uni-app设置APP引导页
uni-app作为多端应用的开发框架,很多人都在使用,当开发APP时,未优化用户体验,APP的引导页必不可少。在次贴出使用方法,便于码友们参考。
在page.json文件里面注入路径,并设置:
{
"path" : "pages/index/guidePage/guidePage",
"style" : {
"app-plus":{
"titleNView":false //禁用原生导航栏
}
}
},
切记,引导页不能为第一个,因为,第一个为APP的启动页面,放在首位,后续登录均需要从引导页跳转到程序启动页,用户体验非常差。

在此之后就是处理APP引导页是否加载的问题:
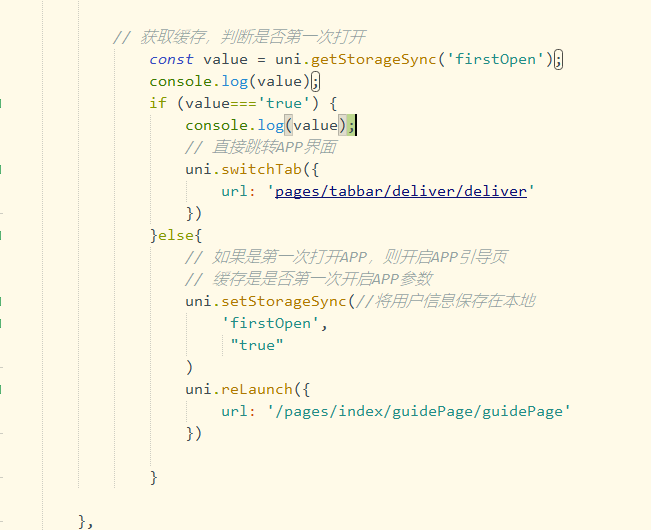
在app.vue页面里进行操作,因为APP引导页只需要在用户首次打开APP时加载,所以就用一个本地存储的变量来判断是否为首次加载。
其余的就是引导页的制作了,者就需要各位码友自己动手了,仅提供参考。

但是发现一个小问题,就是在引导页完毕进入APP程序之后,APP的内容页面会再次加载一遍,像是跳转进入APP内容页时,APP项目还未加载完成所致,目前在测试优化,寻找问题



