浅谈 uni-app如何实现自定义的密码输入框
因项目需求,需要支付密码的页面,但是本人不想用现有的密码输入框插件的,于是只能自己动手自定义一个支付密码的样式。
当然,对于前段开发而言,对于样式都是很简单的,重点在于搞懂实现密码输入效果的ui交互原理。授人予鱼不如授人予渔,望给各位码友们一点帮助,共勉。
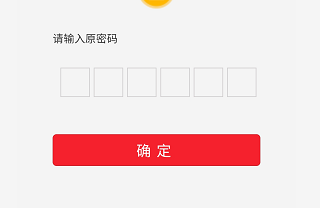
先上效果图:

然后主要说一下实现原理,将input输入框,定位于输入效果显示元素之上,并将input的opacity属性设为0,使其透明不可见,点击输入时在通过input的输入事件动态设置显示元素的输入、删除的状态。总的实现原理就是如此,是不是很简单??
然后我们上一下代码。便于各位参考:
<view v-if="!isPass" class="setPassword">
<view class="clock">
<view class="clock-img"></view>
</view>
<view class="warning">请输入原密码</view>
<view class="pass-box">
<!-- <view class="label">请输入<text class="red">6位数字</text>密码:</view> -->
<view class="list">
<input type="number" @blur="verifyPassword(password)" @input="setOldPass" class="input" v-model.trim="oldPassword" />
<view class="view-box">
<view class="list-cell" v-for="(item,index) in oldPassArr" :key="index">{{item}}</view>
</view>
</view>
</view>
<view class="pass-box margin-top-sm">
<button class="subbtn" @tap="subTap">确定</button>
</view>
</view>
ui交互效果:
let str=e.detail.value;
let result = this.verifyNum(this.oldPassword);
if(result){
this.oldPassword=this.oldPassword.slice(0,6)
// if(this.password.length<7){
// 输入密码时,向box写入
for(let i=0;i<this.oldPassword.length;i++){
this.oldPassArr[i]="·"
}
// 删除密码时,向box删除
for(let j=this.oldPassword.length;j<6;j++){
this.oldPassArr[j]=""
}
// }else{
// }
console.log(this.oldPassword.length)
}else{
this.oldPassArr='';
for(let j=this.oldPassword.length;j<6;j++){
this.oldPassArr[j]=""
}
uni.showToast({
title:'密码只能为6位数字密码,请重新输入',
icon:'none'
})
console.log(this.oldPassword.length)
}
各位看了是不是感觉很简单呢,至于各种输入验证各位自己做看咯!



