attr in elem.attribs) {
if (whiteList[elem.name].indexOf(attr) === -1){
$(elem).attr(attr, null)
}
}
})
console.log('d', $.html());
CSP
W3C 的 Content Security Policy,简称 CSP,主要是用来定义页面可以加载哪些资源,减少 XSS 的发生。
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
过滤 Html 标签能否防止 XSS?
请列举不能的情况?
用户除了上传
<script>alert('xss');</script>
还可以使用图片 url 等方式来上传脚本进行攻击
<table background="javascript:alert(/xss/)"></table>
<img src="javascript:alert('xss')">
还可以通过各种编码转换 (URL 编码, Unicode 编码, HTML 编码, ESCAPE 等) 来绕过检查
<img%20src=%22javascript:alert('xss');%22>
<img src="javascript:alert(/xss/)">
安全威胁 CSRF 的防范

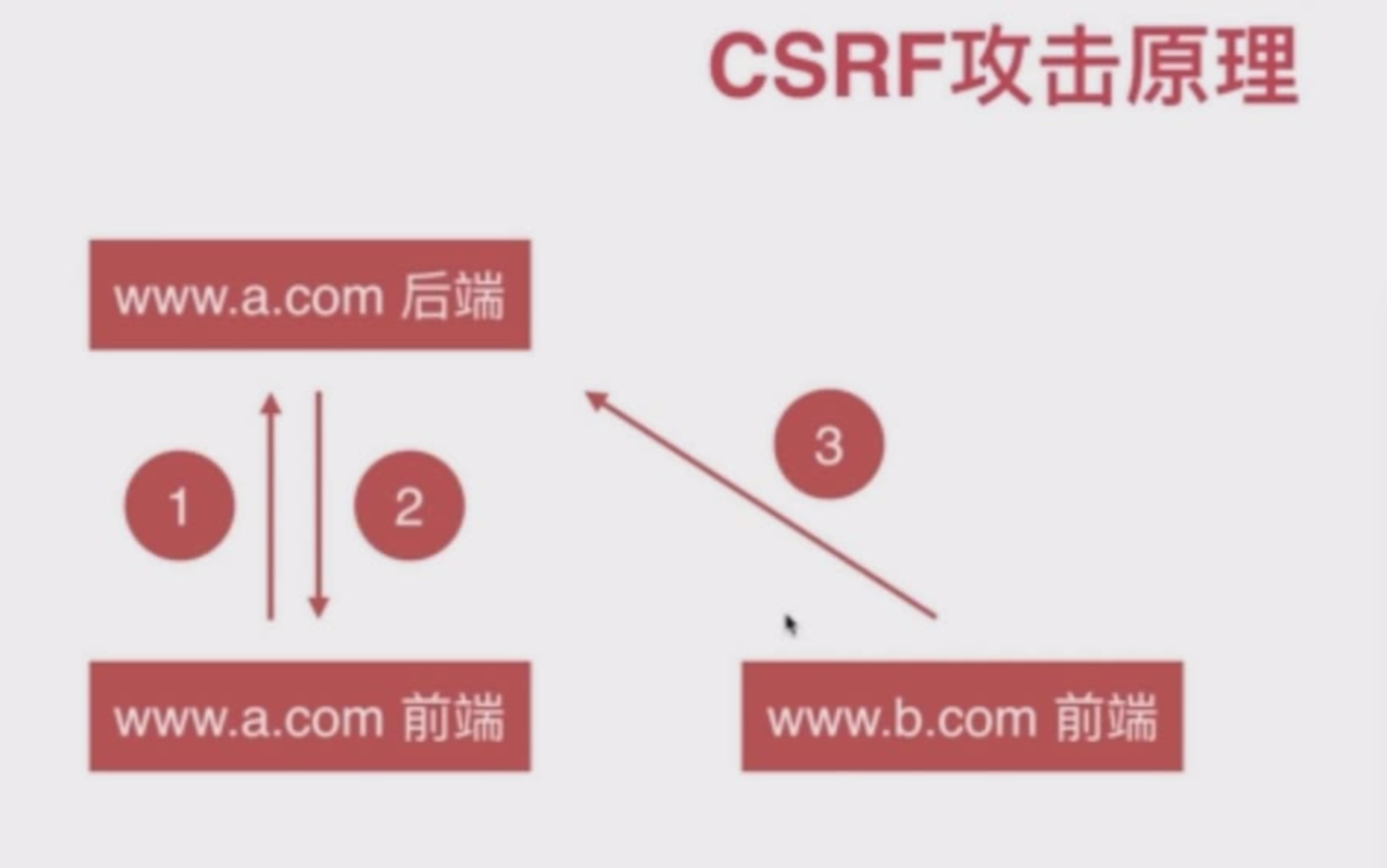
CSRF(Cross-site request forgery跨站请求伪造,也被称为 One Click Attack 或者 Session Riding,通常缩写为 CSRF 或者 XSRF,是一种对网站的恶意利用。
CSRF 攻击会对网站发起恶意伪造的请求,严重影响网站的安全。因此框架内置了 CSRF 防范方案。
危害
- 利用用户登录态
- 用户不知情
- 完成业务请求
案例
- qq游戏利用q币买东西
防范方式
通常来说,对于 CSRF 攻击有一些通用的防范方案,简单的介绍几种常用的防范方案:
- Synchronizer Tokens:通过响应页面时将 token 渲染到页面上,在 form 表单提交的时候通过隐藏域提交上来。
- Double Cookie Defense:将 token 设置在 Cookie 中,在提交 post 请求的时候提交 Cookie,并通过 header 或者 body 带上 Cookie 中的 token,服务端进行对比校验。
- Custom Header:信任带有特定的 header(例如
X-Requested-With: XMLHttpRequest)的请求。这个方案可以被绕过,所以 rails 和 django 等框架都放弃了该防范方式。 - cookies可以使用samesite来设置,可以限制cookies的携带,但是只要chrome支持,
- 可以referer头可以判断是不是来自自己的网址
框架结合了上述几种防范方式,提供了一个可配置的 CSRF 防范策略。 - 可以使用图片验证码
使用方式
同步表单的 CSRF 校验
在同步渲染页面时,在表单请求中增加一个 name 为 _csrf 的 url query,值为 ctx.csrf,这样用户在提交这个表单的时候会将 CSRF token 提交上来:
AJAX 请求
在 CSRF 默认配置下,token 会被设置在 Cookie 中,在 AJAX 请求的时候,可以从 Cookie 中取到 token,放置到 query、body 或者 header 中发送给服务端。
In jQuery:
var csrftoken = Cookies.get('csrfToken');
function csrfSafeMethod(method) {
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
}
$.ajaxSetup({
beforeSend: function(xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader('x-csrf-token', csrftoken);
}
},
});
Session vs Cookie 存储
默认配置下,框架会将 CSRF token 存在 Cookie 中,以方便 AJAX 请求获取到。但是所有的子域名都可以设置 Cookie,因此当我们的应用处于无法保证所有的子域名都受控的情况下,存放在 Cookie 中可能有被 CSRF 攻击的风险。框架提供了一个配置项,可以将 token 存放到 Session 中。
刷新 CSRF token
当 CSRF token 存储在 Cookie 中时,一旦在同一个浏览器上发生用户切换,新登陆的用户将会依旧使用旧的 token(之前用户使用的),这会带来一定的安全风险,因此在每次用户登陆的时候都必须刷新 CSRF token。
cookies
同源策略
特性
- 域名
- 有效期
- 路径
- http-only
- secure 只要https还可以使用
- same-site
作用
- 存储个性化的设置
- 存储为登录是的唯一标示
- 保存通讯状态
- 存储登录的凭证
cookies的安全策略
签名防篡改
私有变换(加密)
http-only
secure
same-site
点击劫持
用户亲手操作,但是用户不知情,从而盗取用户资金(转账消费)、获取用户信息
网页iframe要操作的网页,然后把目标网站透明的设为0,让点击按键与攻击者设计的背景设置成一止
点击劫持 防御
- js禁止内嵌,top是不同的,iframe的top的window是不一样的,但是在iframe中设置snadbox属性就可以禁止掉js,js跳转失效
"" 应用以下所有的限制。
allow-same-origin 允许 iframe 内容被视为与包含文档有相同的来源。
allow-top-navigation 允许 iframe 内容从包含文档导航(加载)内容。
allow-forms 允许表单提交。
allow-scripts 允许脚本执行。 - X-FRAME-OPTIONS禁止内嵌
X-Frame-Options 响应头有三个可选的值:
DENY:页面不能被嵌入到任何iframe或frame中;
SAMEORIGIN:页面只能被本站页面嵌入到iframe或者frame中;
ALLOW-FROM:页面允许frame或frame加载。 - 其他辅助手段比较添加验证码等
中间人攻击与http传输窃听
- 窃听用户密码
- 窃听传输敏感信息
- 加广告
- 重定向
HTTP 是网络应用广泛使用的协议,负责 Web 内容的请求和获取。然而,内容请求和获取时会经过许多中间人,主要是网络环节,充当内容入口的浏览器、路由器厂商、WIFI提供商、通信运营商,如果使用了代理、FQ软件则会引入更多中间人。由于 HTTP 请求的路径、参数默认情况下均是明文的,因此这些中间人可以对 HTTP 请求进行监控、劫持、阻挡。
在没有 HTTPS 时,运营商可在用户发起请求时直接跳转到某个广告,或者直接改变搜索结果插入自家的广告。如果劫持代码出现了 BUG ,则直接让用户无法使用,出现白屏。
数据泄露、请求劫持、内容篡改等等问题,核心原因就在于 HTTP 是全裸式的明文请求,域名、路径和参数都被中间人们看得一清二楚。HTTPS 做的就是给请求加密,让其对用户更加安全。对于自身而言除了保障用户利益外,还可避免本属于自己的流量被挟持,以保护自身利益。
尽管 HTTPS 并非绝对安全,掌握根证书的机构、掌握加密算法的组织同样可以进行中间人形式的攻击。不过HTTPS是现行架构下最安全的解决方案,并且它大幅增加了中间人攻击的成本。
密码安全
密码的作用
密码的存储
密码的传输
密码的替代方案
生物特征密码的问题
密码传输的安全性
- http传输
- 频率限制
- 前端加密意义有限
Sql/Nosql 注入
注入攻击是指当所执行的一些操作中有部分由用户传入时, 用户可以将其恶意逻辑注入到操作中. 当你使用 eval, new Function 等方式执行的字符串中有用户输入的部分时, 就可能被注入攻击. 上文中的 XSS 就属于一种注入攻击. 前面的章节中也提到过 Node.js 的 child_process.exec 由于调用 bash 解析, 如果执行的命令中有部分属于用户输入, 也可能被注入攻击。
防治手段
- 给表名/字段名加前缀 (避免被猜到)
- 报错隐藏表信息 (避免被看到, 12306 早起就出现过的问题)----关闭错误输出
- 过滤可以拼接 SQL 的关键字符
- 对用户输入进行转义----对数据进行转义
- 验证用户输入的类型 (避免 limit, order by 等注入)----检查数据类型
- 使用参数化查询
- 使用ORM(对象关系映射)
上传问题
上传文件,再次访问上传的文件,上传的文件被当成程序解析(nodejs基本不存在,php等其他的会有问题)
- 限制上传后缀
- 文件类型检查
- 文件内容检查
- 程序输出
- 权限控制-可写可执行互斥
信息泄露的途径
- 错误信息失控
- sql注入
- 水平权限控制不当
- xss/csrf
oauth 可以
其他安全问题
拒绝服务dos
1. TCP半连接
1. HTTP连接
1. DNS
大规模分布式拒绝服务攻击DDOS
- 流量可达几十上百G
- 分布式(肉鸡、代理)
- 极难防御
DOS攻击防御
- 防火墙
- 交换机/路由器
- 流量清洗
- 高防IP
- 避免重逻辑业务
- 快速失败快速返回
- 防雪崩机制
- 有损服务
- cdn
重放攻击
请求被拦截或者被窃听,然后被攻击者利用,重新发送
危害
- 用户被多次消费
- 用户登录态被盗
- 多次抽奖
防御
- 加密(https)
- 时间戳
- token(session)
- nonce
- 签名



