Openinstall实现带参安装
根据项目需求,需要分享功能,但不想重复以前老的填写邀请码的麻烦操作,所以就用到了Openinstall的带参安装的功能。这样能够免填邀请码,带参安装功能,对于分销软件来说还是十分有用的。
Openinstall的官方文档个人觉得还是很清晰的,非常简单易懂,容易上手。
官网地址:https://www.openinstall.io/doc/web_sdk.html。
现在来浅谈一下Openinstall在uni-app中的使用方法。
首先当然是拥有一个Openinstall的账号了,这个当然在官网自行注册,不必多讲。
第二步就是根据官网对uni-app集成Openinstall的教程了,
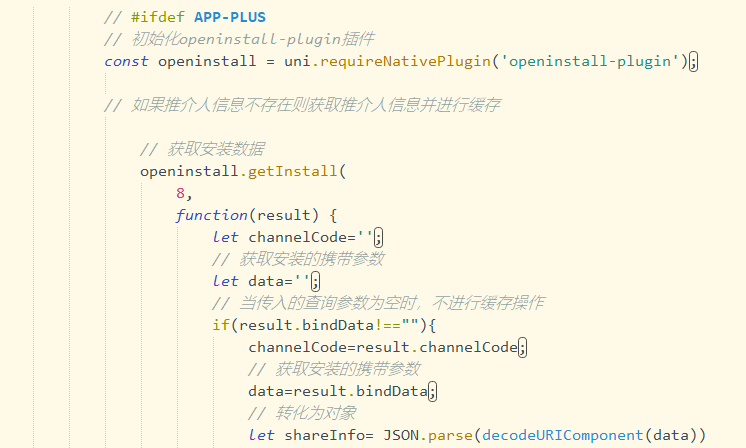
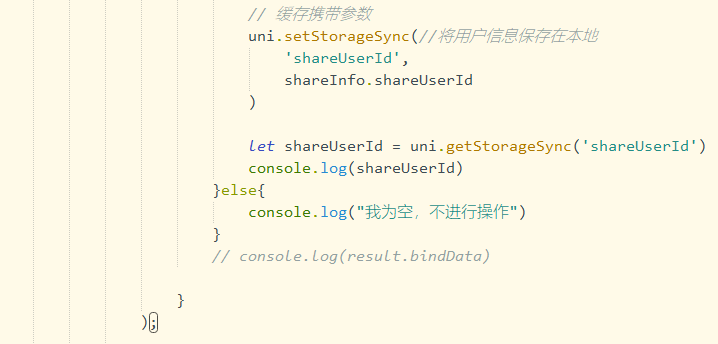
https://www.openinstall.io/doc/uniapp_sdk.html官网的教程是而非常清晰的,我们就住要谈一下,Openinstall在APP的调用位置,它是在APP.vue文件的onLaunch生命周期里进行调用,首先是进行初始插件的操作,然后就是调用gerInstall方法获取传到APP的参数,然后呢再进行其他的操作,由于项目的需求呢不是在APP初始化时就进行上传参数,所以就将其进行本地存储,在后在你想调用的地方进行调用即可,当然是用Openinstall的前提是先得到uni-app插件下载插件。这里附上插件下载地址:https://ext.dcloud.net.cn/plugin?id=692


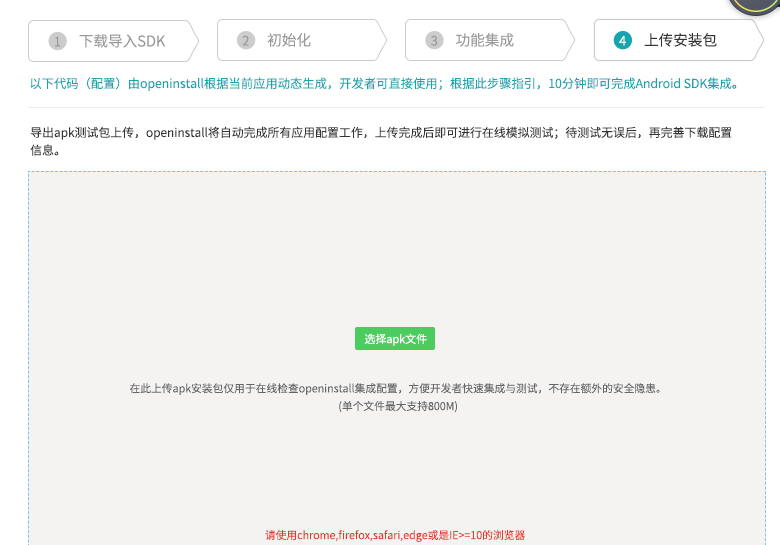
然后就是将打包的apk文件上传,进行Android的apk集成,登录管理后台,进入Android集成,忽略集成步骤,点击上传apk文件即可。


然后,你的在你的APP下载页面进行webSDK的集成,你集成之后再进行调试即可。
new OpenInstall({
/*appKey必选参数,OpenInstall平台为每个应用分配的ID*/
appKey : "pmrzf6",
/*可选参数,自定义android平台的apk下载文件名;个别andriod浏览器下载时,中文文件名显示乱码,请慎用中文文件名!*/
//apkFileName : 'com.example-v2.2.0.apk',
/*可选参数,是否优先考虑拉起app,以牺牲下载体验为代价*/
//preferWakeup:true,
/*自定义遮罩的html*/
//mask:function(){
// return "<div id='_shadow' style='position:fixed;left:0;top:0;background:rgba(0,255,0,0.5);filter:alpha(opacity=50);width:100%;height:100%;z-index:10000;'></div>"
//},
/*OpenInstall初始化完成的回调函数,可选*/
onready : function() {
/*在app已安装的情况尝试拉起app*/
this.schemeWakeup();
/*用户点击某个按钮时(假定按钮id为downloadButton),安装app*/
var m = this, button = document.getElementById("downloadButton");
button.style.visibility = "visible";
button.onclick = function() {
m.wakeupOrInstall();
return false;
}
}
}, data);
</script>



