vue3 基础-生命周期函数
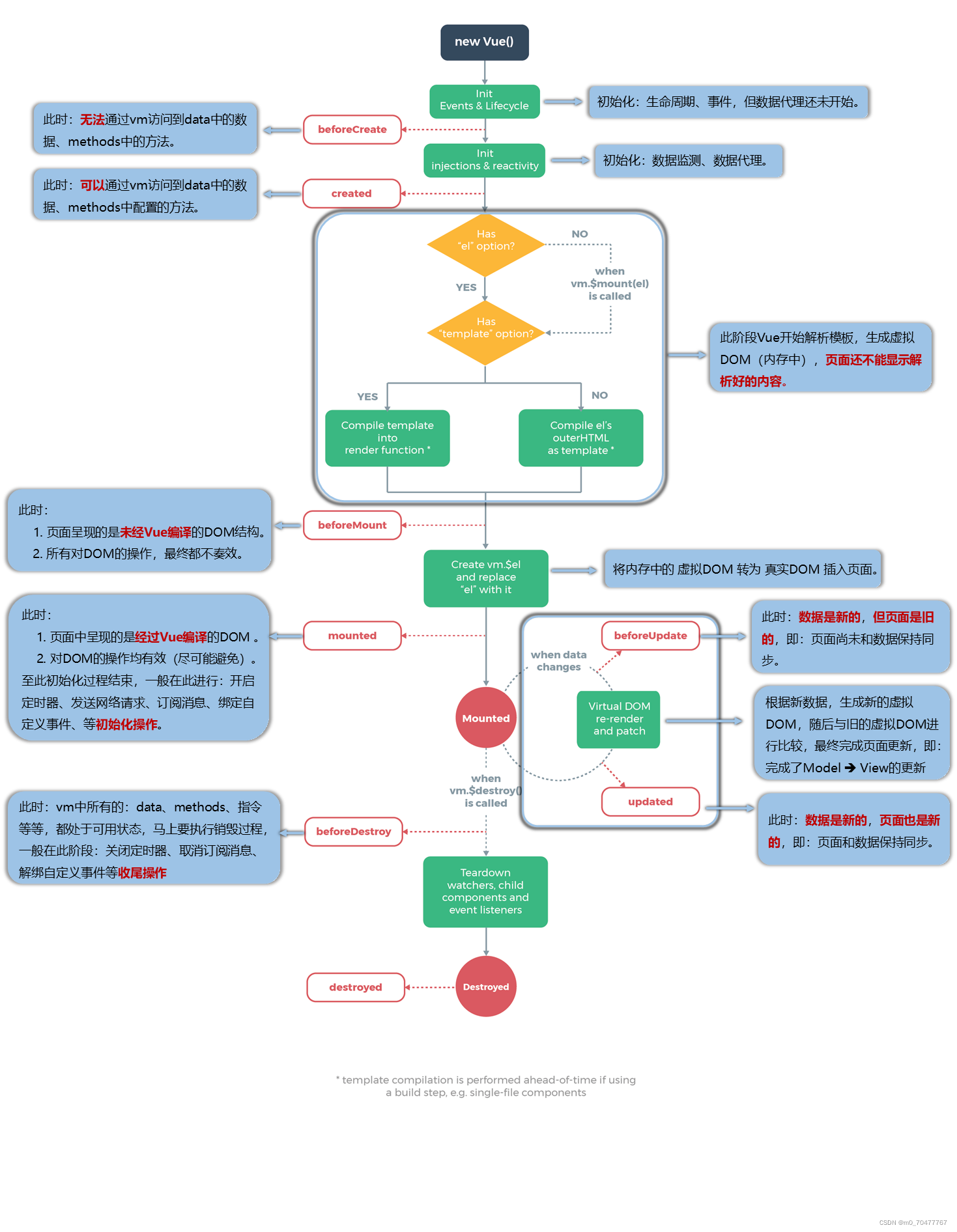
在 vue 中, 生命周期函数可理解为 "在某个时刻, 会自动执行的函数". 先直观感受一下图示.

一共就八个:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue 生命周期函数</title>
<script src="./js/vue@3.2.23.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// 生命周期函数: 在某一个时刻会自动执行的函数
const app = Vue.createApp({
data() {
return {
message: 'hello world'
}
},
methods: {
handleItemClick() {
alert('click');
}
},
// 1. 在实例生成之前
beforeCreate() {
console.log('beforCreate');
},
// 2. 在实例生成之后
created() {
console.log('created');
},
// 3. 在组件内容被渲染到页面之前
beforeMount() {
console.log(document.getElementById('root').innerHTML, 'beforMount');
},
// 4. 在组件内容被渲染到页面之后
mounted() {
console.log(document.getElementById('root').innerHTML, 'mounted');;
},
// 5. 当 data 中的数据发生变化时, 会立即自动执行
beforeUpdate() {
console.log(document.getElementById('root').innerHTML, 'beforeUpdate');;
},
// 6. 当 data 中的数据发生变化, 页面重新渲染后后执行
updated() {
console.log(document.getElementById('root').innerHTML, 'updated');
},
// 7. 当 Vue 应用失效时, 自动执行的函数
beforeUnmount() {
console.log('beforUnmount');
},
// 8. 当 Vue 应用失效时, 且dom完全销毁的时候
unmounted() {
console.log('unmounted');
},
template: `<div v-on:click=handleItemClick>{{message}}</div>`
})
const vm = app.mount('#root');
</script>
</html>
再来重复一遍吧, 这个也是重在理解和能基本使用即可, 没有什么技巧的.
-
beforCreate ( ) : 在实例生成前执行
-
created ( ) : 在实例生成后执行
-
beforeMount ( ) : 在组件内容被渲染到页面之前执行
-
mounted ( ) : 在组件内容被渲染到页面之后执行
-
beforUpdate ( ): 当 data 中的数据发生变化时, 会立即自动执行
-
updated ( ) : 当 data 中的数据发生变化后, 页面重新渲染后执行
-
beforUnmount ( ) : 当 vue 应用失效时, 会自动执行
-
unmounted ( ) : 当 vue 应用失效后, 且 dom 元素完全被销毁之后执行
耐心和恒心, 总会获得回报的.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通