vue项目引入Iconfont图标库
在进行项目开发过程中,vue项目中前端所使用的UI框架是element ui,但是element的字体图标库不足以满足日常开发的需要,或者公司项目要求使用本公司ui设计的图标,都可以参考以下的步骤,
1. 在阿里图标库中选中你想要的图标库,并点击进去,

2. 注意: 我们在选择图标是后,如果是需要多个图标就将选中的图标加入购物车,但是如果我们没有在这一个图标库中找到自己需要的图标时,可以去其他的图标库中进行选择,但是要记住离开这个图标库的时候,记得将选择的图标加入自己创建的项目中,
不然去其他图标库的时候,图标库中会被清空,除非你从新进入这一个图标库中,

3. 选择完成后,点击右上角选择购物车,

4. 进入购物车页面,然后点击提交至项目中,因为我们是新建的项目,所以要先在图标库中新建项目后,才能将以选中图标加入项目中,进行保存,

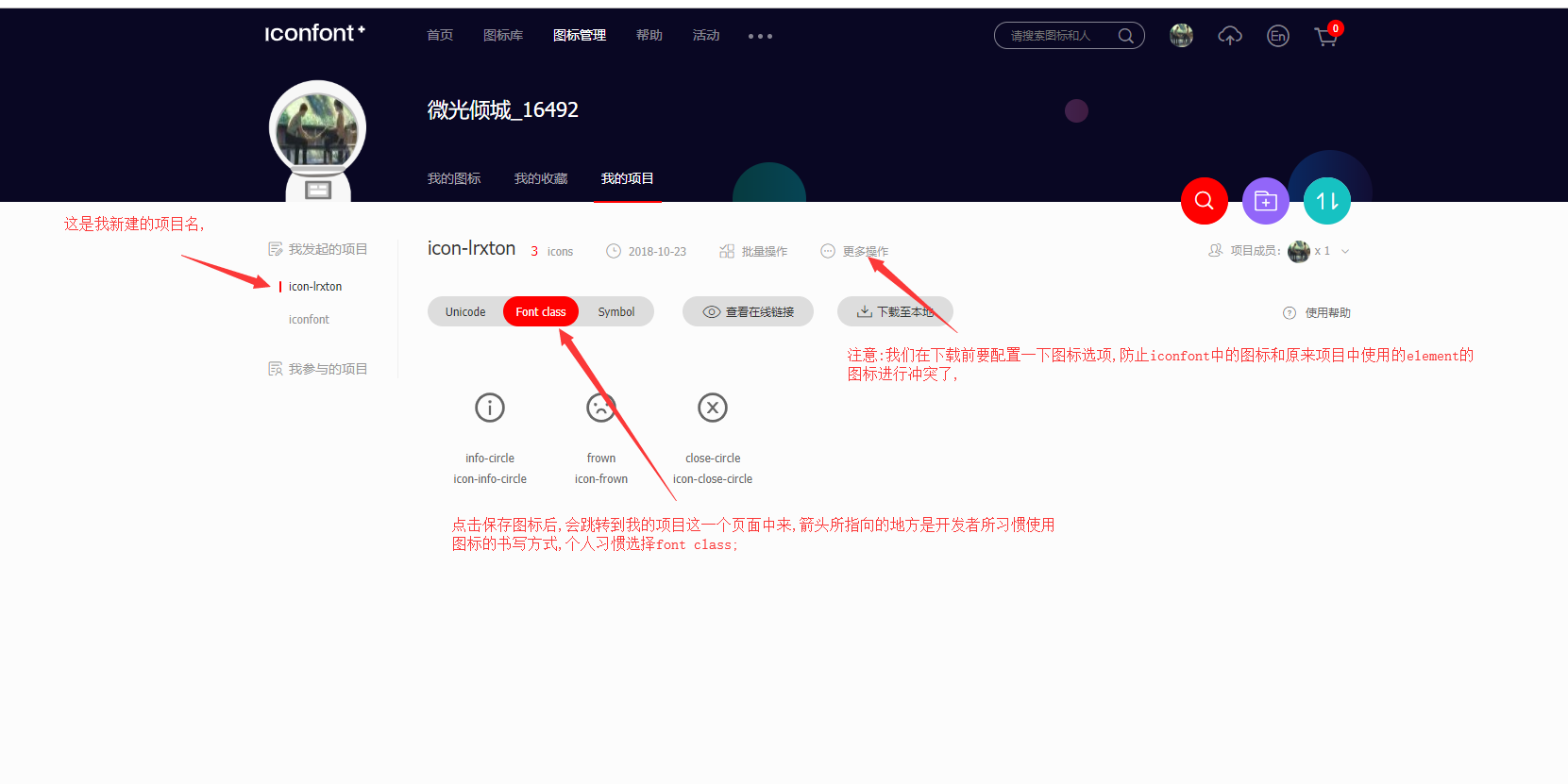
5. 点击添加后,进入我的项目这个页面,会显示自己已经选择的图标,在点击下载到本地前,要注意配置一下图表选项,

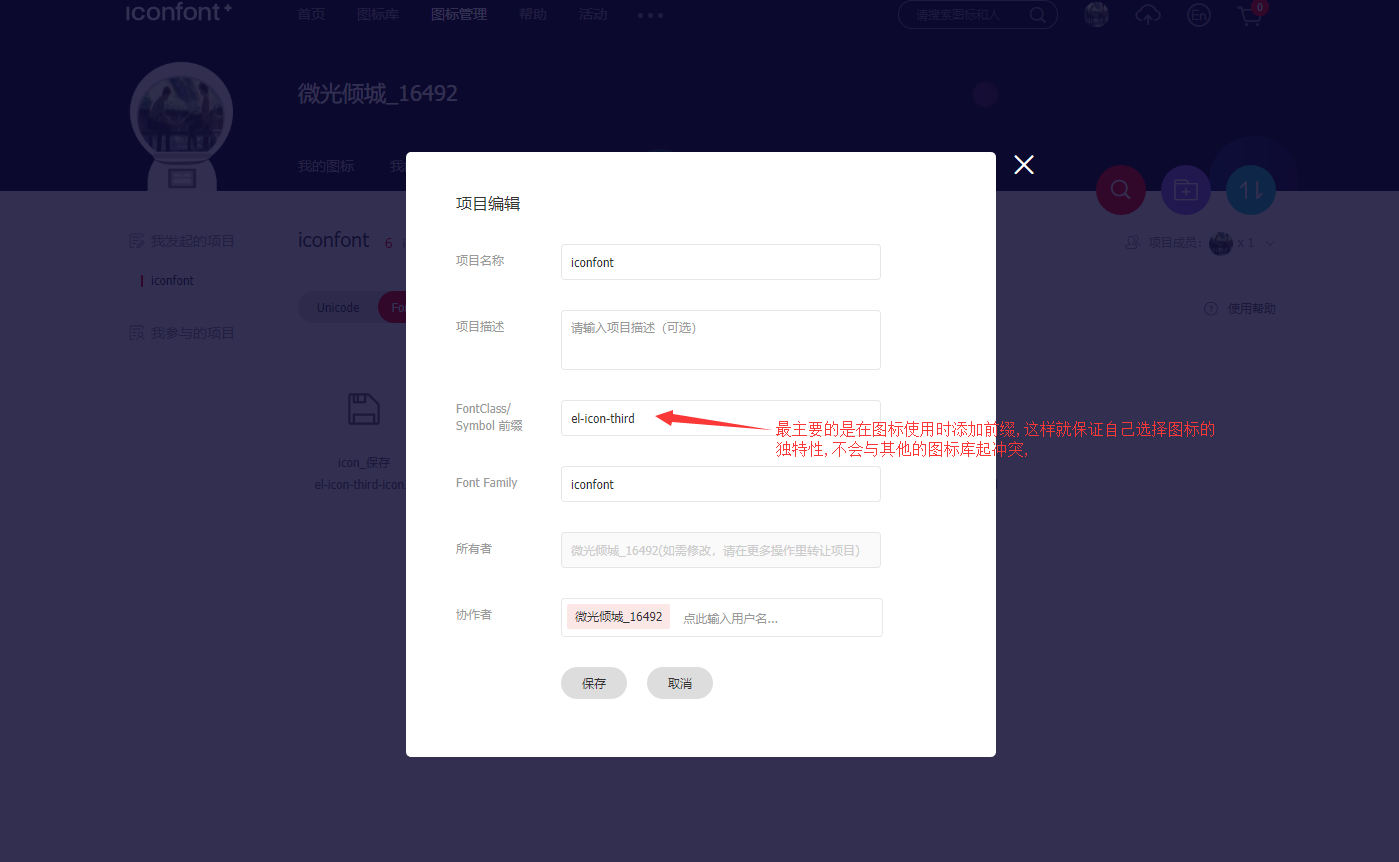
6. 点击编辑选项;

7. 配置图标使用前缀,然后点击保存,就可以下载到本地了,

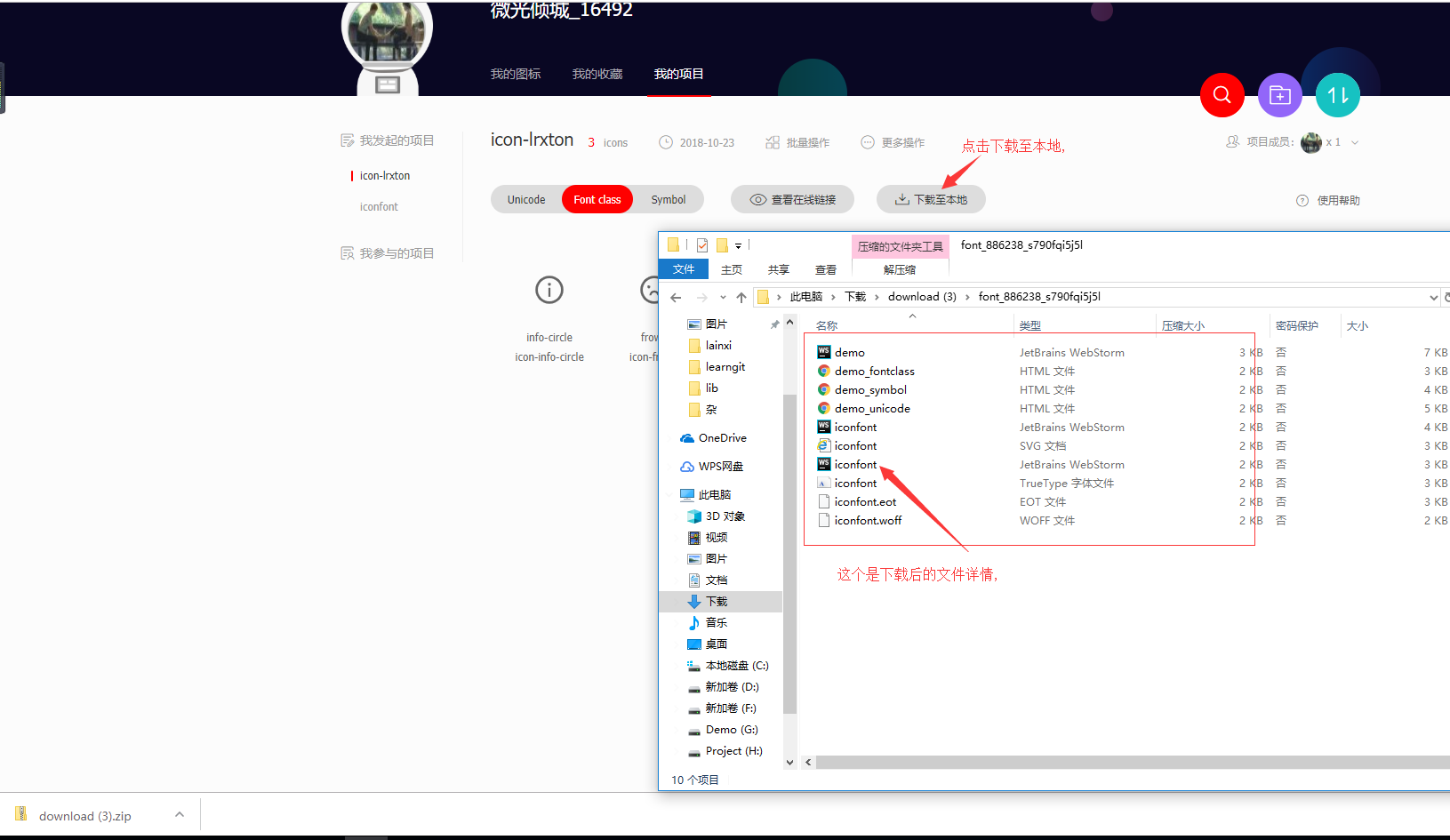
8. 点击下载到本地,并将下载的文件放入所开发的项目中去,

9. 将下载好的文件放入项目中去,首先在src下的assets项目新建一个文件夹,名字自己定义,注意要明了,建下载的文件放进去就好的,然后就可以修改iconfont.css文件,修改完,才能进行显示,
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
上面是要替换的css内容,

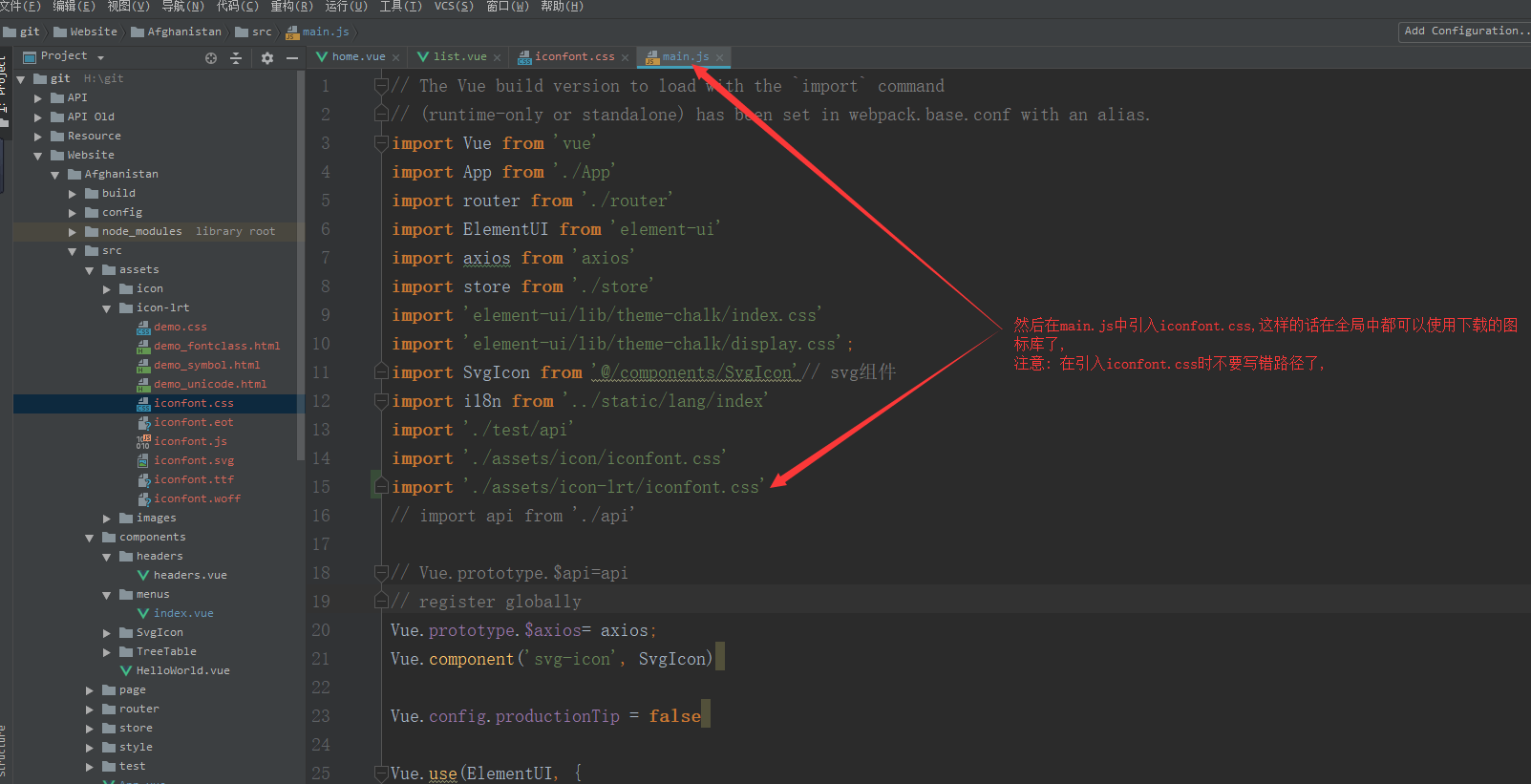
10. 在main.js引入iconfont.css文件,也就是刚刚我们修改的文件,这样就不用每一个组件想用图标的时候都要引一遍了,

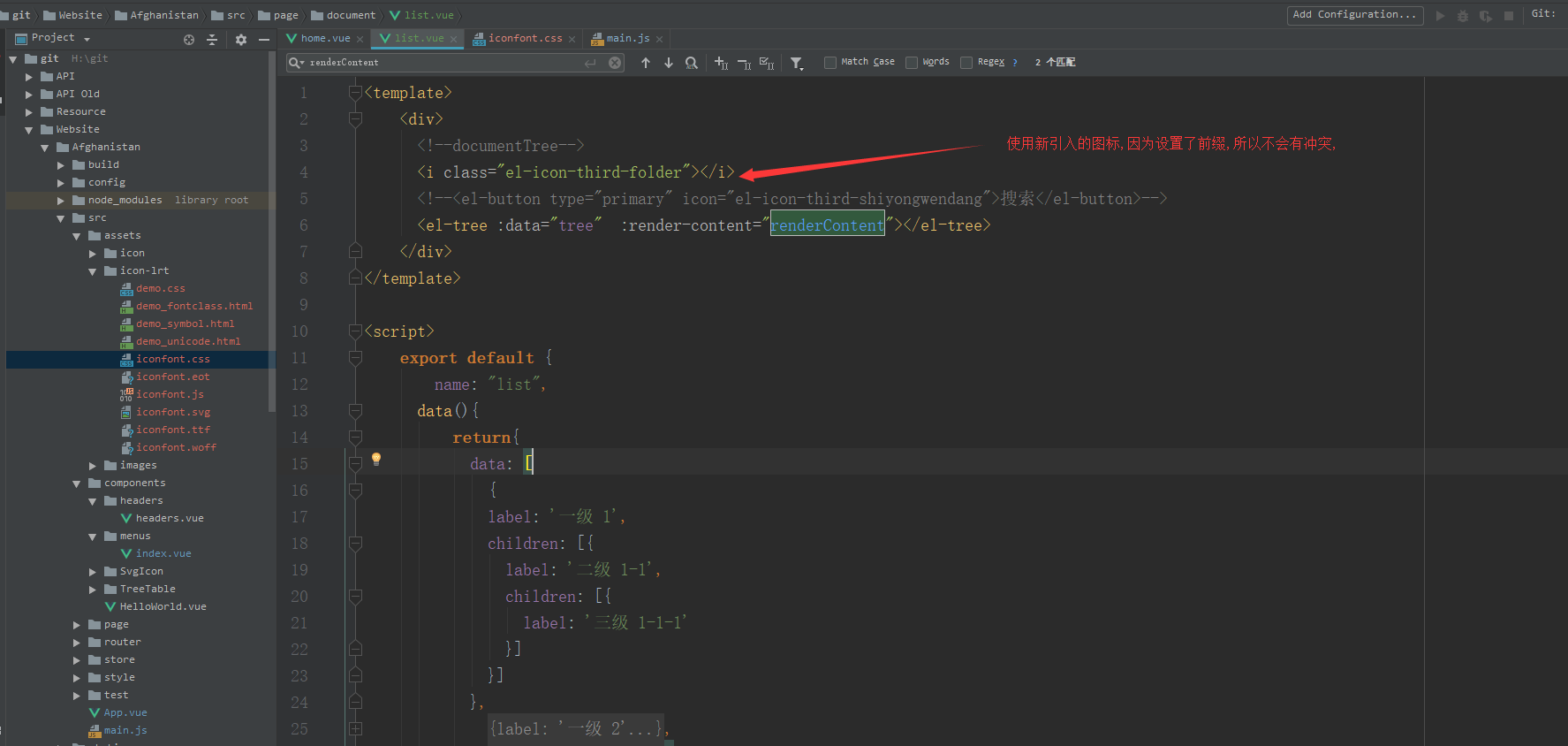
11. 在组件中使用新下载的图标,