Webkit 实现页面滚动条美化
当页面或者某个容器布局内容超出过后, 就会有滚动条, 但默认的有点丑, 经常需要自己来美化一下, 这里做个笔记吧.
/* 美化全局的滚动条 */
::-webkit-scrollbar {
width: 4px;
height: 6px;
}
::-webkit-scrollbar-corner {
display: block;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: rgba(0, 0, 0, .2);
}
::-webkit-scrollbar-thumb,
::-webkit-scrollbar-track {
border-right-color: transparent;
border-left-color: transparent;
background-color: rgba(0, 0, 0, .1);
}
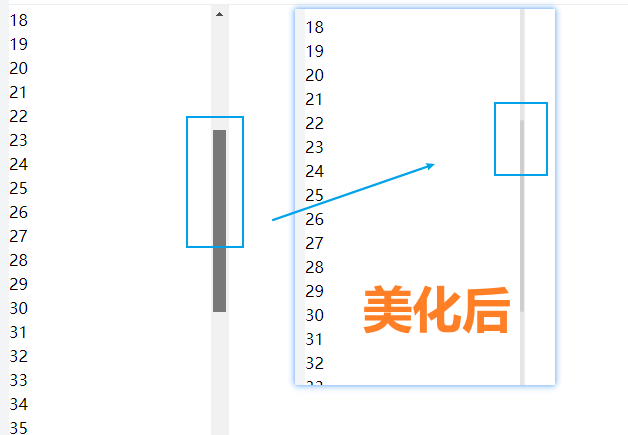
然后来看一下效果

耐心和恒心, 总会获得回报的.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通