BFC处理的典型问题(外边距合并、高度坍塌)
首先来看看什么是BFC,BFC 全称为 块格式化上下文 (Block Formatting Context) 。是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
直接通过概念去了解BFC可能比较困难,所以我们直接来看看BFC能帮助我们干些什么。
BFC的布局规则例如以下:
1.内部的盒子会在垂直方向,一个个地放置;
2.盒子垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的上下margin会发生重叠;
3.每一个元素的左边,与包括的盒子的左边相接触,即使存在浮动也是如此;
4.BFC的区域不会与float重叠;
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此;
6.计算BFC的高度时,浮动元素也參与
元素盒子如何成为BFC:
1.根元素(<html>)默认是BFC
2.浮动的元素(float属性不为none)
3.绝对定位元素和固定定位元素(position属性为absolute或者fixed)
4.overflow属性不为visible的块级元素
5.display属性为inline-block(行内块)、table-cell(表格单元格)、table-caption(表格标题)、flex(flex布局)、inline-flex、flow-root(主流浏览器支持)、grid(grid布局)、inline-grid
6.column-count或者column-width不为auto(CSS3分列)
7.contain属性为layout、content、paint的元素
一个元素盒子若符合上述的一种条件则会成为一个BFC从而符合BFC的规范来排列
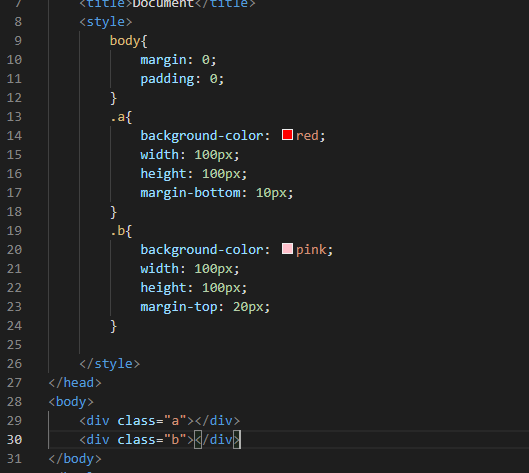
再让我们看看我们平常遇到的外边距合并问题
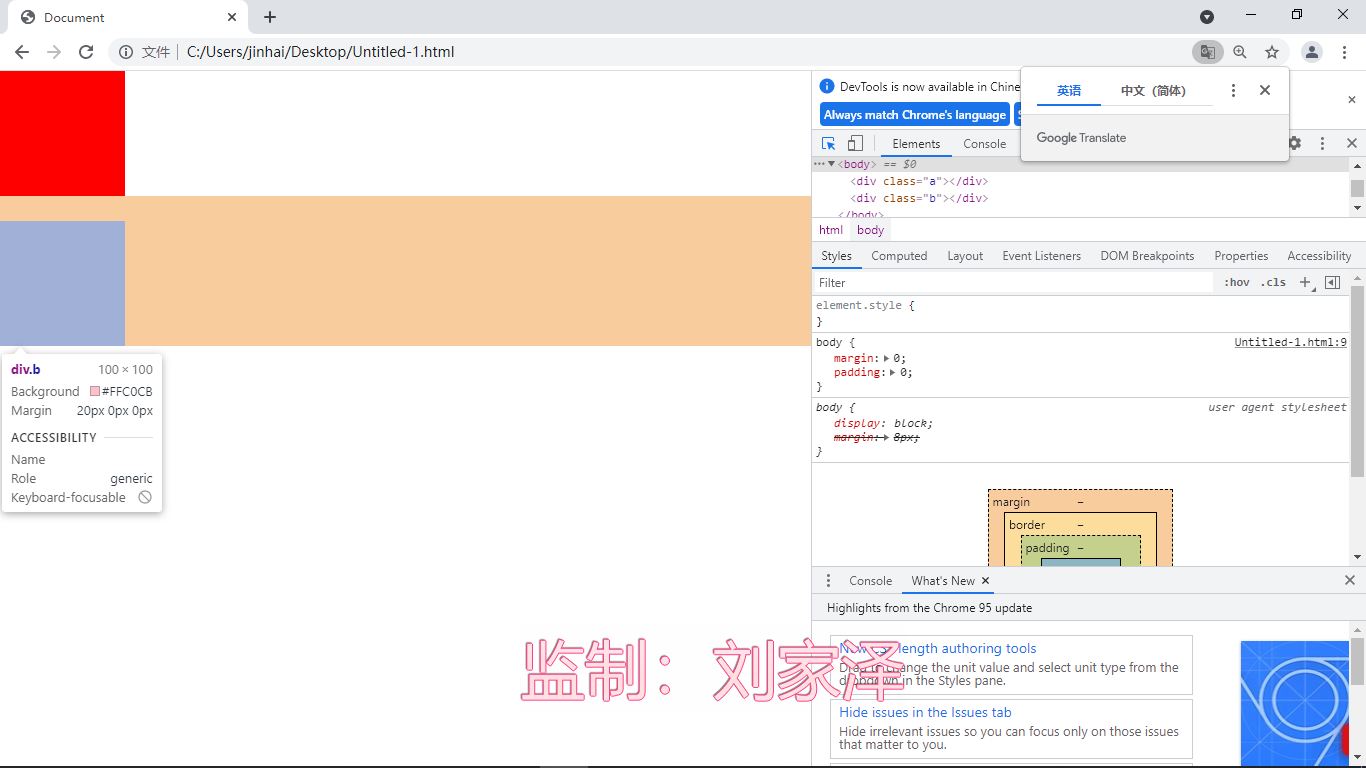
a和b两个盒子,盒子a具有距离下的外边距10px,盒子b距离上的外边距20px,按理来说10+20=30两个盒子之间应该会有30px的边距才对


可是两个盒子之间的边距只有20px,这是因为两个盒子同属于一个BFC下,相邻两个盒子的垂直外边距会重叠,如果两个外边距不相等就只取最大的那个外边距。
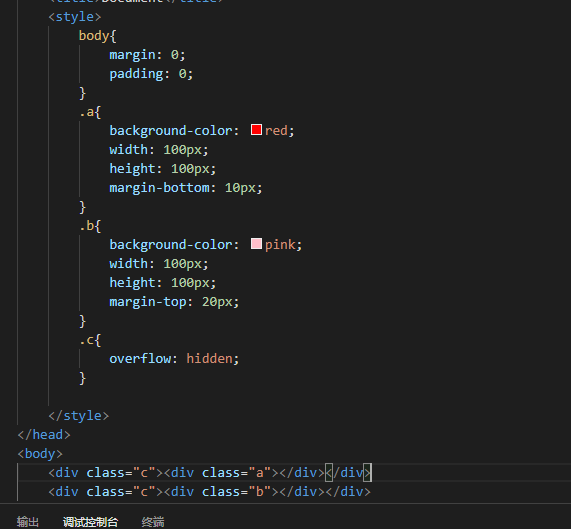
那如何解决呢?
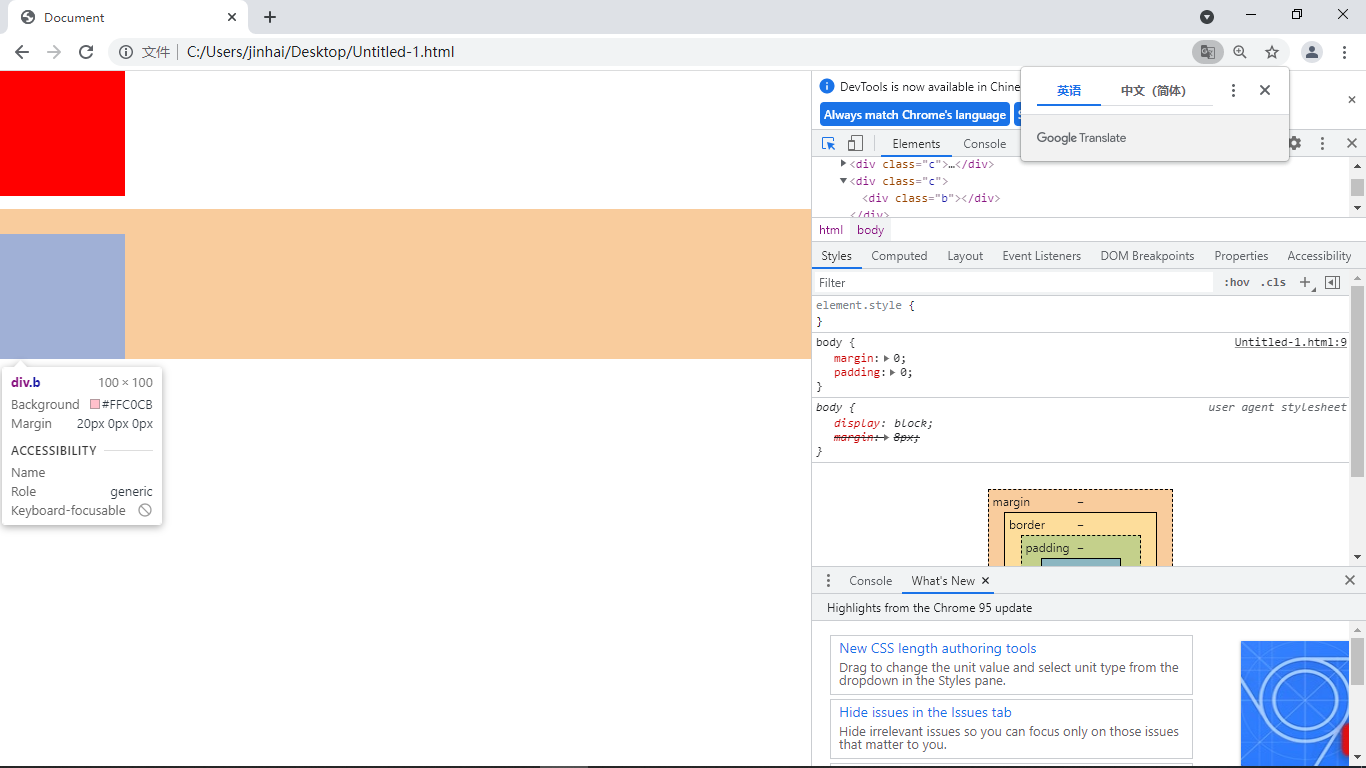
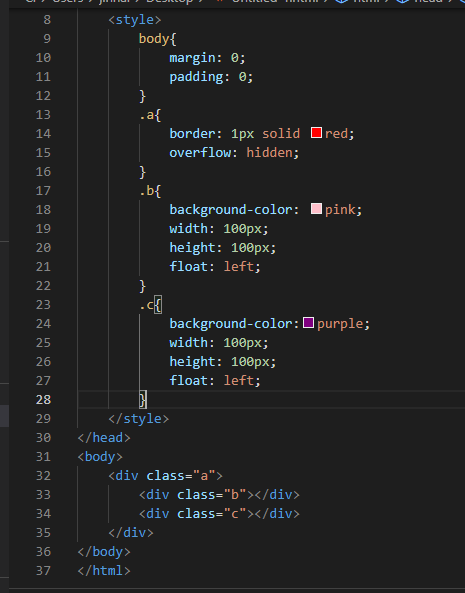
我们添加了一个盒子c,c通过设置overflow:hidden成为BFC盒子,然后让a和b两个盒子都处于c下让它们属于不同的两个BFC


a和b的两个盒子之间的边距就如我们所愿变为30px了
让我们来再看看平常浮动时会遇到的浮动元素父盒子高度坍塌的问题
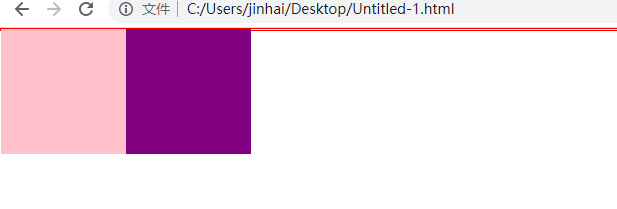
当我们父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷(造成父元素高度为 0)
像这样......

这是由于浮动元素脱离了文档流不占有原来位置从而导致父元素获取不到其内部浮动元素的高度而导致自身高度为0,我们常见做法是为父容器清除浮动,我们也可以通过使父容器成为一个BFC让其内部的浮动元素也可以被参与计算高度


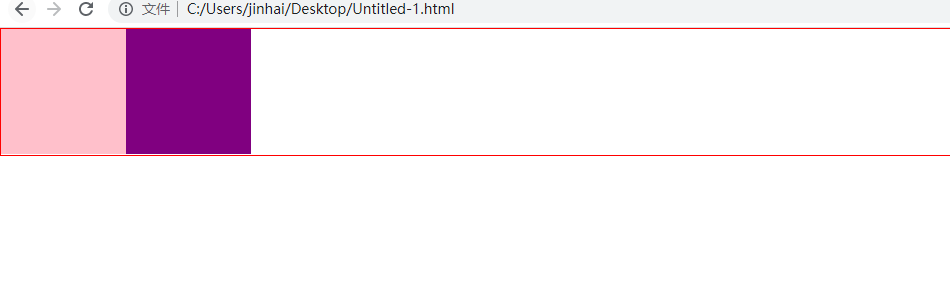
父容器能正常显示高度了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异