uploadify的用法与动态传参 提供demo下载
---恢复内容开始---
官网:http://www.uploadify.com/ 一款不错的上传插件。官方文档http://www.uploadify.com/documentation/
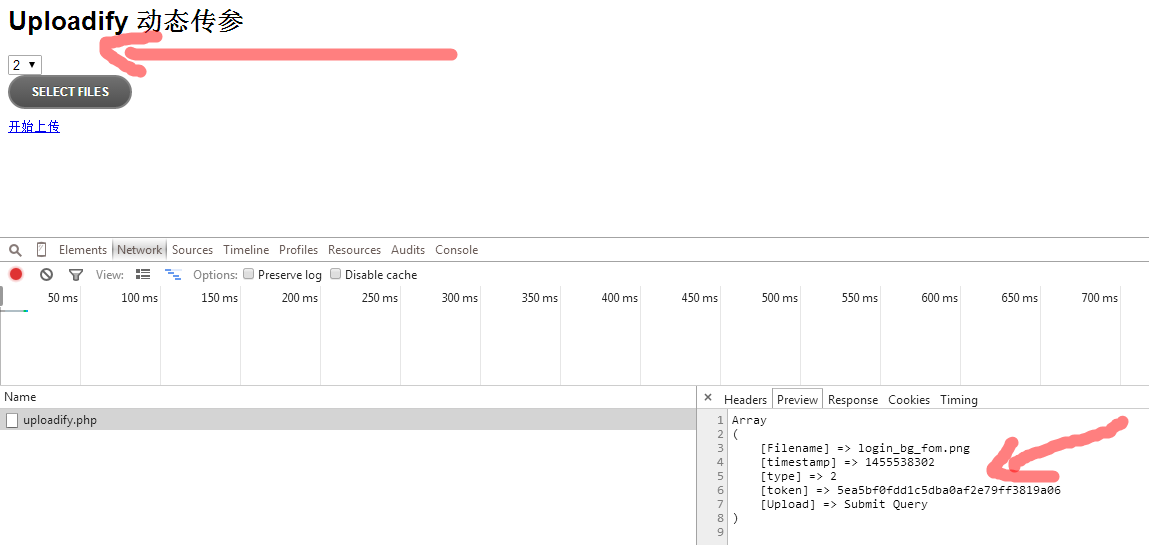
用法网上很多。今天快乐我在项目中想动态的穿选择,然后上传,同时服务器端,接受到参数与图片的地址。可是uploadify,直接是获取到,页面才加载的值。所以搜了一下。找到的办法。但都是旧版本的。今天我来写个新3.21版本。
要点 1、关闭自动上传。红色地方
$('#upload').uploadify({
swf : '__PUBLIC__/uploadify/uploadify.swf',
uploader : '__APP__/Home/Word/upload',
width : 120,
height : 30,
auto: false,
fileTypeDesc : 'Image File',
fileTypeExts : '*.jpeg; *.jpg; *.png; *.gif',
formData : {'session_id' : sid },
onUploadSuccess : function (file, data, response)
{
alert(data);
}
});
2、利用手动上传之前,设置设置fromData 例如我项目中的写法
<a class="btn btn-success" href="javascript:$('#upload').uploadify('settings', 'formData', {'type': $('.prov').val() , 'city': $('.city').val() });$('#upload').uploadify('upload')">开始上传
</a>
我使用的是php,用的thinkphp的框架后端处理图片代码也贴上:
public function upload ()
{
if (!IS_POST) {
$this -> error('页面不存在');
}
// p($_POST);die;
$upload = $this ->_upload();
}
/**
* 处理图片上传
*/
Private function _upload ()
{
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './Uploads/'; // 设置附件上传根目录
$upload->uploadRepace = true; //覆盖同名
$upload->thunb = true; //进行缩略图处理
$upload->thunbMaxWidth =90;//缩略图宽度
$upload->thunbMaxHeight =60;//缩略图高度
$upload->thunbPrefix ='mini_';//缩略图前缀
// $upload->savePath = ''; // 设置附件上传(子)目录
// 上传文件
$info = $upload->upload();
if(!$info) {// 上传错误提示错误信息
return array('status' => 0, 'msg' => $this->error($upload->getError()) );
}else{// 上传成功
foreach($info as $file){
return $file['savepath'].$file['savename'];
}
$this->success('上传成功!');
}
}
}
//图片加水印
function mark_pic
(
$background, $waterpic, $x, $y){
$back=imagecreatefromjpeg($background);
$water=imagecreatefromgif($waterpic);
$w_w=imagesx($water);
$w_h=imagesy($water);
imagecopy($back, $water, $x, $y, 0, 0, $w_w, $w_h);
imagejpeg($back,"__PUBLIC__/images/hee8.jpg");
imagedestroy($back);
imagedestroy($water);
}
// mark_pic("./images/hee.jpg", "./images/gaolf.gif", 50, 200);
//图片加文字水印
function mark_text($background, $text, $x, $y)
{
$back=imagecreatefromjpeg($background);
$color=imagecolorallocate($back, 0, 255, 0);
imagettftext($back, 20, 0, $x, $y, $color, "simkai.ttf", $text);
imagejpeg($back, "./images/hee7.jpg");
imagedestroy($back);
}
最后我写了一个小的demo主要说明动态传参。demo下载地址:下载地址