DOM基础操作小结
最近一个多月都在看看前端的内容. 因为这半年都在做BI嘛, 感觉有些东西呀, 还是用前端来做会更加能满足客户的需求, 于是呢, 就网上找了一些资料, 学习了一波前端基础.
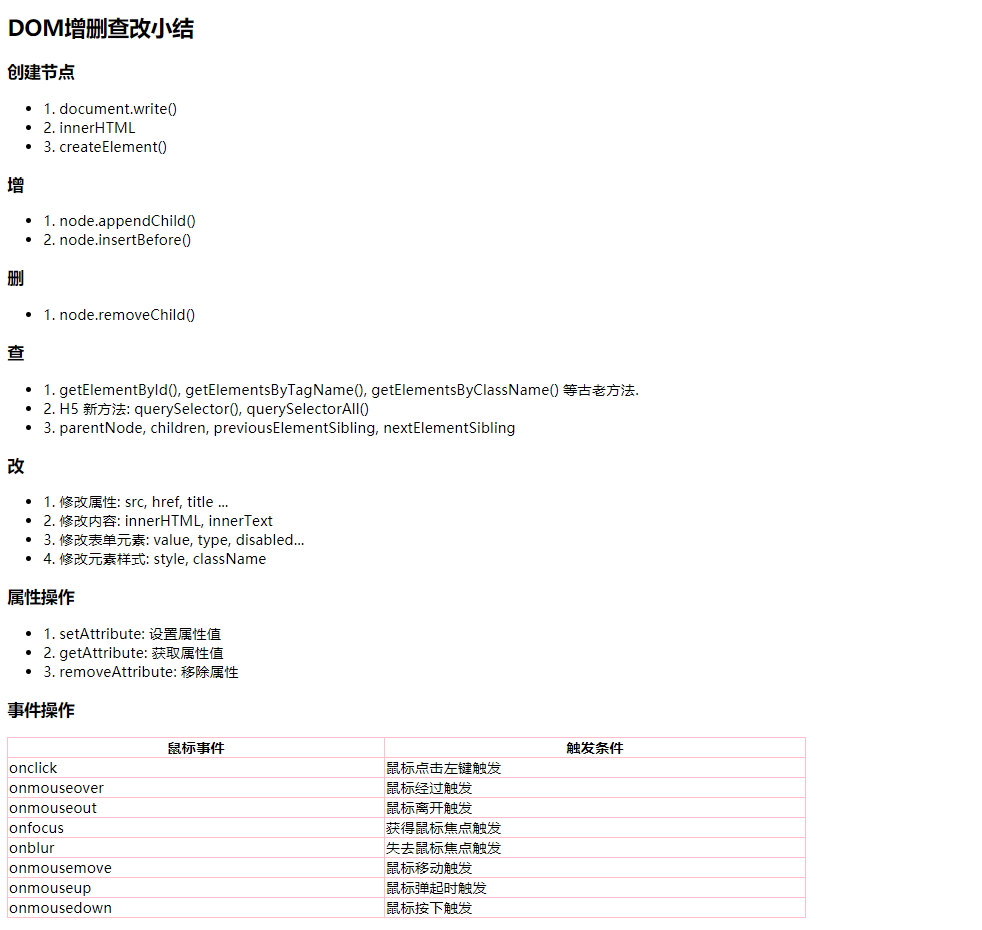
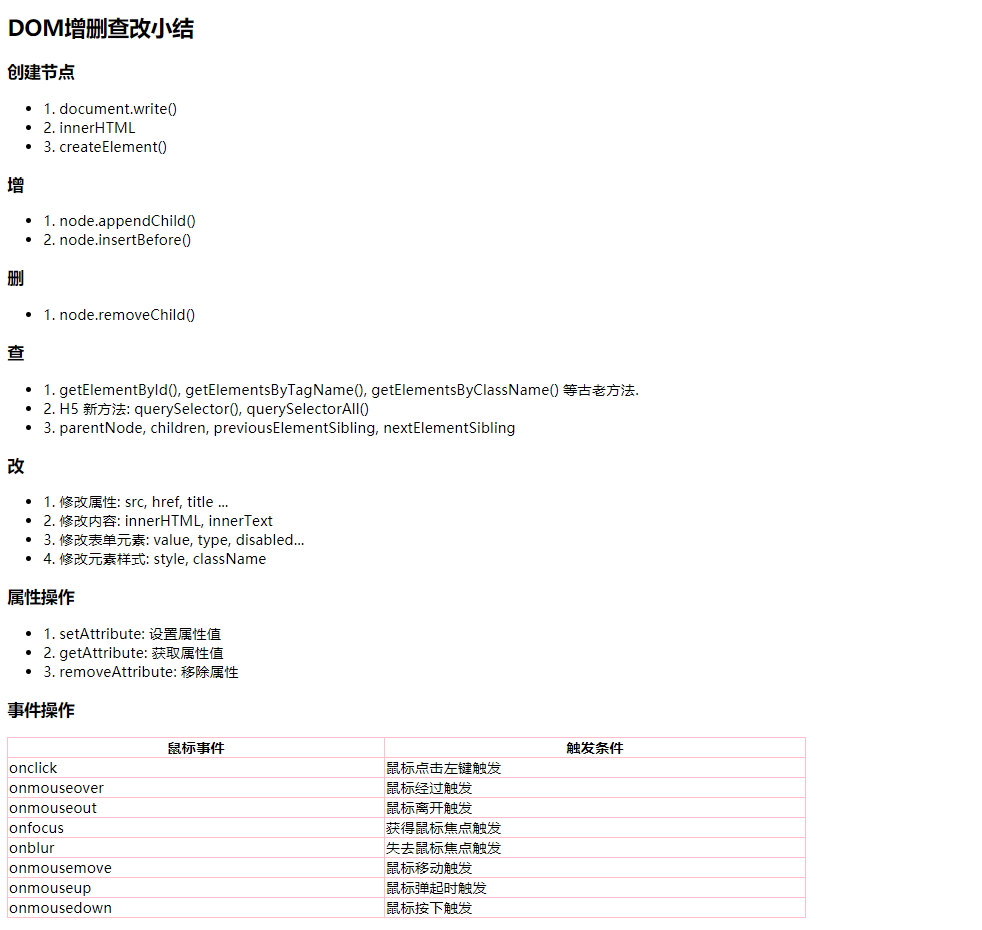
这里也是做个简单的笔记, 关于原生 JS 操作DOM, 创建, 增删查改, 跟 SQL 其实也是一样的套路哦.

觉得还是蛮简单的嘛.
耐心和恒心, 总会获得回报的.
最近一个多月都在看看前端的内容. 因为这半年都在做BI嘛, 感觉有些东西呀, 还是用前端来做会更加能满足客户的需求, 于是呢, 就网上找了一些资料, 学习了一波前端基础.
这里也是做个简单的笔记, 关于原生 JS 操作DOM, 创建, 增删查改, 跟 SQL 其实也是一样的套路哦.

觉得还是蛮简单的嘛.
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-10-05 Mysql 常见数据类型及约束
2019-10-05 数据库 初识