css使用float属性后的覆盖问题
<span class="right-span"><a href="/xxx/" class="btn">增加Server信息</a></span>css如下:
.right-span {
float: right;
padding-bottom: 10px;
padding-right: 30px;
}
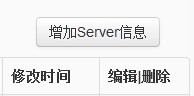
这段html会出现如下图的问题:

后面的元素将前面的span覆盖了一部分。
分析原因:span的高度没有,导致被后面的元素覆盖,解决办法:
<div><span class="right-span"><a href="/conf/add_serverinfo/" class="btn">增加Server信息</a></span><div style="clear:both"></div></div>
1.使用一个div将这个span包裹起来,让它的宽度占满。
2.在最外层的div中添加一个子div,让它的clear:both。那么它将会撑开这个div。高度就显示出来了
3.ok!