VUE+ElementUI中的Quartz(cron语法)
这是一个cron表达式生成插件,基于vue与element-ui实现 demo
依赖:
ue 2.0.0+ element-ui 2.0.0+
安装方式
npm install vue-cron
在main.js中引入:
//全局引入 import VueCron from 'vue-cron' Vue.use(VueCron);
案例:
<template> <div class="cron"> <el-popover v-model="cronPopover"> <el-input slot="reference" @click="cronPopover=true" v-model="cron" placeholder="请输入定时策略" style="width: 40% ;margin-left: -50%"></el-input> <cron @change="changeCron" @close="cronPopover=false" i18n="en"></cron> </el-popover> </div> </template> <script> import {cron} from 'vue-cron'; export default { components: { cron }, data(){ return { cronPopover:false, cron:'' } }, methods: { changeCron(val){ this.cron=val }, }, } </script>
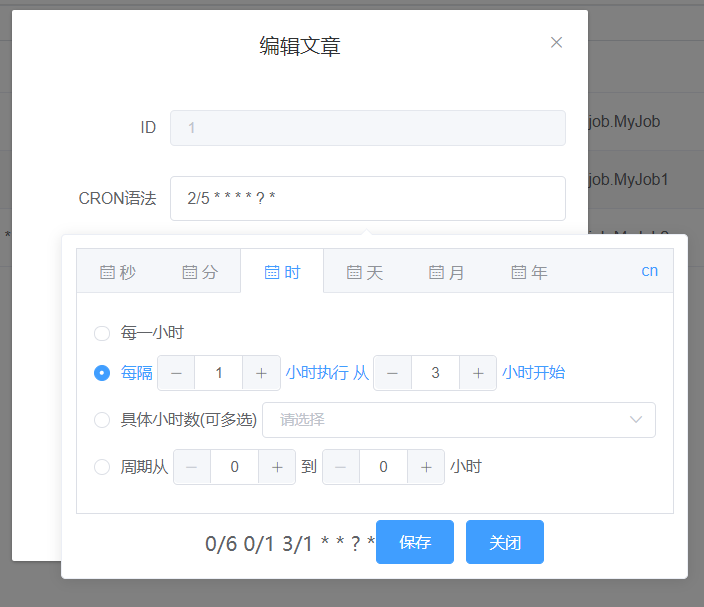
展示: