jquery.animateNumber.js 数字动画效果
应要求 ,改个东西,需要的数字动画效果网上搜了,都没有满足要求效果的现成插件,最后找到query.animateNumber.js。
需要的效果如图: ;
;
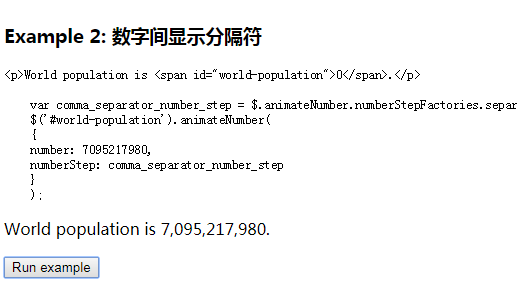
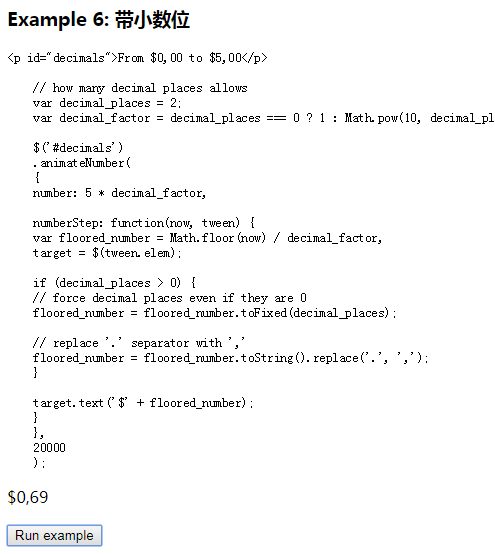
要求有分割符及小数位,但是query.animateNumber.js的演示效果只有:


两种单独的效果,怎样把他们进行结合,达到自己需求的效果呢?
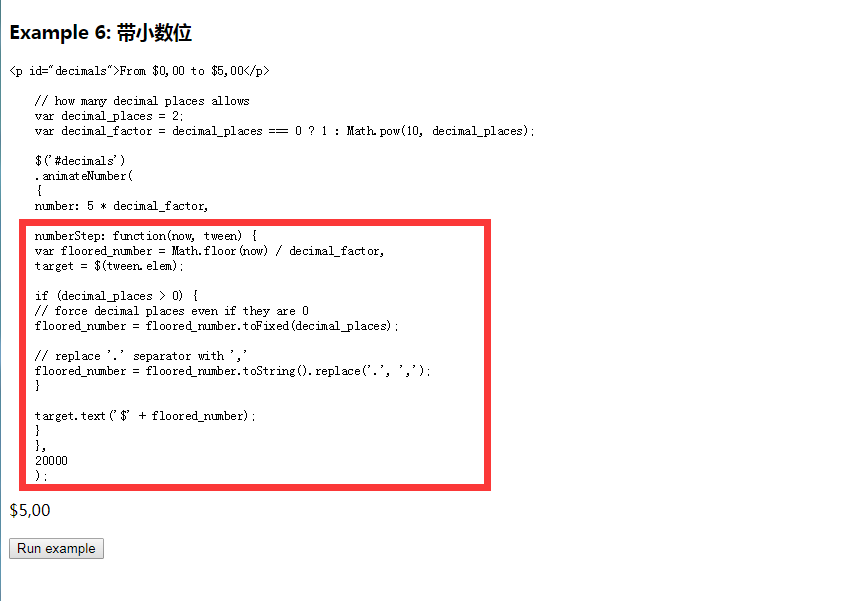
下面来看一下:

框住的部分其实就是能够实现自定义样式效果的方法,通过numberStep参数即可进行自定义的样式开发。下面是实现需求效果的代码:
$('#world-population').prop('number', 7000000000)
.animateNumber(
{
number: 7095217980.79,
numberStep: function(now, tween) {
var floored_number = Math.floor(now) / 7095217980.79;
target = $(tween.elem);
if( floored_number >=1){
floored_number=7095217980.79
}else {
floored_number=now
}
var arr = floored_number.toFixed(2);
arr = arr.toString().split("");//将数据转换成数组
console.log(arr)
var pointIndex = arr.indexOf(".");//找出小数点的索引值
// var renderData =[];//存储要进行渲染的数组
// var splitArr =[];//存储整数部分数组
var addSparator = Math.floor(pointIndex/3);//对整数部分添加分隔符进行判断
var dataRemainder = (pointIndex % 3); //最大整数位不需添加分隔符
//分割数组,以期望的显示形式进行分割
if(pointIndex > 3){
if(dataRemainder){
for(let i = 0; i < addSparator; i++){
arr.splice(dataRemainder + 4*i,0,',')
}
}else {
for(let i = 1; i < addSparator; i++){
if(!i){
arr.splice(dataRemainder + 4*i-1,0,'')
}else {
arr.splice(dataRemainder + 4*i-1,0,',')
}
}
}
}
var html='';
for(var k=0;k<arr.length;k++){
if(arr[k]===","){
html +='<span class="sign">'+arr[k]+'</span>';
}else {
html +='<span class="number">'+arr[k]+'</span>';
}
}
// floored_number.toString().animateNumber.numberStepFactories.separator(',')
// if (decimal_places > 0) {
// force decimal places even if they are 0
// replace '.' separator with ','
// floored_number = floored_number.toString().replace('.', ',');
// }
target.html('¥' + html);
}
},
5000
);
当然 ,可以根据自己的需求进行自定义样式开发,应该能够满足大多数的开发需求。



