fastadmin summernote 增加 emoji
github:https://github.com/trinhtam/summernote-emoji.git

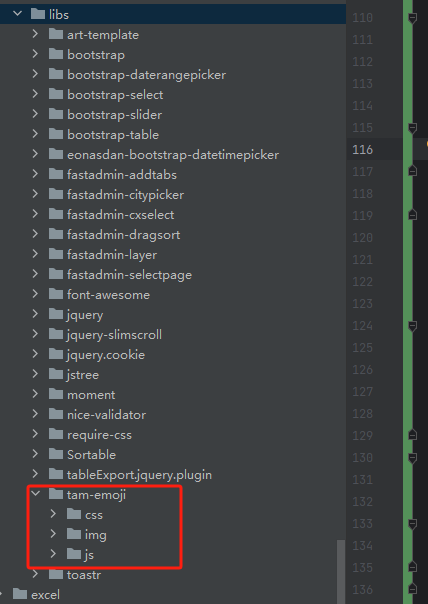
将文件夹黏贴到 project\public\assets\libs 文件夹下

编辑:project\public\assets\js\require-frontend.js
# paths 下新增
'emoji-tam': '../libs/tam-emoji/js/tam-emoji.min',
'emoji-config': '../libs/tam-emoji/js/config'
# shim 依赖配置
'emoji-tam': {
deps: ['emoji-config', 'css!../libs/tam-emoji/css/emoji.css'],
exports: 'TamEmoji'
}
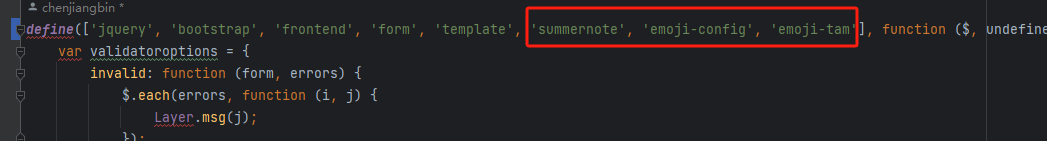
定义初始化模块

页面新增js
$(document).ready(function () {
// 配置加载emoji图片路径
document.emojiSource = '/assets/libs/tam-emoji/img/'
// 初始化Summernote编辑器
$('.comment_content').summernote({
height: 150, // 设置编辑器的高度
minHeight: null, // 最小高度(null表示没有限制)
maxHeight: null, // 最大高度(null表示没有限制)
focus: true, // 是否自动聚焦
toolbar: [
// 自定义工具栏
['insert', ['emoji', 'picture', 'video']] // 插入功能
]
// lang: Config.lang // 本地化语言
})
var editorContainer = $('.comment_content').next('.note-editor') // 获取 Summernote 编辑器容器
var addButton = $('<button>')
.addClass('btn btn-info add-btn') // 按钮样式
.html('<i class="fa fa-comment"></i> 添加') // 按钮文字
.css({
// 按钮的右下角定位样式
position: 'absolute',
bottom: '10px',
right: '10px',
zIndex: 10
})
.click(function () {
// 按钮点击后的行为
var content = prompt('请输入要添加的内容:')
if (content) {
editorContainer.find('.note-editable').append('<p>' + content + '</p>')
}
})
// 将按钮追加到编辑器容器
editorContainer.css('position', 'relative') // 确保父容器有定位属性
editorContainer.append(addButton)
})
效果

注意:
-
这个github的js中的 Config 全局变量会影响到 fastadmin 原先的Config,如果有冲突的话,需要替换掉 config.js 中的定义 tam-emoji.js 中的调用
- fastadmin中根据env中的debug来加载js,如果有开启debug的话是加载require-frontend.js否则则会加载require-frontend.min.js;所以生产环境中有更改require-frontend.js的话需要重新压缩打包require-frontend.min.js


